 LED
Array, Charlieplexing
LED
Array, Charlieplexing Sound
MIC
Sound
MIC
contact // irina chernyakova
1 [0912] FINAL PROJECT PROPOSAL 2 [0919] COMPUTER CONTROLLED CUTTING 3 [0926] ELECTRONICS PRODUCTION 4 [1003] COMPUTER CONTROLLED MACHINING 5 [1010] FINAL PROJECT UPDATE 6 [1017] MOLDING / CASTING / COMPOSITES 7 [1024] EMBEDDED PROGRAMMING 8 [1031] 3D SCANNING + PRINTING 9 [1107] INPUT DEVICES 10[1114] OUTPUT DEVICES 11[1121] INTERFACE + APPLICATION PROGRAMMING 12[1128] MECHANICAL + MACHINE DESIGN 13[1205] NETWORKING + COMMUNICATIONS 14[1212] FINAL PROJECT DEVELOPMENT 15[1219] FINAL PRESENTATIONS
1 (eagle + led array update)
I
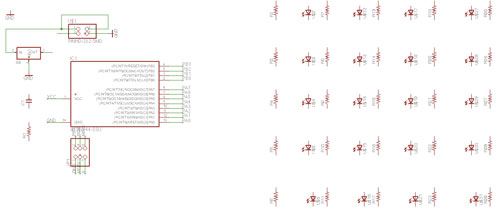
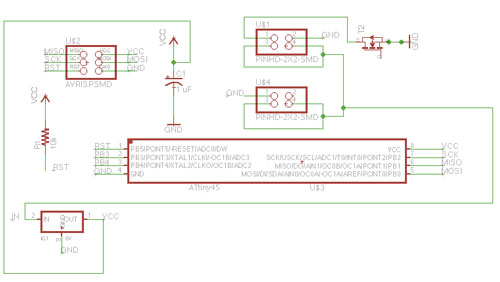
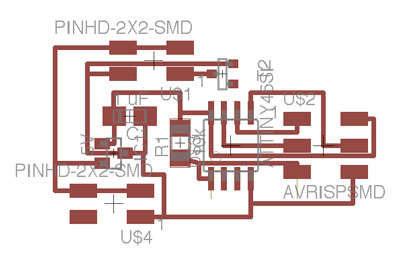
spent a lot of time last week and this week learning Eagle by
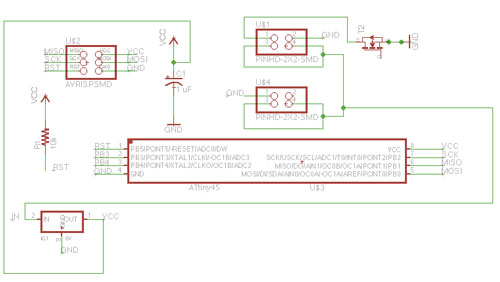
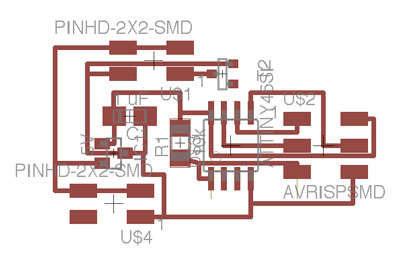
reverse-engineering Neil's boards. I re-made the LED array board and
worked on the sound board. I tried to simply replicate Neil's boards
in order to make sure all the components were correct and in place –
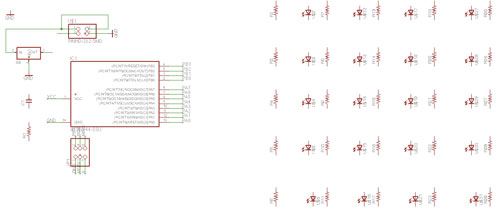
not too much redesign! I also went back the LED array and tried to
re-write the code utilizing Toni's
technique from last week -  LED
Array, Charlieplexing
LED
Array, Charlieplexing Sound
MIC
Sound
MIC




