Inputs
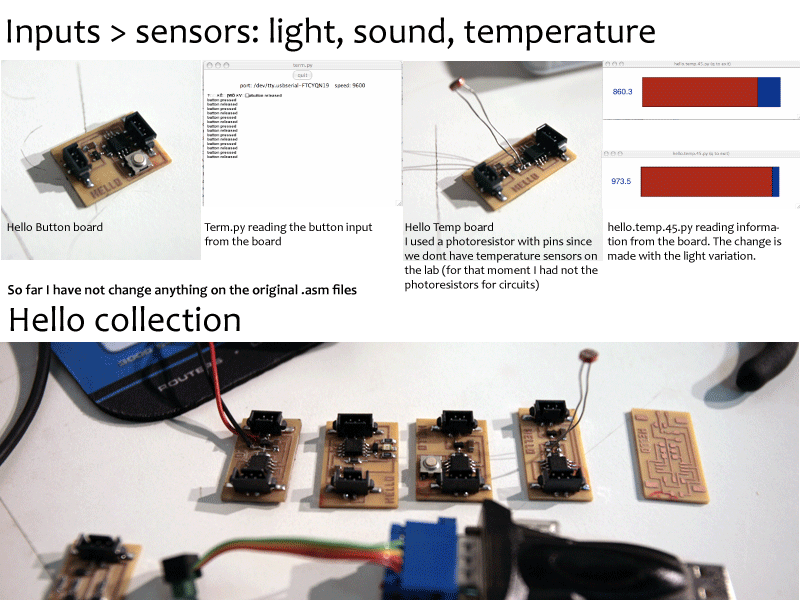
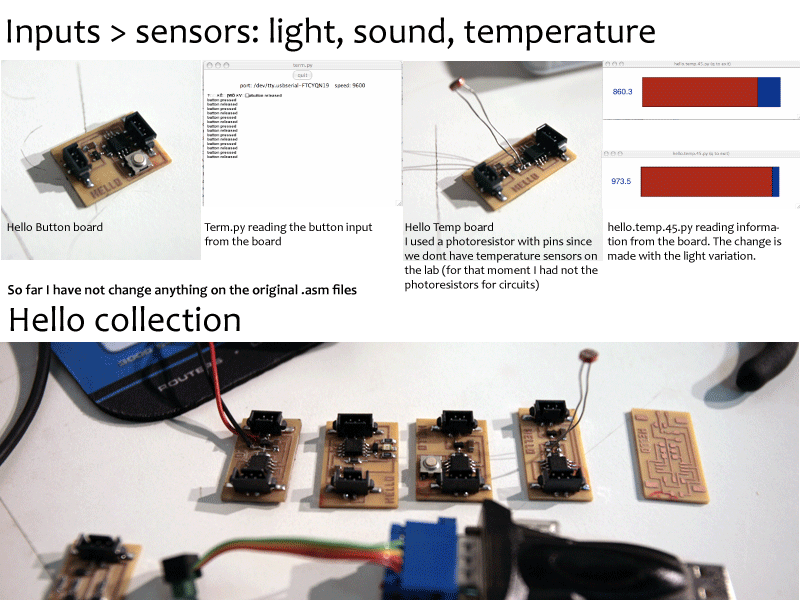
light, sound, temperature, button
hello boards with inputs...
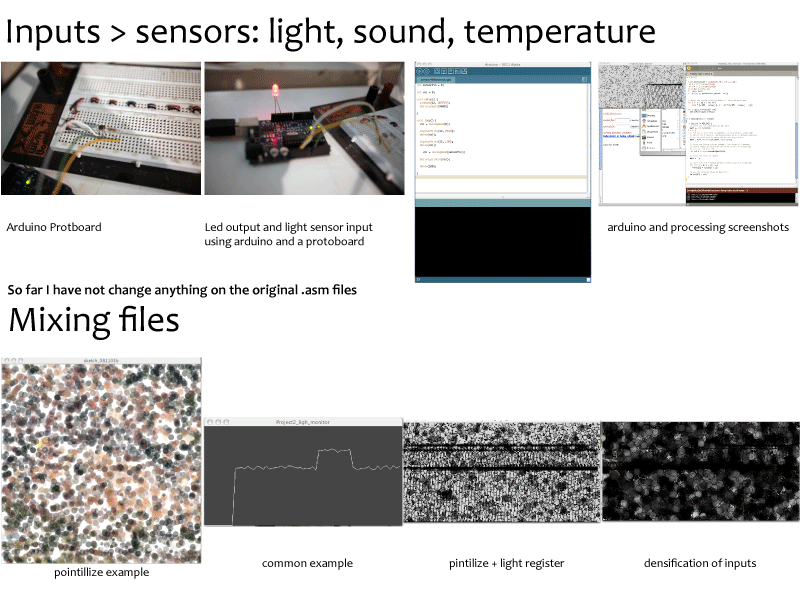
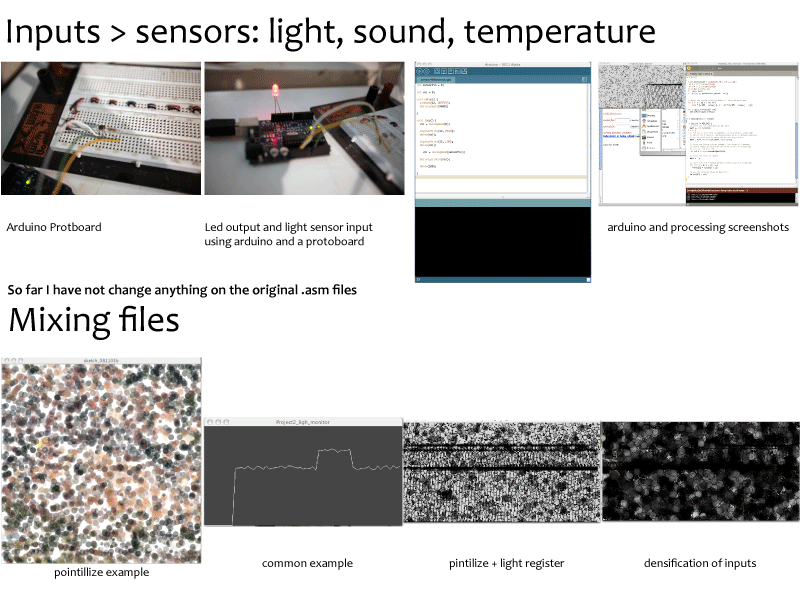
 Programming with Arduino
I used Arduino for programming light sensor input.
I took codes from different examples to make a reliable
code for registering light and send information back to the board.
Arduino Code
int sensorPin = 0;
int val = 0;
void setup() {
pinMode(12, OUTPUT);
Serial.begin(9600);
}
void loop() {
val = analogRead(0);
digitalWrite(12, HIGH);
delay(val);
digitalWrite(12, LOW);
delay(val);
val = analogRead(sensorPin);
Serial.println(val);
delay(100);
}
Processing Code
// Graph
// by David A. Mellis
//
// Demonstrates reading data from the Arduino board by graphing the
// values received.
//
// based on Analog In
// by Josh Nimoy.
import processing.serial.*;
Serial port;
String buff = "";
int NEWLINE = 10;
// Store the last 64 values received so we can graph them.
int[] values = new int[64];
void setup()
{
size(512, 256);
PImage a;
a = loadImage("http://fab.cba.mit.edu/classes/MIT/863.08/people/Tomas/home.jpg");
noStroke();
background(255);
smooth();
println("/dev/cu.usbserial-A1001MPZ");
println(Serial.list());
}
// Uses the first port in this list (number 0). Change this to
// select the port corresponding to your Arduino board. The last
// parameter (e.g. 9600) is the speed of the communication. It
// has to correspond to the value passed to Serial.begin() in your
// Arduino sketch.
port = new Serial(this, "/dev/cu.usbserial-A1001MPZ", 9600);
// If you know the name of the port used by the Arduino board, you
