
GRADIENT DISPLAY FROM A LIGHT SENSOR
This week I took my light sensor that I made from the input week and designed an interface that would display a box that would gradiate from white to black based on the information coming in from the sensor. I was inspired by Shaul Goldklang's project from 2011

TESTING THE BOARD
I had to mill a new reflect sensor board. I wanted to make sure that the board wasn't faulty so I ran the hello.reflect.45.c & python script. I ran into something where I was asking it to use the USBtiny to program but I was actually using the AVR programmer. After I fixed that hiccup, I was able to run everything smoothly.



THE PROGAM
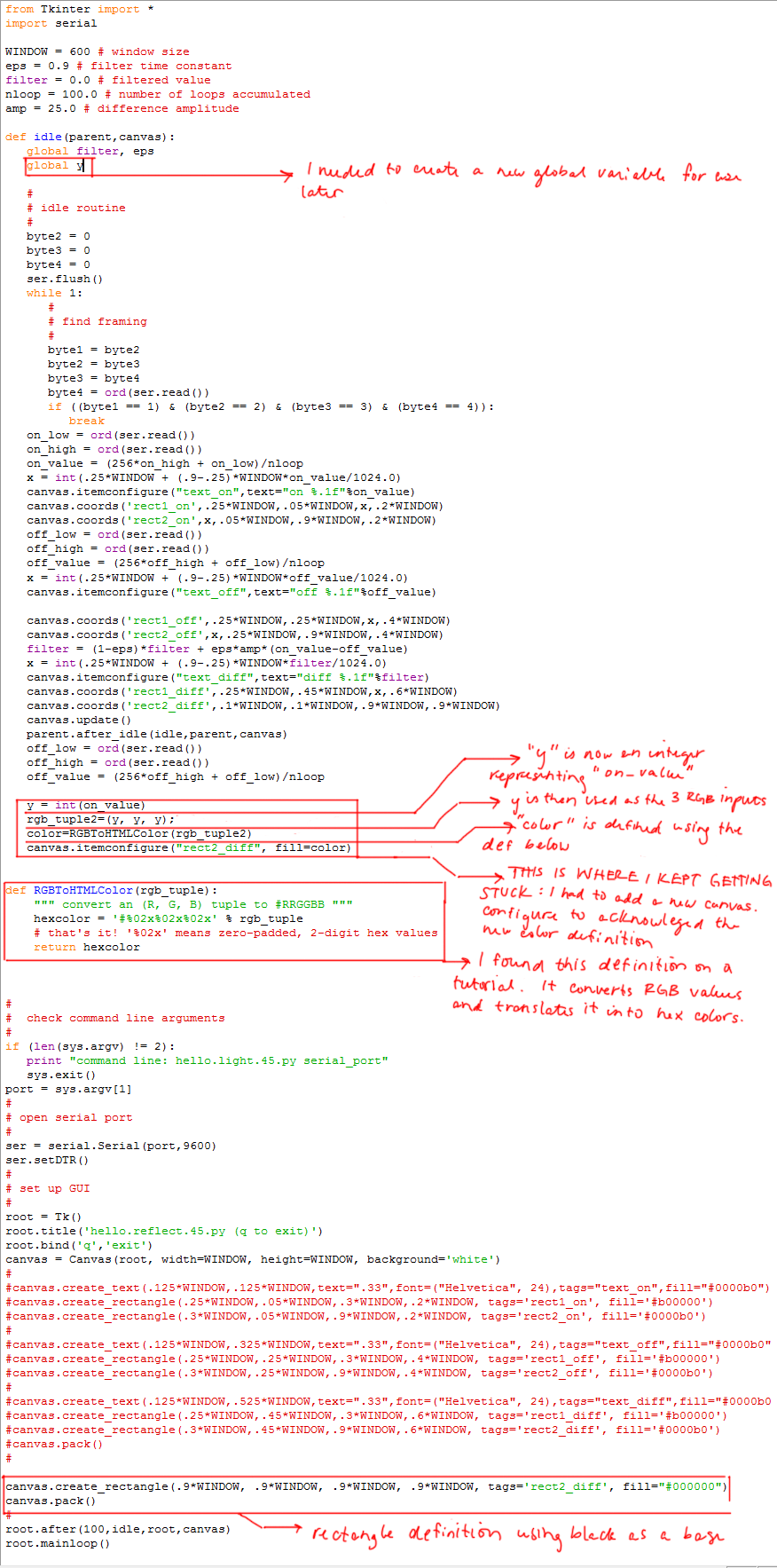
As I said, I was inspired by Shaul Goldklang's board, however, he used Processing and I wanted to attempt a similar thing in Python. I need to give a million thanks to Cargi who helped me troubleshoot my board. I couldn't have done it without him.

WHAT I LEARNED
When setting up a definition in one part of the program, you can't use it in another part of the program. You have to work out a way to use the information in the portion of the script you're working in, then reference it in other portions. Global values help. Canvas.itemconfigure was key in this case, using the same tag that could then be referenced when setting up the GUI.
The display ended up being a bit jumpy. I think this is either because I'm referencing only the on_value that Neil set up, or because of the conversion of this into RGB values.