 LED
Array Variation
LED
Array Variation
2 languages & interfaces
Since
I have no experience with languages or application programs, I
decided it would be wise to spend most of my time looking through the
various options Neil presented to us last Wednesday. I initially set
out looking for a drag and drop program – the simplest tool for
non-programmers, and wound up stuck in several environments. I went
through the basic tutorials for PureData,
Max,
Scratch, and Processing
(read this interview
with Tom Igoe). I found a couple of very helpful websites for
learning processing – Daniel
Shiffman's Learning Processing, this YouTube
channel that Shaul posted. I'm very interested in learning to use
PureData, but spent most of time with Processing tutorials since it
seems most widely-applicable.
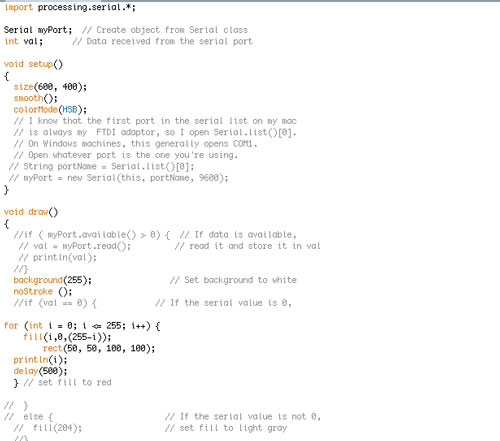
After learning about the basic
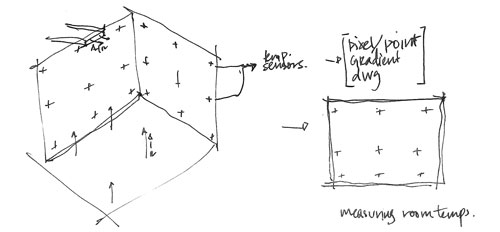
coordinate system, setup vs. draw, I decided to create an application
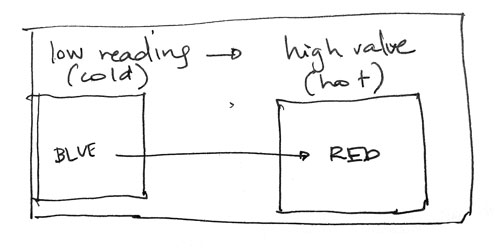
for the temperature sensor I made for the Inputs week. I wanted the
application to read the data values and relate the low values, cold
temperatures to the color blue, and transition from blue to red for
high values, or warmer temperatures.


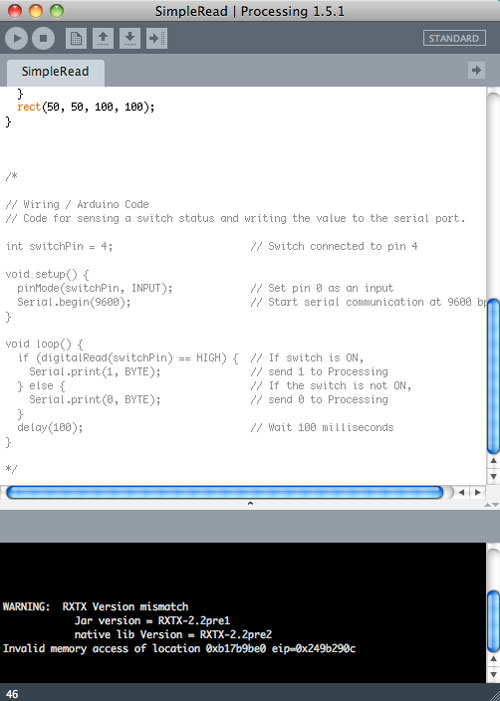
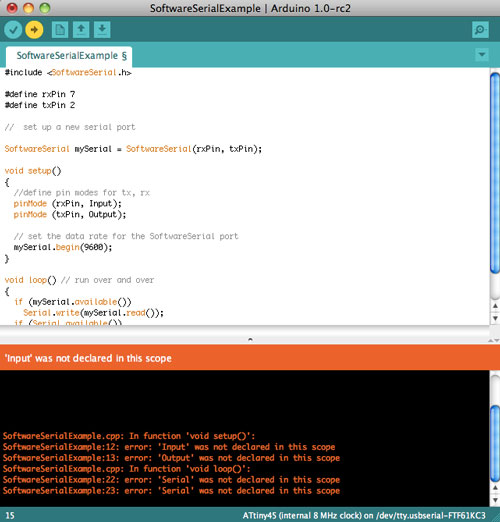
RXTX
?
I
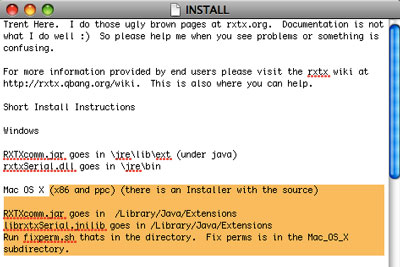
received the message below when trying read the data from the
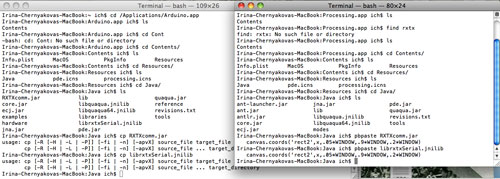
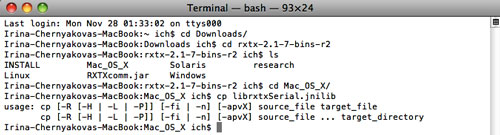
temperature sensor. I researched quickly, downloaded the files from
here,
but could not figure out the right directory in which to place the
files. I followed the suggestions on the Processing wiki and Forum,
but no success. (serial
issues, version
mismatch on forum)




