software I attempted not to break: sublime, iterm, heroku, mongodb, node, angular, js, illustrator, really just everything
hardware I attempted not to break: laptop
----finally, something I'm good at----
Yessssss finally, something I can actually do. I've been looking forward to this week since UI is what I really like doing. I'm also planning on using this week to make some real progress on my final project, since the UI/player interaction is one of the main parts of my final project. I've been thinking a lot about how I want my game to work and how I want it to look - final project updates are here - and I'm going to use this week to really finalize what I want my game to be while having a lot of fun actually beginning to program it (or at least a moderate amount of fun while I struggle with synchronization problems).----game design----
First hurdle of this week: figuring out what exactly my game should be. I know I want it to be similar to games like ultimate werewolf, secret hitler, mafia, bang, etc, where people get secret roles and some of them work together to overthrow others. But I also want it to be a map based game, where players have to move through a grid. I was considering topics like minefields (everyone is trying to move across a minefield, avoiding mines, and trying to find the exit or ores or something) or zombies (similarly, people are trying to run away from zombies/find an antidote™ but if they step on a spot that's infected, they become infected). However, since I want my main use case to be kids in the hospital, I realized I should probably stay away from scarier topics, so I finally settled on bunnies and foxes. Basically most players will be bunnies, trying to find carrots and ultimately their bunny burrow. But some players will be foxes, trying to convince the bunnies to enter a foxhole where they will be eaten. There are lots of things to work out with the rules - how can people move, how does it work once someone is eaten, what is the end goal - but I think this is at least a good starting point. Plus this fits directly in to the hardware I've been attempting to make work (still in progress, will be described soon).Basic game steps:
1. One player creates a game in browser
2. Other players (max 8 maybe? tbd) join the game in their browsers
3. As players enter, they are shown a lobby where they can see the names of people entering
4. Once all players have entered, players can start game
5. Actual game occurs
6. Players return to lobby, can start new game/add players/leave game
So then the pages I will need are:
1. Main loading page with game create/join
2. Lobby
3. Actual game page
And the major functionalities I will need are:
> game board creation/tracking/joining
> user tracking
> gameplay tracking
----trying to remember how coding works----
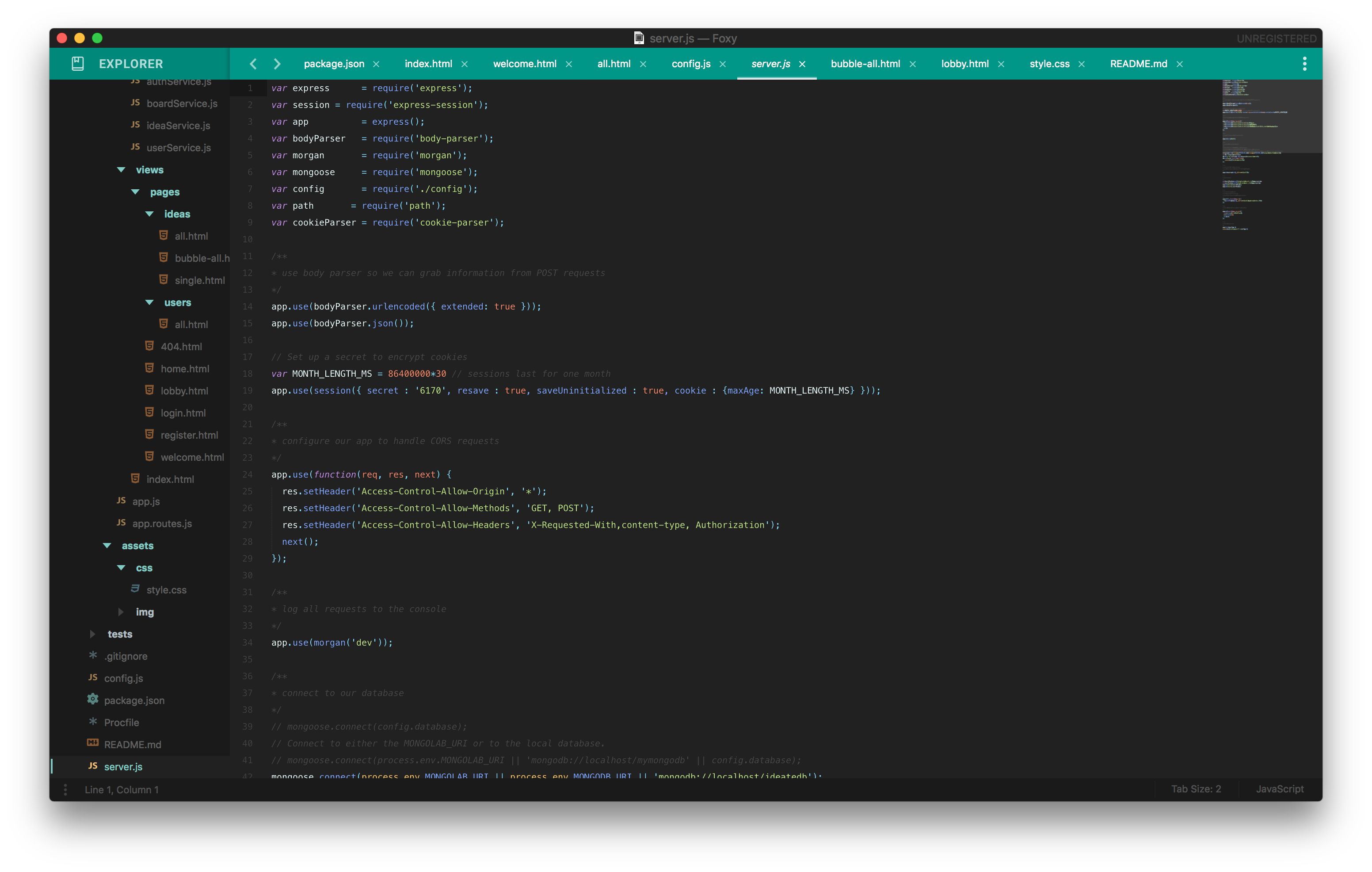
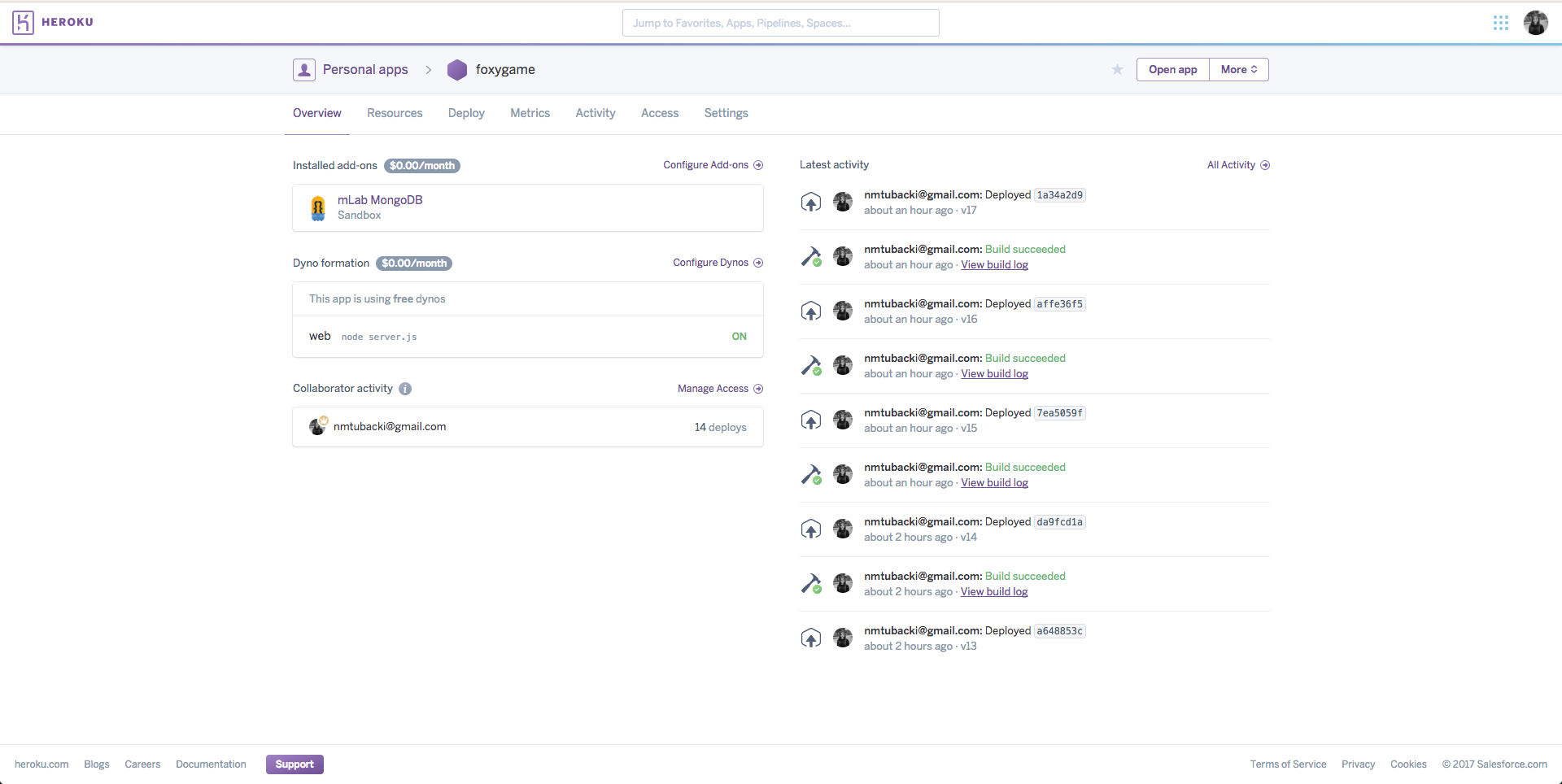
I started off working on getting the basic structure of my website set up. I'm hosting my server on heroku since I've used heroku before and find it pretty easy to use and deploy to. I'm using node and angular so I'll need to add the node dyno to my heroku app, and then since I need to keep track of user and game states I'll use mongodb and the mLab MongoDB add-on that heroku has and that works well with mongoose. To start with I made a new git repo in my personal github that will contain all of my code and also be