// can specify it directly like this.
//port = new Serial(this, "COM1", 9600);
}
void draw()
{
float pointillize = map(mouseX, 0, width, 2, 18);
int x = int(random(width));
int y = int(random(height));
color pix = get(x, y);
fill(pix, 126);
ellipse(x, y, pointillize, pointillize);
// Graph the stored values by drawing a lines between them.
for (int i = 0; i < 63; i++)
line(i * 8, 255 - values[i], (i + 1) * 8, 255 - values[i + 1]);
while (port.available() > 0)
serialEvent(port.read());
}
void serialEvent(int serial)
{
if (serial != NEWLINE) {
// Store all the characters on the line.
buff += char(serial);
} else {
// The end of each line is marked by two characters, a carriage
// return and a newline. We're here because we've gotten a newline,
// but we still need to strip off the carriage return.
buff = buff.substring(0, buff.length()-1);
// Parse the String into an integer. We divide by 4 because
// analog inputs go from 0 to 1023 while colors in Processing
// only go from 0 to 255.
int val = Integer.parseInt(buff)/4;
// Clear the value of "buff"
buff = "";
// Shift over the existing values to make room for the new one.
for (int i = 0; i < 63; i++)
values[i] = values[i + 1];
// Add the received value to the array.
values[63] = val;
}
}
Mixing code in Processing
I mixed the code of different examples again. The serial read
light sensor + the pointilize example. The serial read is an
example that makes a graph from the signal sent by a light sensor
through serial port. The pointilize uses the position of the mouse
to define a picture by using points. Both generates a 2 inputs
graph: one using serial port and one using mouse horizontal position.