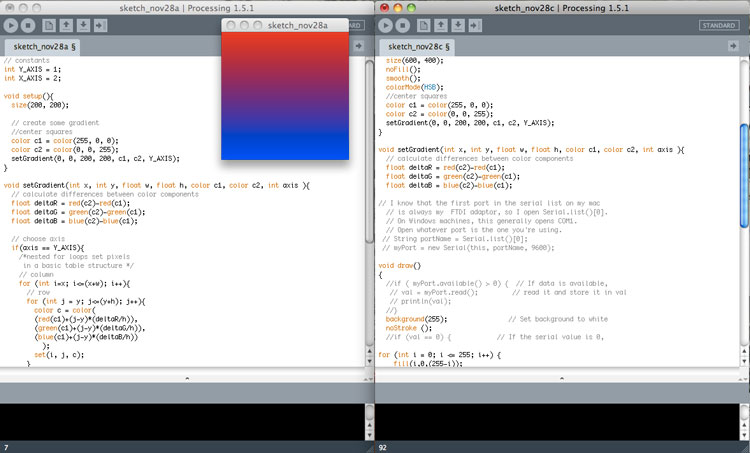
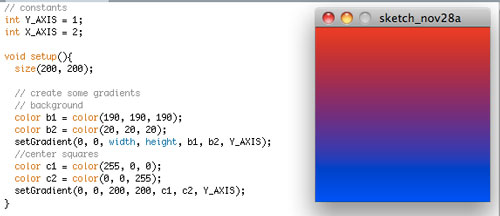
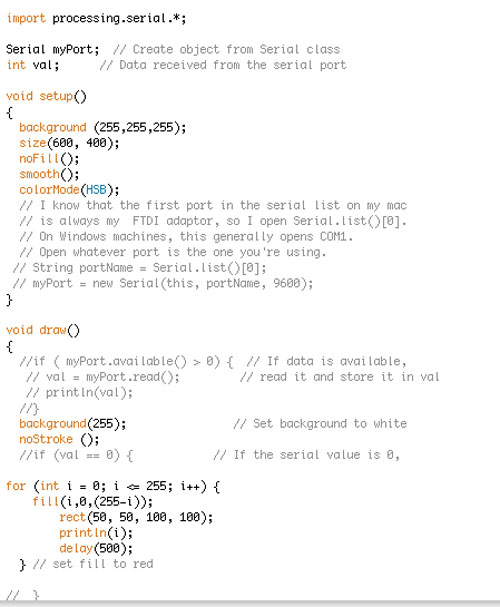
I
tried to understand several types of colorchange/gradient codes, such
as Linear
Gradient, Vertical
Gradient, Color
Change w/Click, among many others – to figure out how to write
the changing color in response to temperature inputs, but no luck..
Takes more than a week! Some of the attempts are below..





After
all of the issues above, I decided my time would be best spent in
various libraries and tutorials, trying to understand the language
and variety of applications possible with Processing.
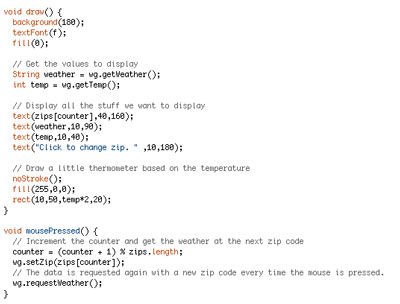
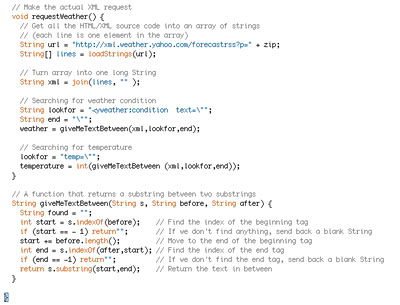
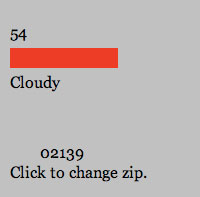
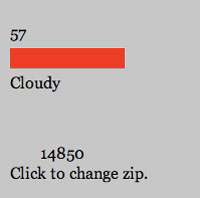
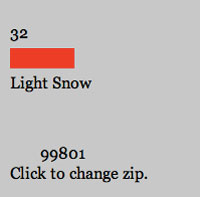
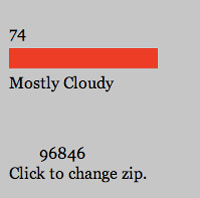
I
played around with drawing applications etc,.. I found this
weather application from Daniel Shiffman's website that reads a
Yahoo XML feed and displays a thermometer and weather conditions
based on zip code.





Cambridge,
Ithaca, Juneau, Honolulu