Who's done what beforehand? What sources did you use?
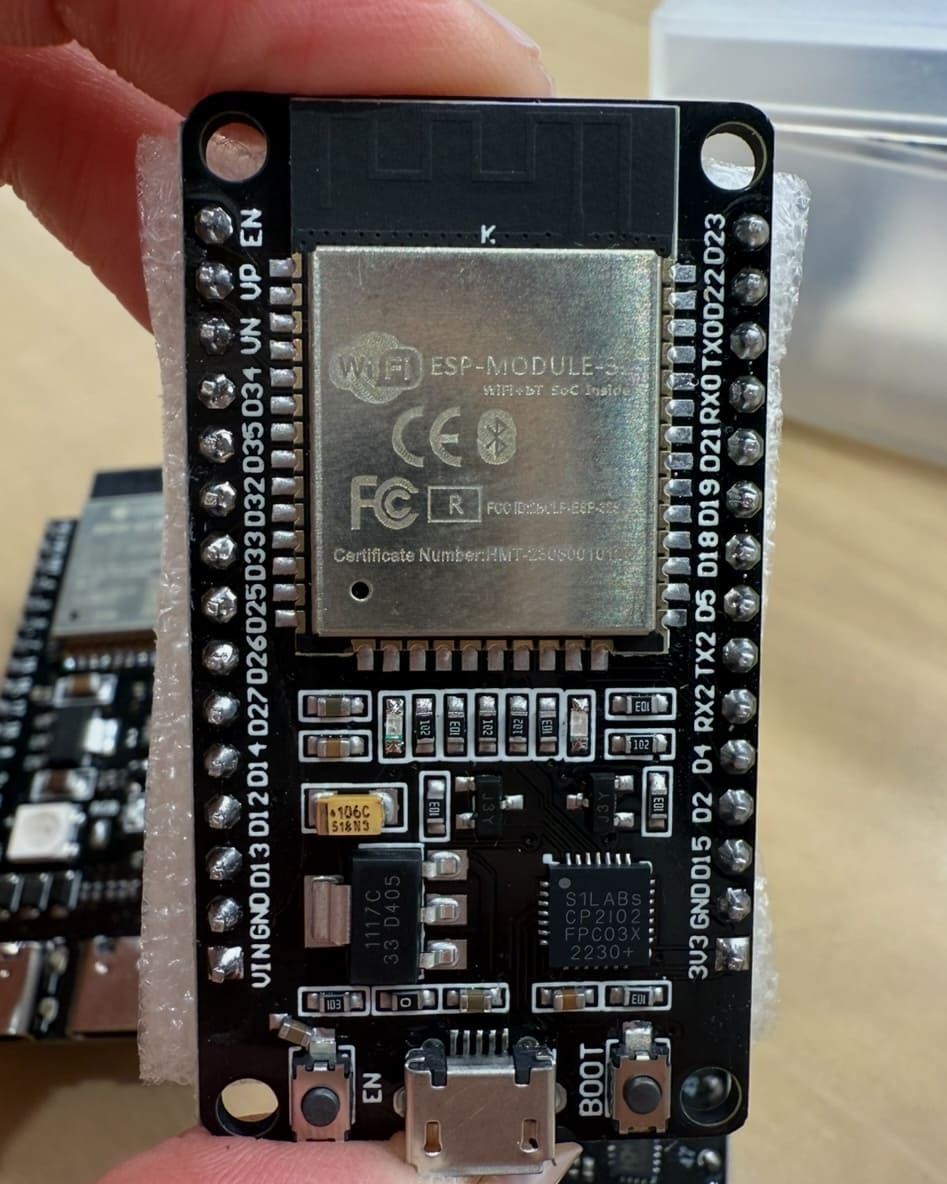
Previous projects provided a foundation for this work, particularly in using OLED and ESP32 devices for interactive displays. However, resources specific to TFT ILI9341 displays, especially with ESP32 Xiao, were limited. Key references included prior How to Make (Almost) Anything projects, YouTube tutorials on ESP32 dev boards, and datasheets for hardware components. I also initially tried to use Xiao ESP32 board, but the pinouts were limited to deal with complex TFT modules. These sources helped guide decisions about wiring, firmware setup, and integrating TFT displays with ESP32 systems. While much of the groundwork in IoT and microcontroller displays has been explored, combining these elements into a streamlined, Wi-Fi-enabled checklist system with proximity-triggered activation represents an innovative extension of these ideas
What did you design?
