I had a pile of ideas for the final project, and I’m sure I’ll have a pile more. But at the time of writing, the idea is to create a 3d visual instrument that you can perform with. More likely, it’ll turn into a 3d sculpture that moves a bit.
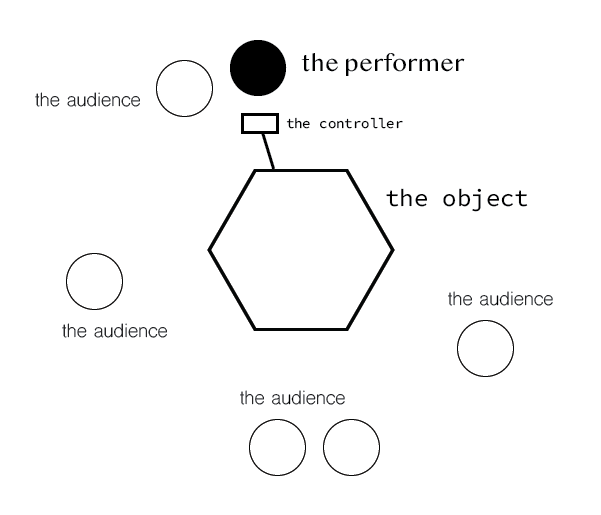
One thing I’m thinking of is that you need to look at the thing to see what it’s doing. If it’s flat against the wall, you’re facing the wall, and so is the audience. That could be an interesting setup, but not what I’m going for. The setup I prefer when performing (live code) is the screen the audience sees is a mirror of my own. I’m thinking instead the thing itself will be suspended, and the audience could walk around to the other sides, and those other sides were copies of what you were seeing. The nice thing about rotating something 3 times around the z-axis is that each angle is a little different.

(Here’s a diagram created in the vector program Illustrator ✅.)
Another symmetry I like is P2, or rotating twice. This can have some nice swoopy feeling, especially with longer elements.
(Here’s a diagram created in my LiveCode software, whee)
Oh. So one crystallographic space group structure that has both of those symmetries is P32 (Disclaimer that I am not an expert in crystallography, so might get things wrong.) I actually did a previous project with this symmetry, where I made a cube that follows that pattern. It is a nice structure, and also has a significance that it’s the same structure that quartz has (that’s why I chose it for the previous project). So maybe P32 is both significant and also aesthetically cool.
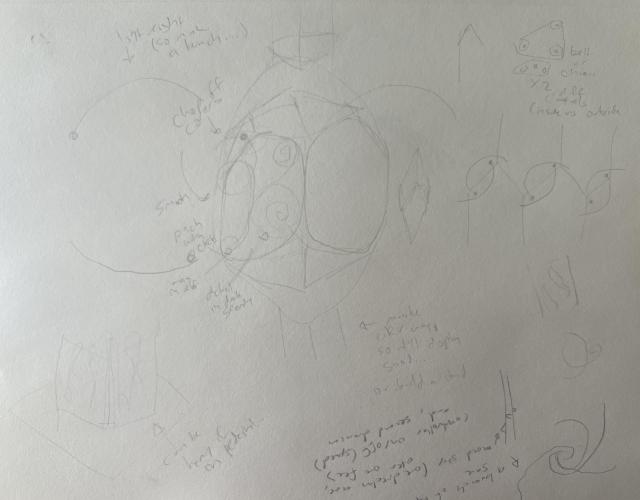
And finally, here are some doodles I made (raster?) of some actual designs.


Part of this assignment is to compress my images, which I already took care of in w2-web! I left the write-up there because it was deep in web dev land.
Appendix: Assignment 🔗
From the class website:
model (raster, vector, 2D, 3D, render, animate, simulate, …) a possible final project, compress your images and videos, and post a description with your design files on your class page