Interface and Application Programming

There are a variety of ways that we can interact and interface with the devices we are creating, and this week we learned about quite a few of them. Whether your device is wired directly to the interfacing device or connected wirelessly, there are a lot of applications you can program and develop so that users can interact with your device. While this week provided a wide array of options for us to choose from, there won't be nearly enough time to explore them all.
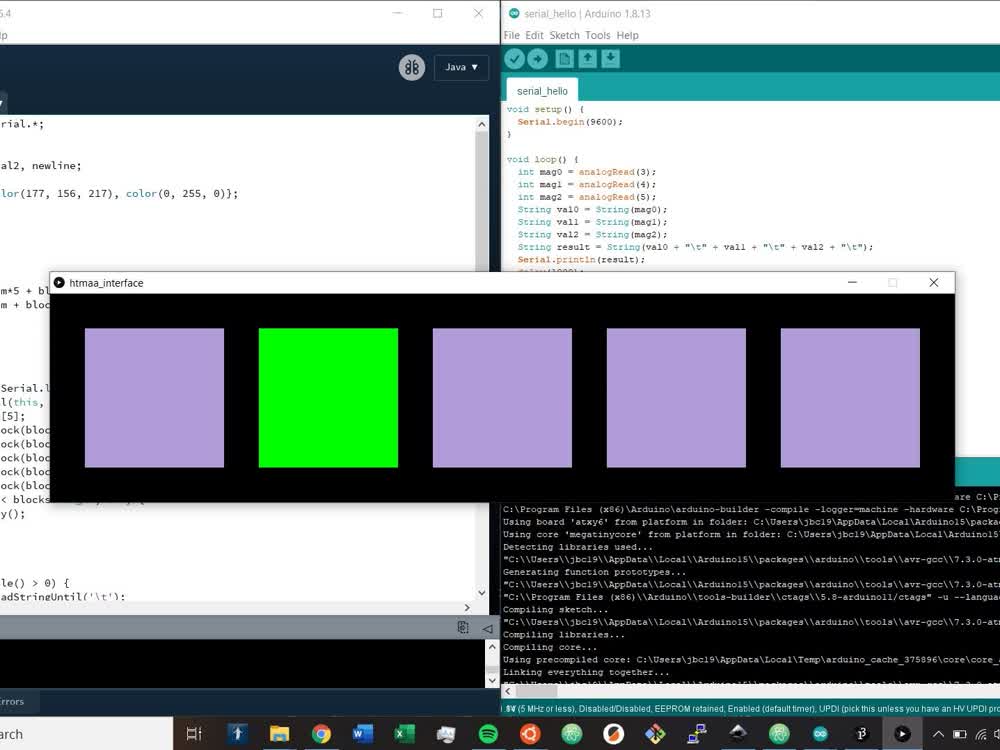
I personally chose to interface my final project device with a simple grpahical representation. I used the serial connection through my laptop to send data from the microcontroller, then read that data and displayed my scene using Processing. I've used Processing for a few different projects before, and it makes drawing different objects pretty easy, as well as can easily hook up to the serial port of the computer.
At first, I wanted to do a full on representation of a virtual version of my device so that I could simulate how the two devices would work with each other. I planned to represent the five different blocks that would be clickable to select which block is being used, then a play and record button to simulate playing back a message or recording a message for the other device. As I've mentioned in previous weeks, I don't have actual audio working in my project just yet, nor do I have a second device made, but this would give me a good representation of how the devices will talk with each other. When block 1 is selected on the screen, then the record button is clicked, the block 1 LED on my device will light up. When I insert block 1 into the reader on my physical project, I can hit play to clear the LED, then hit record, which will change the virtual block 1 colors to signify a message has been sent.
Unfortunately, I ran out of time to do anything beyond getting a quick representation of the blocks running in Processing, and the corresponding block lighting up when the physical block is inserted into the reader. It's nothing too fancy, but it will have to do since I've been scrambling to get the rest of everything else done. See the video below for a demonstration of the application in action.
If I had planned better and had more time for this week, I absolutely would have been able to implement the full virtual version of my device. It would have been even cooler if I could have implemented it in VR or something using Unity. Regardless, it's down to the final stretch to get my original device fully integrated and working, then I can figure out what else I can do to get the full scope of my vision for the project working.
Here are the Arduino and Processing sketches I used for this interface:
- interface.ino - Arduino INO Sketch File
- interface.pde - Processing PDE Sketch File