You can also view on YouTube for better quality video view! (Sounds are on for fun!)
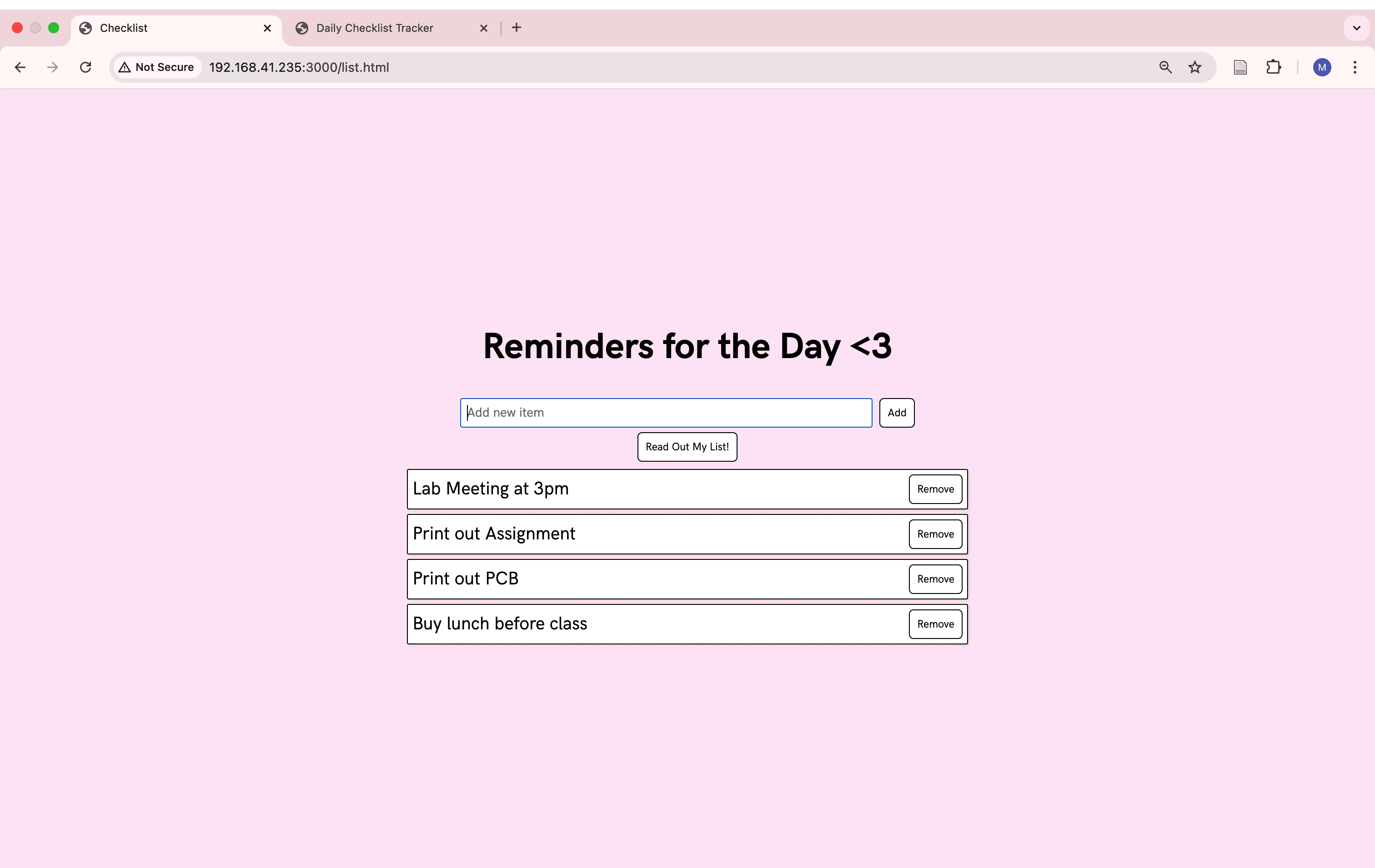
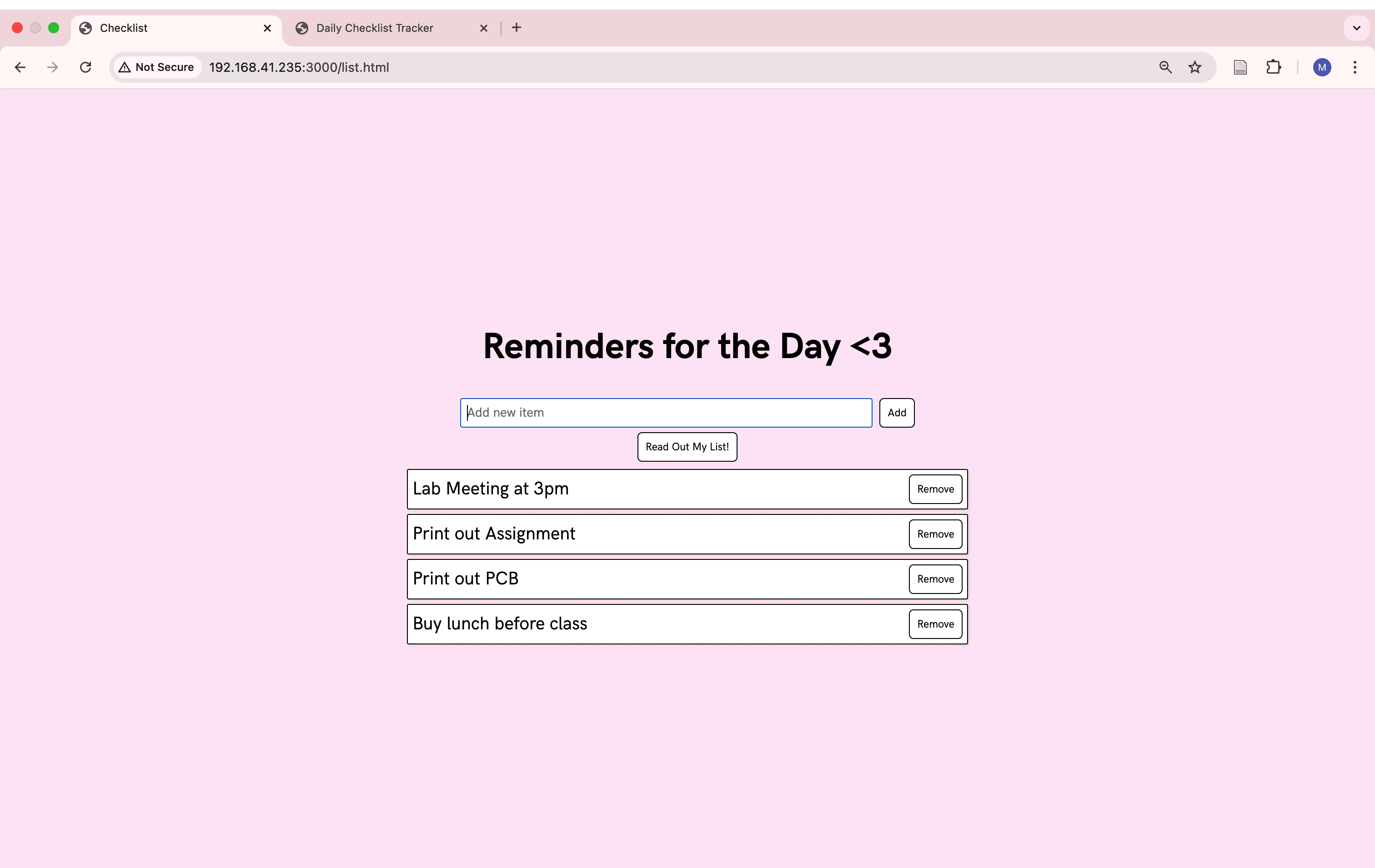
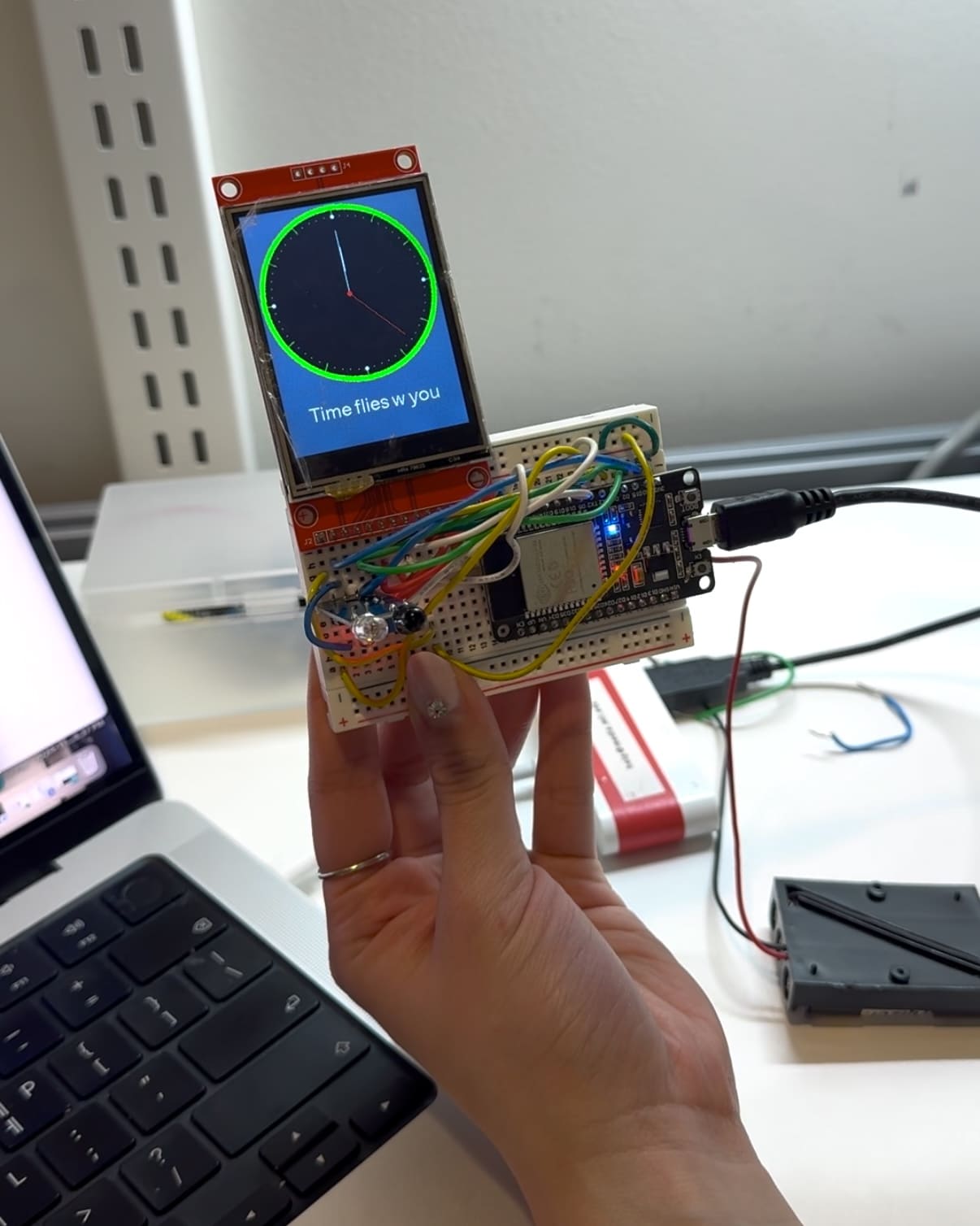
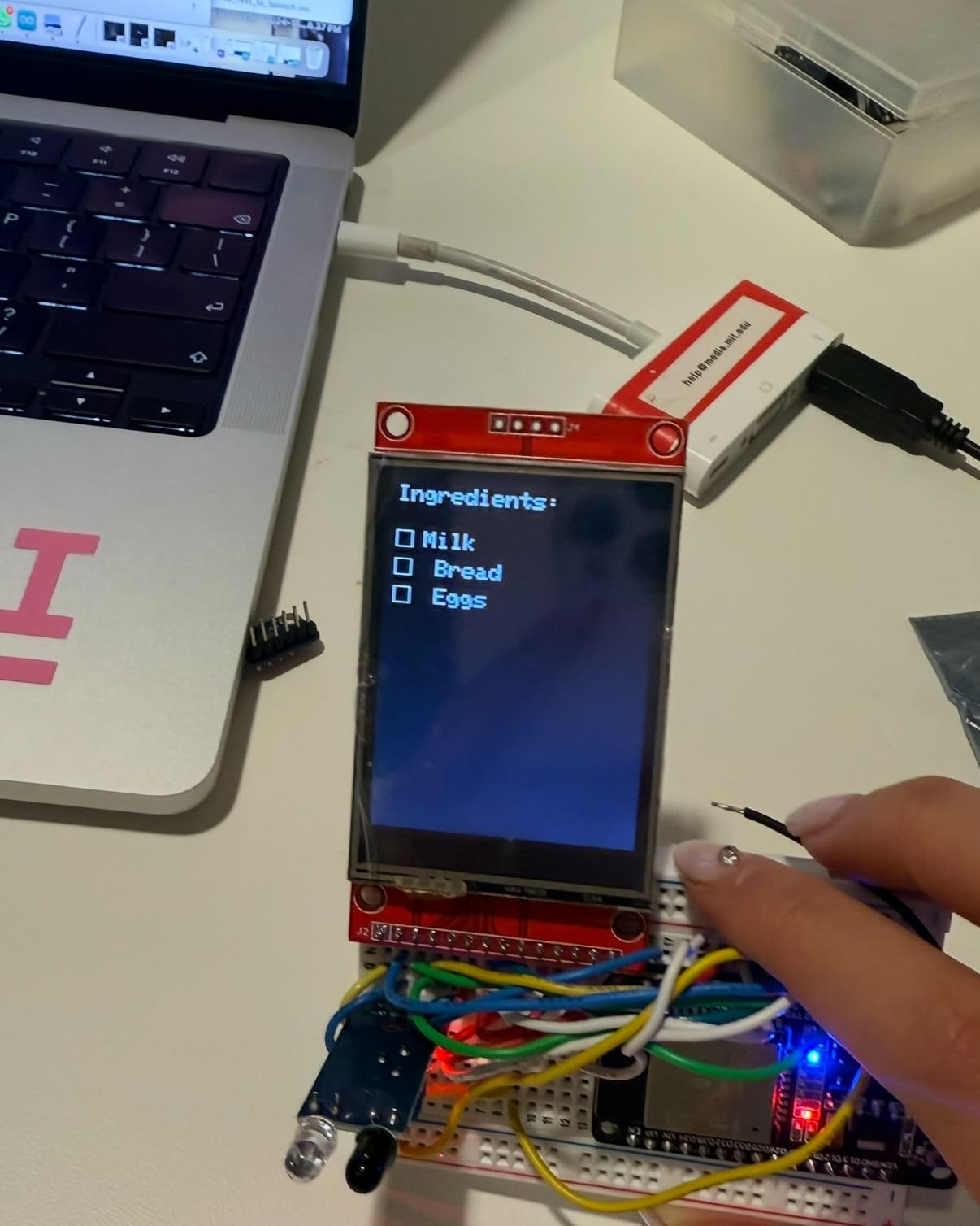
I designed a wireless reminder system featuring a TFT touchscreen display controlled by an ESP32 microcontroller. The system allows users to manage a real-time checklist that can be updated wirelessly via Wi-Fi. The checklist syncs seamlessly with a server, which can be accessed from anywhere while running. It continuously exchanges information with the display, ensuring updates are instantly reflected. Users can also delete items from the checklist directly. Additionally, I designed a durable, aesthetically pleasing case to house the components, using aluminum, plastic filaments, and custom vinyl stickers. The case is modular, with mounting points for the display, microcontroller, and IR sensors, ensuring stability and functionality. The system activates only when hands are detected nearby, optimizing energy efficiency.



