Week 5: Electronics Design
Designing the circuit
This week I had to add a button and LED to an existing circuit design. I really didn't know where to start for this one, and Eagle has to be some of the least intuitive software I've ever used-- so I followed everyone's advice and Googled for some tutorials. I'd highly recommend Jeremy Blum's Youtube series, which got me up-and-running quickly. I downloaded the electronics library Fab.lbr and then looked through the sample Hello World circuit from last year to see what I'd be making. I was still pretty confused, so I looked through my friend's pages from last year and found links to more helpful information-- like Anna Kaziunas's step-by-step tutorial for her AS220 Fab Academy students. The first step, I decided, was to come up with a list of all the components I needed. Cross-referencing between the sample circuit and Anna's tutorial, I came up with a list that would help me find everything in the Fab components library:
On original board:
- CAP-US: C1206 capacitor
- RESONATOR: Crystal Resonator 20MHz
- ATTINY44-SSU: SOIC14 Microprocessor
- AVRISP: AVRISPSMD Pin for programming
- RES-US: R1206 10k Resistor
For my board:
- RES-US: 2 R1206 Resistors: 10k and 499
- 6MM_SWITCH6MM: OMRON Switch
- LED: LED1206
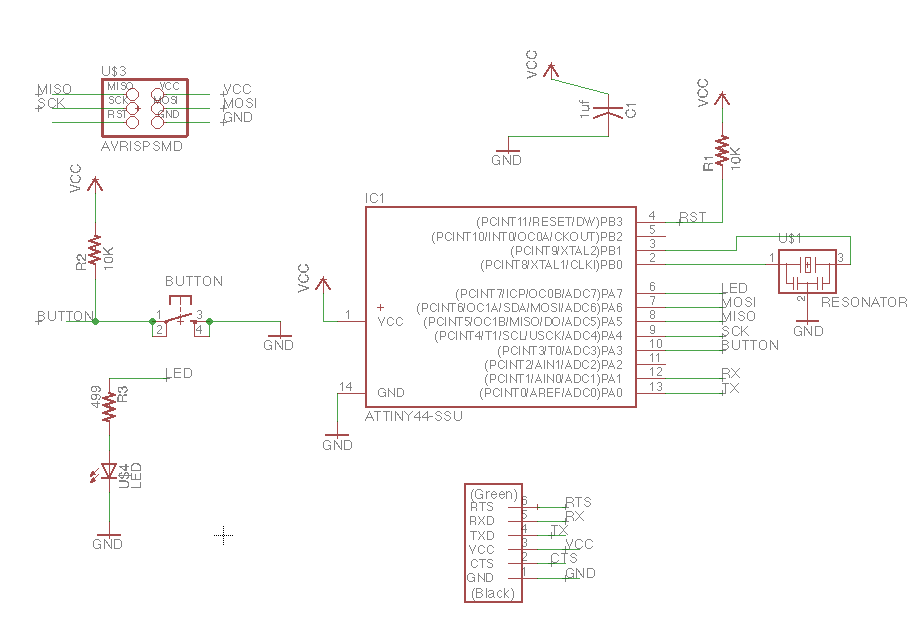
The next step was to add all these circuitry elements to my schematic. Then I had to sort out what was connected to what, and connect things properly-- which was actually nontrivial, since I totally missed the fact that half of my "nets" weren't actually connected to component leads even though they were physically touching in the schematic. (This must be why people prefer to program in Eagle rather than use the UI.) Some time later, I successfully copied the original board schematic into my own file.