Programming with Arduino
I used Arduino for programming light sensor input.
I took codes from different examples to make a reliable
code for registering light and send information back to the board.
Arduino Code
int sensorPin = 0;
int val = 0;
void setup() {
pinMode(12, OUTPUT);
Serial.begin(9600);
}
void loop() {
val = analogRead(0);
digitalWrite(12, HIGH);
delay(val);
digitalWrite(12, LOW);
delay(val);
val = analogRead(sensorPin);
Serial.println(val);
delay(100);
}
Processing Code
// Graph
// by David A. Mellis
//
// Demonstrates reading data from the Arduino board by graphing the
// values received.
//
// based on Analog In
// by Josh Nimoy.
import processing.serial.*;
Serial port;
String buff = "";
int NEWLINE = 10;
// Store the last 64 values received so we can graph them.
int[] values = new int[64];
void setup()
{
size(512, 256);
PImage a;
a = loadImage("http://fab.cba.mit.edu/classes/MIT/863.08/people/Tomas/home.jpg");
noStroke();
background(255);
smooth();
println("/dev/cu.usbserial-A1001MPZ");
println(Serial.list());
}
// Uses the first port in this list (number 0). Change this to
// select the port corresponding to your Arduino board. The last
// parameter (e.g. 9600) is the speed of the communication. It
// has to correspond to the value passed to Serial.begin() in your
// Arduino sketch.
port = new Serial(this, "/dev/cu.usbserial-A1001MPZ", 9600);
// If you know the name of the port used by the Arduino board, you
// can specify it directly like this.
//port = new Serial(this, "COM1", 9600);
}
void draw()
{
float pointillize = map(mouseX, 0, width, 2, 18);
int x = int(random(width));
int y = int(random(height));
color pix = get(x, y);
fill(pix, 126);
ellipse(x, y, pointillize, pointillize);
// Graph the stored values by drawing a lines between them.
for (int i = 0; i < 63; i++)
line(i * 8, 255 - values[i], (i + 1) * 8, 255 - values[i + 1]);
while (port.available() > 0)
serialEvent(port.read());
}
void serialEvent(int serial)
{
if (serial != NEWLINE) {
// Store all the characters on the line.
buff += char(serial);
} else {
// The end of each line is marked by two characters, a carriage
// return and a newline. We're here because we've gotten a newline,
// but we still need to strip off the carriage return.
buff = buff.substring(0, buff.length()-1);
// Parse the String into an integer. We divide by 4 because
// analog inputs go from 0 to 1023 while colors in Processing
// only go from 0 to 255.
int val = Integer.parseInt(buff)/4;
// Clear the value of "buff"
buff = "";
// Shift over the existing values to make room for the new one.
for (int i = 0; i < 63; i++)
values[i] = values[i + 1];
// Add the received value to the array.
values[63] = val;
}
}
Mixing code in Processing
I mixed the code of different examples again. The serial read
light sensor + the pointilize example. The serial read is an
example that makes a graph from the signal sent by a light sensor
through serial port. The pointilize uses the position of the mouse
to define a picture by using points. Both generates a 2 inputs
graph: one using serial port and one using mouse horizontal position.

 Programming with Arduino
I used Arduino for programming light sensor input.
I took codes from different examples to make a reliable
code for registering light and send information back to the board.
Arduino Code
int sensorPin = 0;
int val = 0;
void setup() {
pinMode(12, OUTPUT);
Serial.begin(9600);
}
void loop() {
val = analogRead(0);
digitalWrite(12, HIGH);
delay(val);
digitalWrite(12, LOW);
delay(val);
val = analogRead(sensorPin);
Serial.println(val);
delay(100);
}
Processing Code
// Graph
// by David A. Mellis
//
// Demonstrates reading data from the Arduino board by graphing the
// values received.
//
// based on Analog In
// by Josh Nimoy.
import processing.serial.*;
Serial port;
String buff = "";
int NEWLINE = 10;
// Store the last 64 values received so we can graph them.
int[] values = new int[64];
void setup()
{
size(512, 256);
PImage a;
a = loadImage("http://fab.cba.mit.edu/classes/MIT/863.08/people/Tomas/home.jpg");
noStroke();
background(255);
smooth();
println("/dev/cu.usbserial-A1001MPZ");
println(Serial.list());
}
// Uses the first port in this list (number 0). Change this to
// select the port corresponding to your Arduino board. The last
// parameter (e.g. 9600) is the speed of the communication. It
// has to correspond to the value passed to Serial.begin() in your
// Arduino sketch.
port = new Serial(this, "/dev/cu.usbserial-A1001MPZ", 9600);
// If you know the name of the port used by the Arduino board, you
// can specify it directly like this.
