Week 13 Interface and Apps
✅ group assignment:
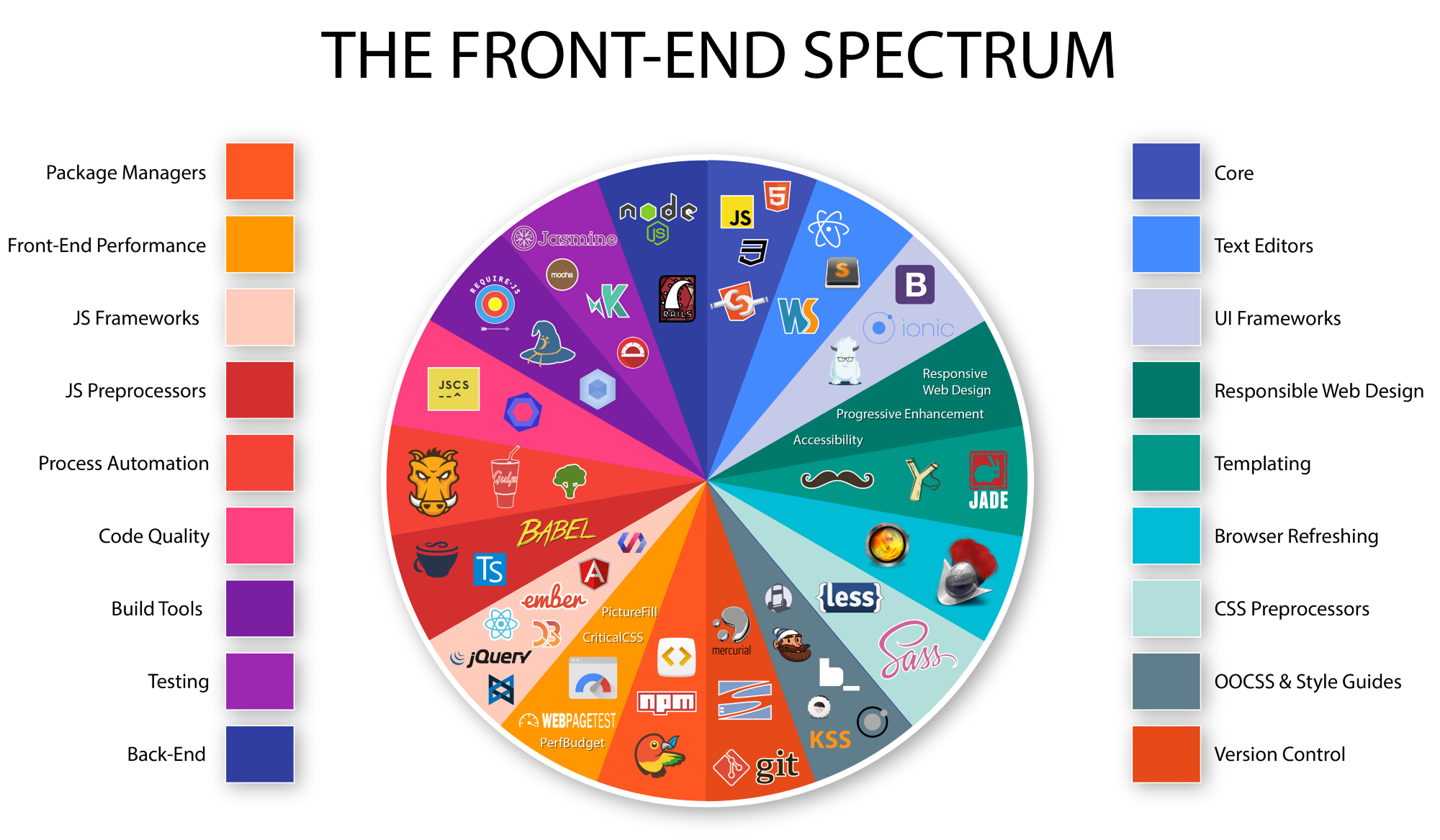
compare as many tool options as possible
- Core: HTML (HTML5) CSS (CSS3) JavaScript (ES6) Web Components
- Text Editors: Atom Sublime Text WebStorm
- UI Frameworks: Bootstrap Ionic Foundation
- Responsible Web Design: Responsive Web Design Progressive Enhancement Accessibility
- Templating: Handlebars Haml Jade
- Browser Refreshing: LiveReload Guard
- CSS Preprocessors: Sass Less
- OOCSS & Style Guides: MVCSS SMACSS BEM Inuitcss KSS Pattern Lab
- Version Control: Git Subversion Mercurial
- Package Mangers: npm Bower CodeKit
- Front-End Performance: WebPagetest mod_pagespeed PerfBudget CriticalCSS Picturefill
- JS Frameworks: jQuery Backbone Ember AngularJS React Polymer D3
- JS Preprocessors: CoffeeScript TypeScript Babel
- Process Automation: Grunt Gulp Broccoli
- Code Quality: JSCS ESLint
- Build Tools: RequireJS Browserify Webpack
- Testing: Jasmine Mocha Protractor Karma
- Back-End: NodeJS Rails