the origin for the heroku repo. Since I'm familiar with heroku, angular, node, and basically everything I'm using this week, it was easy to start up everything and get everything initially working. I created the server and file structure easily and then started creating basic routes and controllers for each of the pages.
wow it's a server!

and heroku is building and deploying successfully, nice
Now since I'm slowly getting tired of writing backend code, I decided to switch over to frontend and design for a bit. First off, overall color scheme and design of the home page. Since it's a game about bunnies and foxes, obviously the primary color should be a nice bright orange, and the logo should include a fox tail. I switched over to illustrator for a bit to work on graphics, focusing just on the graphics for the welcome page for now. Later I'll have to work on the graphics for the actual game, including rabbit/fox designs, the actual board design, and transitions when users make a move.


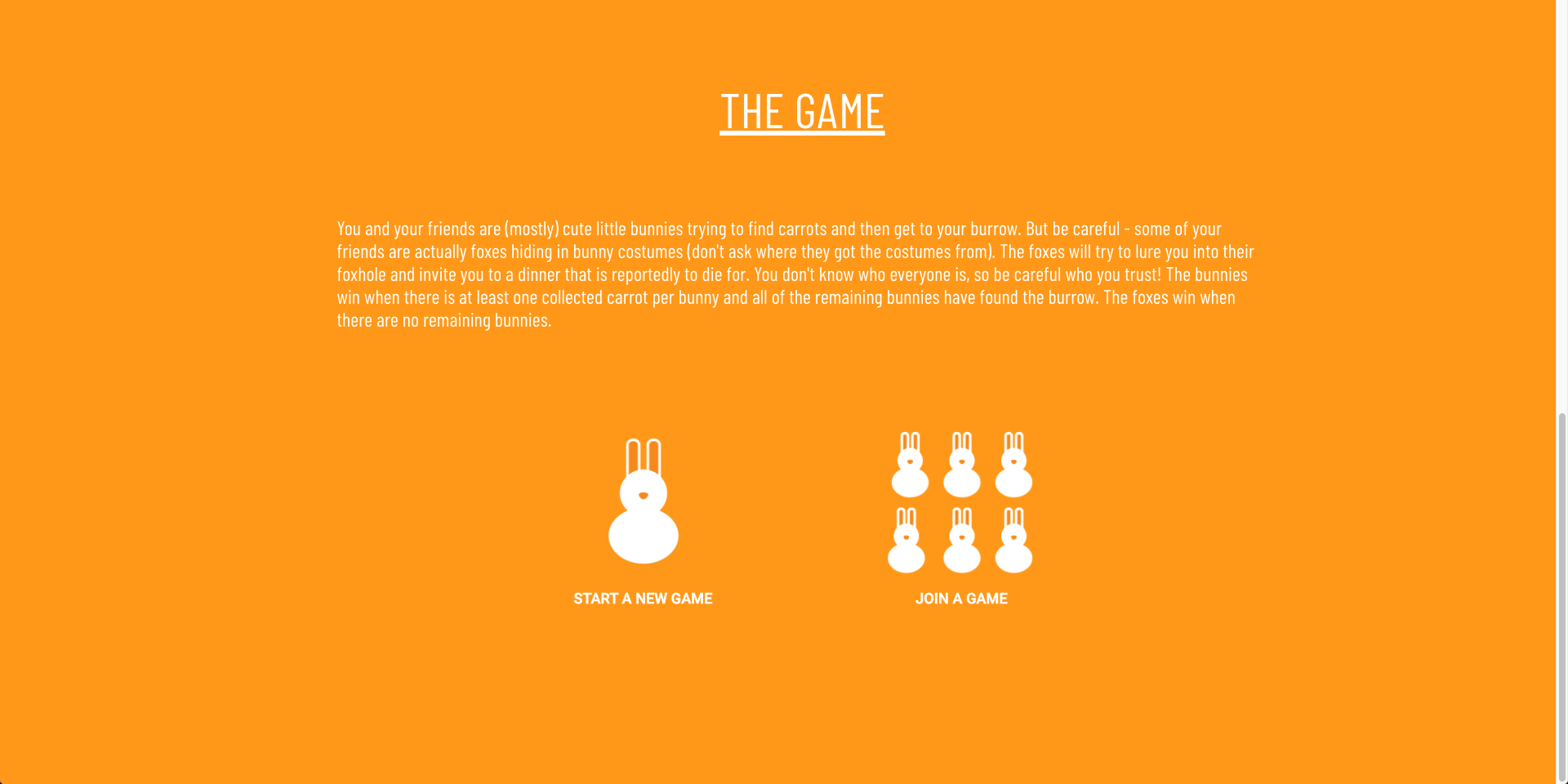
After playing with the graphics a bit, I started building out the actual website. I'm using angular and handlebars so handling all of the routing and pages is super easy. I built out the welcome page and added the controllers and services for user auth, I'm basing some of this app off of another project I've done for another class, so I already have some of the basic code, but it's actually pretty different so I ended up basically just rewriting everything. After working on user auth a bit, I added the functionality to create new boards and keep track of board names. This was slightly obnoxious - it's hard to keep track of boardid and make sure that other users