//port = new Serial(this, "COM1", 9600);
}
void draw()
{
float pointillize = map(mouseX, 0, width, 2, 18);
int x = int(random(width));
int y = int(random(height));
color pix = get(x, y);
fill(pix, 126);
ellipse(x, y, pointillize, pointillize);
// Graph the stored values by drawing a lines between them.
for (int i = 0; i < 63; i++)
line(i * 8, 255 - values[i], (i + 1) * 8, 255 - values[i + 1]);
while (port.available() > 0)
serialEvent(port.read());
}
void serialEvent(int serial)
{
if (serial != NEWLINE) {
// Store all the characters on the line.
buff += char(serial);
} else {
// The end of each line is marked by two characters, a carriage
// return and a newline. We're here because we've gotten a newline,
// but we still need to strip off the carriage return.
buff = buff.substring(0, buff.length()-1);
// Parse the String into an integer. We divide by 4 because
// analog inputs go from 0 to 1023 while colors in Processing
// only go from 0 to 255.
int val = Integer.parseInt(buff)/4;
// Clear the value of "buff"
buff = "";
// Shift over the existing values to make room for the new one.
for (int i = 0; i < 63; i++)
values[i] = values[i + 1];
// Add the received value to the array.
values[63] = val;
}
}
Mixing code in Processing
I mixed the code of different examples again. The serial read
light sensor + the pointilize example. The serial read is an
example that makes a graph from the signal sent by a light sensor
through serial port. The pointilize uses the position of the mouse
to define a picture by using points. Both generates a 2 inputs
graph: one using serial port and one using mouse horizontal position.
Programming with Arduino
I used Arduino for programming light sensor input.
I took codes from different examples to make a reliable
code for registering light and send information back to the board.
Arduino Code
int sensorPin = 0;
int val = 0;
void setup() {
pinMode(12, OUTPUT);
Serial.begin(9600);
}
void loop() {
val = analogRead(0);
digitalWrite(12, HIGH);
delay(val);
digitalWrite(12, LOW);
delay(val);
val = analogRead(sensorPin);
Serial.println(val);
delay(100);
}
Processing Code
// Graph
// by David A. Mellis
//
// Demonstrates reading data from the Arduino board by graphing the
// values received.
//
// based on Analog In
// by Josh Nimoy.
import processing.serial.*;
Serial port;
String buff = "";
int NEWLINE = 10;
// Store the last 64 values received so we can graph them.
int[] values = new int[64];
void setup()
{
size(512, 256);
PImage a;
a = loadImage("http://fab.cba.mit.edu/classes/MIT/863.08/people/Tomas/home.jpg");
noStroke();
background(255);
smooth();
println("/dev/cu.usbserial-A1001MPZ");
println(Serial.list());
}
// Uses the first port in this list (number 0). Change this to
// select the port corresponding to your Arduino board. The last
// parameter (e.g. 9600) is the speed of the communication. It
// has to correspond to the value passed to Serial.begin() in your
// Arduino sketch.
port = new Serial(this, "/dev/cu.usbserial-A1001MPZ", 9600);
// If you know the name of the port used by the Arduino board, you
// can specify it directly like this.
//port = new Serial(this, "COM1", 9600);
}
void draw()
{
float pointillize = map(mouseX, 0, width, 2, 18);
int x = int(random(width));
int y = int(random(height));
color pix = get(x, y);
fill(pix, 126);
ellipse(x, y, pointillize, pointillize);
// Graph the stored values by drawing a lines between them.
for (int i = 0; i < 63; i++)
line(i * 8, 255 - values[i], (i + 1) * 8, 255 - values[i + 1]);
while (port.available() > 0)
serialEvent(port.read());
}
void serialEvent(int serial)
{
if (serial != NEWLINE) {
// Store all the characters on the line.
buff += char(serial);
} else {
// The end of each line is marked by two characters, a carriage
// return and a newline. We're here because we've gotten a newline,
// but we still need to strip off the carriage return.
buff = buff.substring(0, buff.length()-1);
// Parse the String into an integer. We divide by 4 because
// analog inputs go from 0 to 1023 while colors in Processing
// only go from 0 to 255.
int val = Integer.parseInt(buff)/4;
// Clear the value of "buff"
buff = "";
// Shift over the existing values to make room for the new one.
for (int i = 0; i < 63; i++)
values[i] = values[i + 1];
// Add the received value to the array.
values[63] = val;
}
}
Mixing code in Processing
I mixed the code of different examples again. The serial read
light sensor + the pointilize example. The serial read is an
example that makes a graph from the signal sent by a light sensor
through serial port. The pointilize uses the position of the mouse
to define a picture by using points. Both generates a 2 inputs
graph: one using serial port and one using mouse horizontal position.