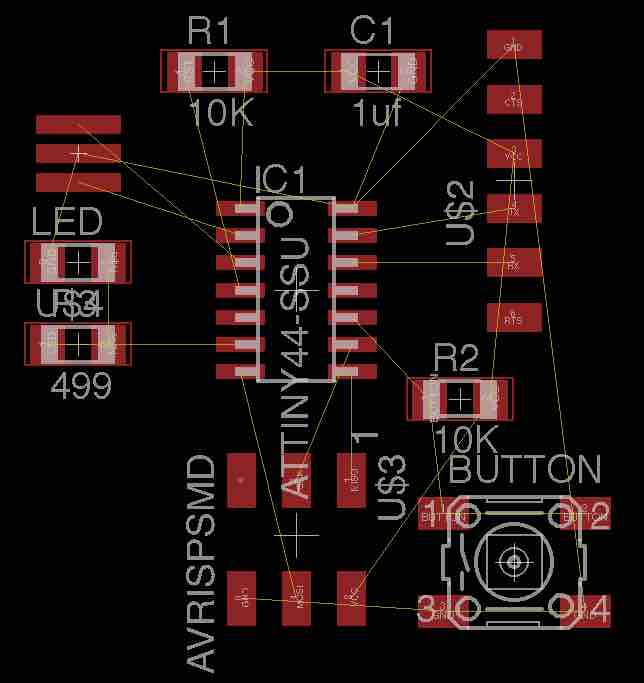
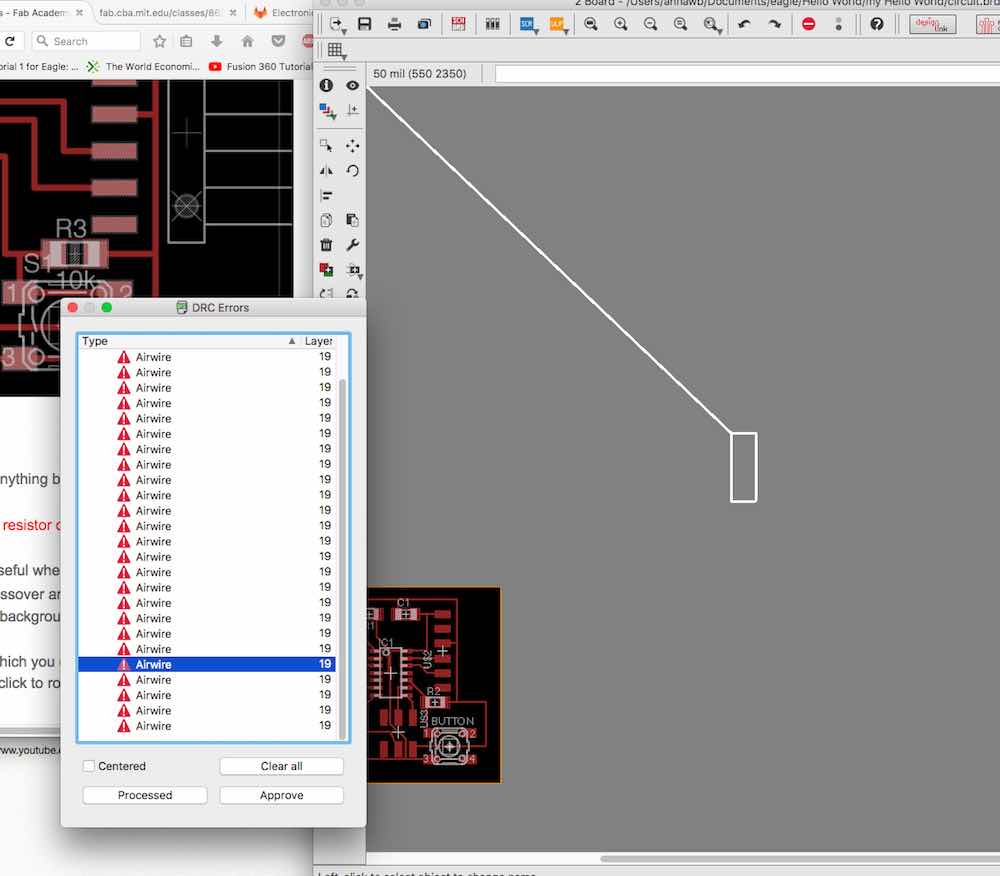
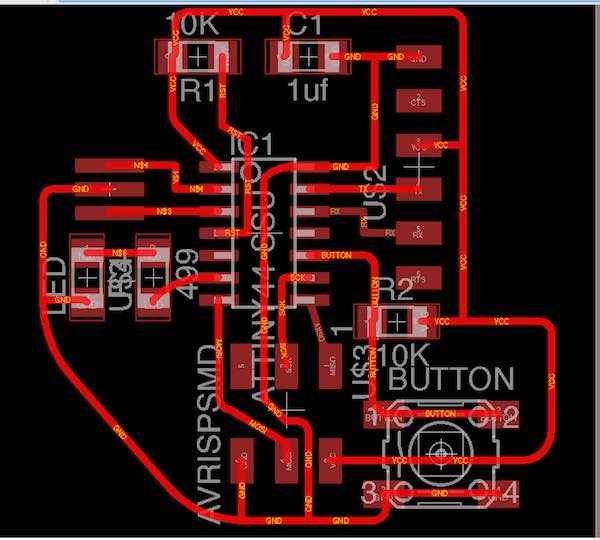
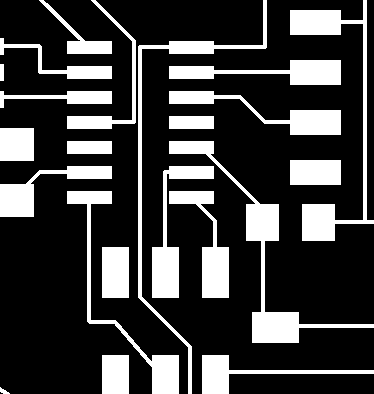
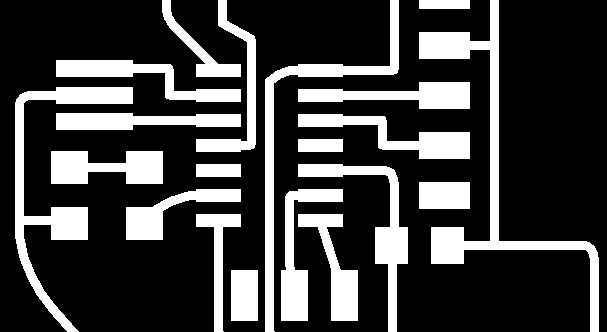
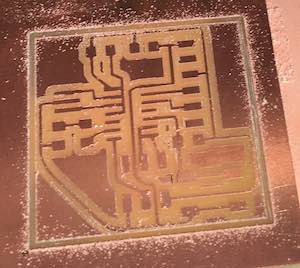
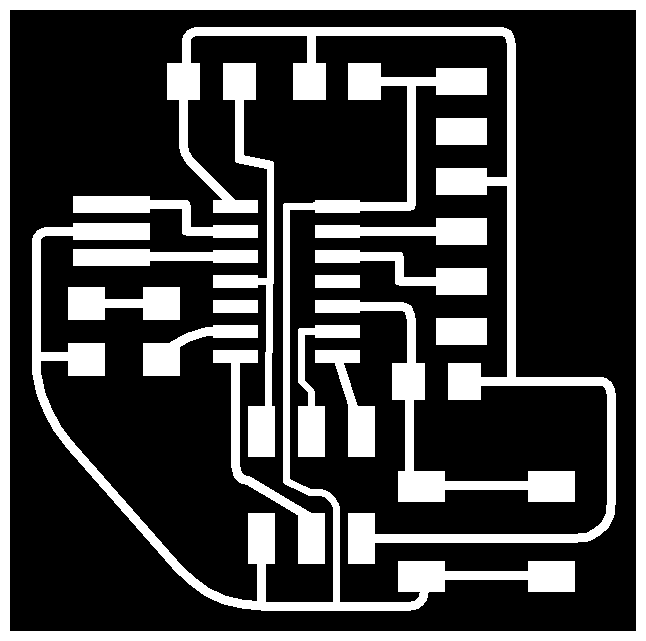