can enter the same board. I have a feeling this is going to cause some problems later on when I am adding multiple users to boards and trying to keep them all in sync, but we'll get to that soon enough. Then I (again) got tired of writing all of the controllers and logic, so I switched over to the frontend and worked on writing all of the html and css for the welcome page.


At this point, I had basically my entire file structure written and slightly built out, had my server and mongodb mostly seeming to function, and had built out some of the initial functionality of the app. In total this was about
> 10 folders
> 20 pages
> ~2k lines of code
> 5 illustrator files
> lots of grumbling at css being stupid
> 25 heroku versions
> 1 barely functioning web app
At this point, I realized that it was Tuesday night and I had barely even thought about actually connecting a device to this app. Whoops. So that will come in at some point in the future. As it is, though, I built out a significant amount of my app this week. Honestly got a bit further than I expected to, though there is still lots (like honestly a ridiculous amount) left to do. But I'm really, really excited to see my game finally start to come together! I made some real progress on the app this week, so now I can focus on the physical component for most of the rest of the class, which will be amazing!
Now, the most important part: Wanna play with my app? Of course you do. Check out foxygame.herokuapp.com. Honestly it's super sketchy and awful still, but hey, it's getting there.
Please do not QA this site. It will break. It will probably break if you try to click on anything other than the most obvious buttons. Just don't do it. Pls.