✅ individual assignment: write an application that interfaces a user with an input &/or output device that you made
For this week I need to make script to interact with the raman spectrometer prototype that I built.
I need to use python and USB to interact with the Ocean optics usb 4000 spectrometer, Marcello was a great help for this project

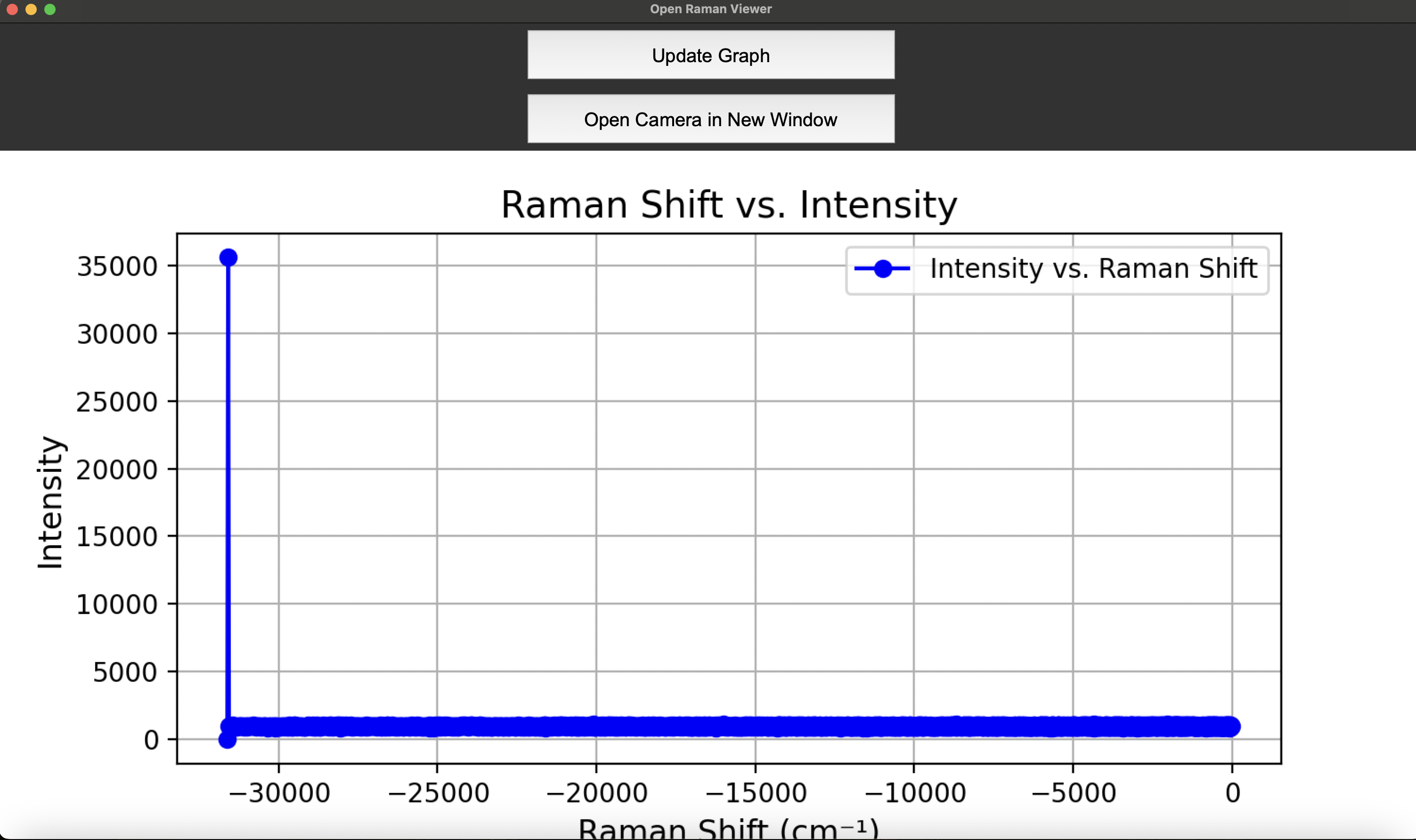
a simple user interface GUI, more functionalities will be added
from seabreeze.spectrometers import Spectrometer
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.backends.backend_tkagg import FigureCanvasTkAgg
import tkinter as tk
# Initialize spectrometer
spec = Spectrometer.from_first_available()
# GUI Application
class RamanApp:
def __init__(self, root):
self.root = root
self.root.title("Open Raman Viewer")
# Add a button to update the graph
self.update_button = tk.Button(
root,
text="Update Graph",
command=self.update_graph,
font=("Arial", 20), # Larger font size
width=50, # Increase button width
height=2 # Increase button height
)
self.update_button.pack(pady=5)
