Overview
For this week's assignment, we got to "write an application that interfaces a user with an input &/or output device that you made."
I repurposed the touchpad from the input/output device weeks to control a p5.js sketch.
Watch the interaction:
p5.js Sketch
You can control the sketch below from your keypad! Try clicking on the Canvas, then holding down: Q, W, E, A, S, D, Z, X, C
In the video above, each of these keys is replaced by a value from the touchpad.
Sketch in the p5.js editor to view the code + remix
P5 is great for quickly prototyping fun interactions. This sketch changes the parameters of 3D shapes when keys are pressed. I learned about new (to me) texture and lighting features of the library.
Connecting Touchpad + Sketch
I followed this tutorial from ITP Physical Computing to connect the inputs from my board to my p5 sketch.
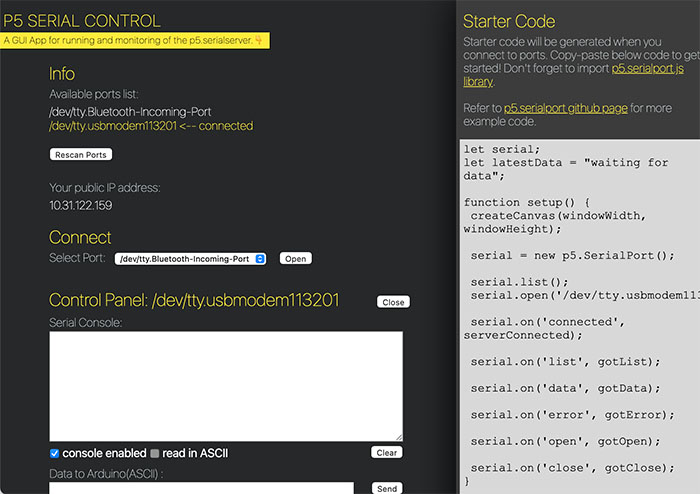
To connect my board to the p5.js web interface, I used p5.serialcontrol to connect to the usb port via a websocket. To do this, download the application and open it to see the ports available to connect with.

I'm sure there's a way around this, but actually recording this video was difficult because "screen record" uses a serial port, which means that p5 serial stopped working. I got a friend to help me record the screen and touchpad at once on two separate phones.