

to build this basic website, I used firebase
I followed this tutorial (the VS code version) to set up the Firebase, this tutorial for the web app, and this tutorial to read data from Firebase. i wish i had more documentation for this part but i honestly just followed every tutorial to the T.
this is a second iteration for me using firebase. i have never used it before, but i have worked on a group project where it was used with LEDs, so i consulted those codes heavily and adapted it for the xiao. despite the fact that the code was readily available, i learned a lot this week in terms of debugging and connecting over wifi.
this is the code used for the landing page of the website
<script src="https://www.gstatic.com/firebasejs/8.10.0/firebase-app.js"></script>
<!-- include only the Firebase features as you need -->
<script src="https://www.gstatic.com/firebasejs/8.8.1/firebase-auth.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.8.1/firebase-database.js"></script>
<title>LED Light Strip Controller</title>
<style>
body { font-family: Arial, sans-serif; text-align: center; }
#color-picker { width: 100%; max-width: 300px; }
</style>
<script>
// REPLACE WITH YOUR web app's Firebase configuration
var firebaseConfig = {
apiKey: "AIzaSyBuGDHKqCCG50TiNqMtkVqp-4Z-z5RPu6E",
authDomain: "htmaa-leds.firebaseapp.com",
databaseURL: "https://htmaa-leds-default-rtdb.firebaseio.com",
projectId: "htmaa-leds",
storageBucket: "htmaa-leds.firebasestorage.app",
messagingSenderId: "760817120841",
appId: "1:760817120841:web:78e480ab0ec58fb6dbf198",
measurementId: "G-Q9M0F7932M"
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
const auth = firebase.auth();
const db = firebase.database();
// login anonymously
auth.signInAnonymously().then((cred) => {
console.log("logged in anonymously!");
})
.catch((error) =>{
const errorCode = error.code;
const errorMessage = error.message;
console.log(errorMessage);
});
</script>
</head>
<body>
<h1>Led Light Controller</h1>
<!-- <input type="color" id="color-picker" value="#FF0000"> -->
<button id="toggleOn">On</button>
<button id="toggleOff">Off</button>
<script>
const toggleOn = document.getElementById("toggleOn");
const toggleOff = document.getElementById("toggleOff");
var dbPath = "ledState";
var dbRef = db.ref().child(dbPath);
toggleOn.onclick = () => {
dbRef.set(true);
}
toggleOff.onclick = () => {
dbRef.set(false);
}
</script>
i selected the xiao esp32c3 for its wifi capabilities. i connected LEDs that were available at the science center, connecting GND to GND, 5v to 5v, and pin to D6. i powered it with my laptop, which i have previously had trouble with but worked this time
i ran a neopixel example to ensure the LEDs and the xiao could communicate
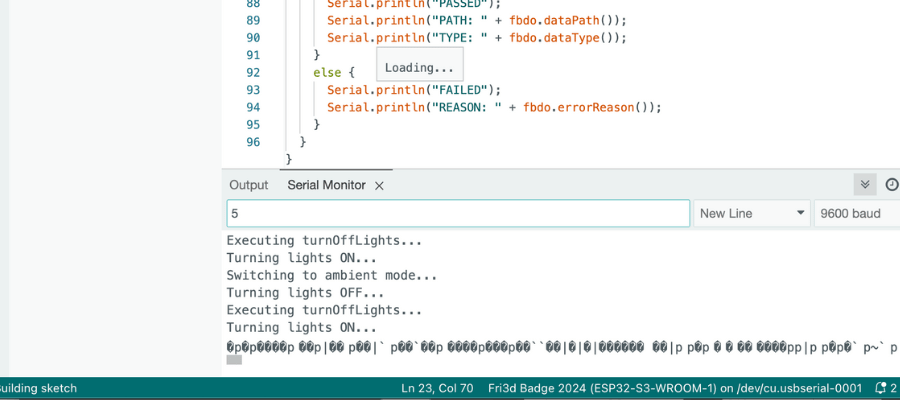
i then uploaded a program to connect the xiao, leds, and wifi. but i got a crazy result in the serial monitor (where i was expecting confirmation that connection had been established)

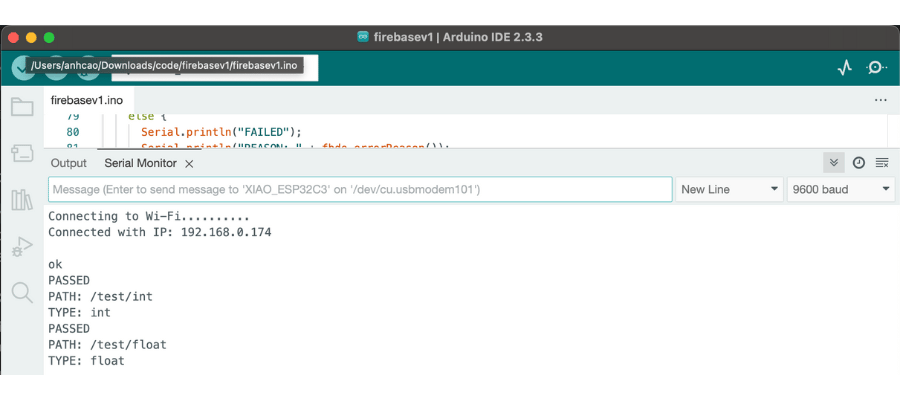
i then ran a debugging code to ensure that the xiao could connect to wifi and establish a connection with firebase. and success!

so i reuploaded the initial code and it worked! i wrapped the LED in the same housing as last week. here's a video:
please see "files" for all of the code used.
for this assignment, we looked at a bunch of different tools by comparing our assignments and looking online, from HTML to firebase to PyQT to cloud storage. for example, anthony used html. i think anthony's looks a lot nicer, but i'm not sure if that is a symptom of using different tools to make our projects, as i could use html to code the user interface as well.