It was then time to create a circuit board. I opened up the board for my circuit and wound up with a spider's nest of little yellow tentative connection lines, which I had to lay out in roughly board-format.

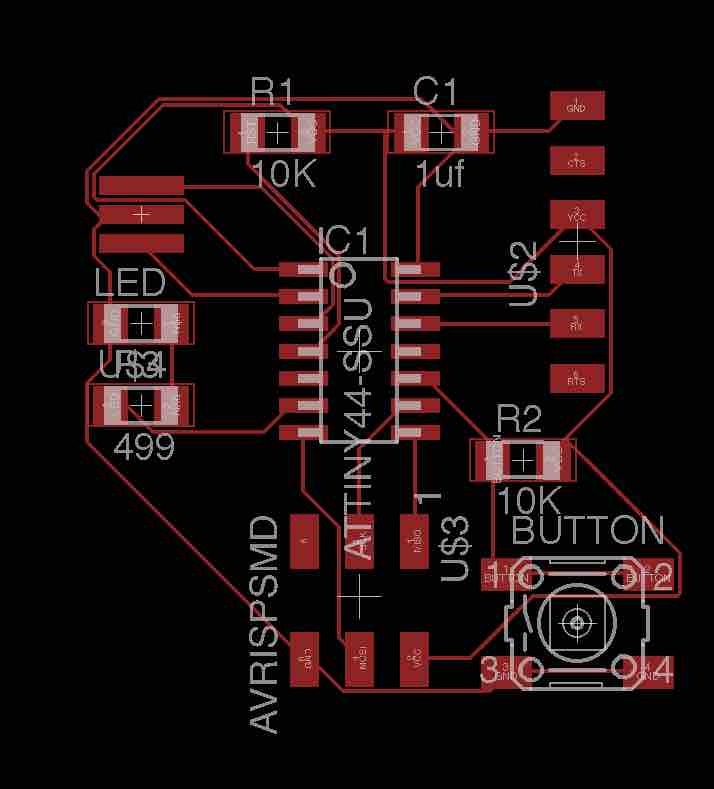
I then tried to auto-route, which turned all the yellow spindly lines ("airwires") into proper circuit traces.