# Create a placeholder for the matplotlib plot
self.fig, self.ax = plt.subplots(figsize=(10, 6))
self.canvas = FigureCanvasTkAgg(self.fig, master=root)
self.canvas.get_tk_widget().pack()
# Initial graph
self.update_graph()
def update_graph(self):
# Acquire data from spectrometer
spec.integration_time_micros(20000)
wave_length = np.array(spec.wavelengths())
intensities = np.array(spec.intensities())
laser_wavelength = 532 # Excitation laser wavelength in nm
# Convert wavelength to Raman shift
raman_shift = (1 / laser_wavelength - 1 / wave_length) * 1e7 # Multiply by 10^7 to convert to cm^-1
# Clear the previous plot
self.ax.clear()
# Plot the new data
self.ax.plot(raman_shift, intensities, marker='o', linestyle='-', color='b', label='Intensity vs. Raman Shift')
self.ax.set_xlabel('Raman Shift (cm⁻¹)', fontsize=12)
self.ax.set_ylabel('Intensity', fontsize=12)
self.ax.set_title('Raman Shift vs. Intensity', fontsize=14)
self.ax.legend(fontsize=10)
self.ax.grid(True)
# Refresh the canvas
self.canvas.draw()
# Main GUI loop
if __name__ == "__main__":
root = tk.Tk()
app = RamanApp(root)
root.mainloop()


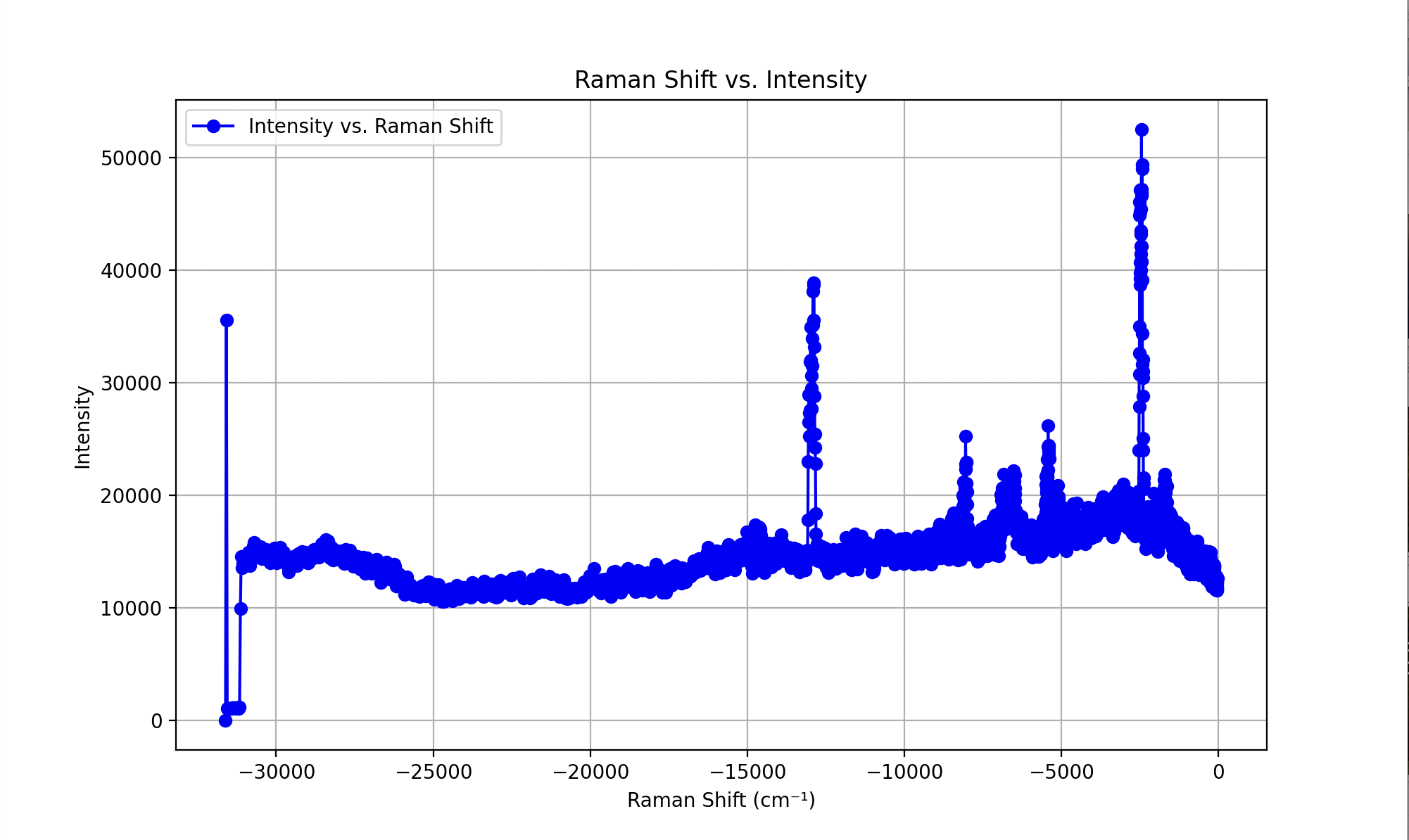
I was able to generate a line spectrum of the sample with the code
import serial
# Replace 'COM3' with the correct serial port name for your setup
# Common Linux/Mac ports: '/dev/ttyUSB0', '/dev/ttyACM0'
# Common Windows port: 'COM3', 'COM4', etc.
port_name = '/dev/cu.usbmodem101'
baud_rate = 9600
try:
# Open the serial port
ser = serial.Serial(port_name, baud_rate, timeout=1)
print(f"Opened serial port {port_name} at {baud_rate} baud.")
print("Press Ctrl+C to exit.")
# Continuously read from the serial port and print incoming data
while True:
if ser.in_waiting > 0:
data = ser.readline().decode('utf-8', errors='replace').strip()
print(data)
except serial.SerialException as e:
print(f"Error opening or communicating through {port_name}: {e}")
except KeyboardInterrupt:
print("Exiting program...")
finally:
if 'ser' in locals() and ser.is_open:
ser.close()
print(f"Closed serial port {port_name}.")