Thras said we should be able to get our boards working through the Arduino app, so I followed his steps to set that up:
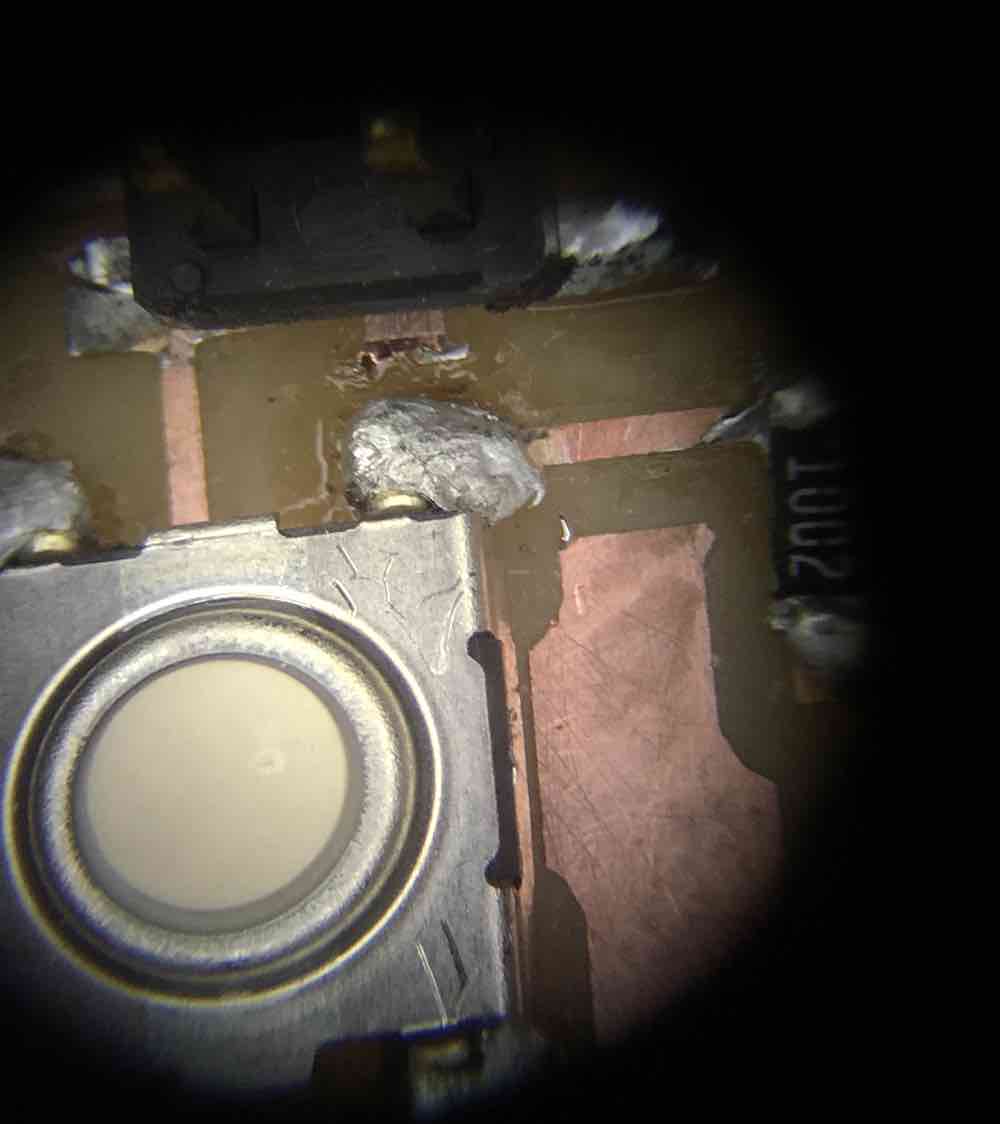
My LED was definitely working, and the programmer lit up properly...
...and then the blink code I tried to run within Arduino didn't work at all. Argh. Then Oscar helped me try out the
suggested Hello World tutorial,
which worked beautifully within the Arduino app, so my board is mostly functional! Success.
What went wrong with the blink program? Everything checked out on the multimeter, so it's hopefully an issue with the program.
Stay tuned for Week 7, when I'll learn how to program electronics and we'll check back in for some debugging excitement...