What materials and components were used?
For my case, I used Aluminum, plastic filaments, and metal screws/washers to mount all components together. I created it so that every components of the board (display, ESP32, IR sensors) can be screwed and fit together. I also made stickers with vinyl cutter to decorate the case.



How much did they cost?
$5 (ESP32) + $11(TFT ILI9341) + $1 (IR sensor) = Total $17
+ FabLab resources: milling machines, breadboard, wires, aluminum, screws


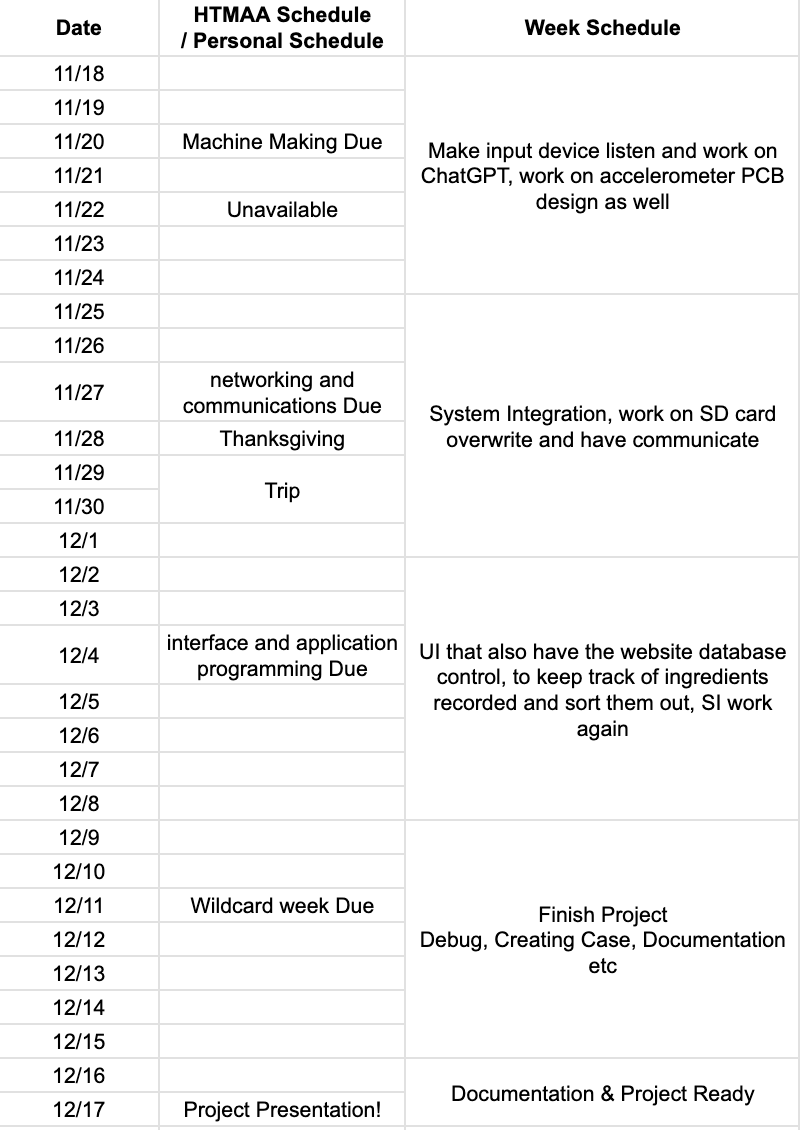
Project Plan
I used most of the input device & output device week to design something that is directly related to my final project. In the meantime, I also looked into different modules that can include audio input and output.

What parts and systems were made? & What tools and processes were used?
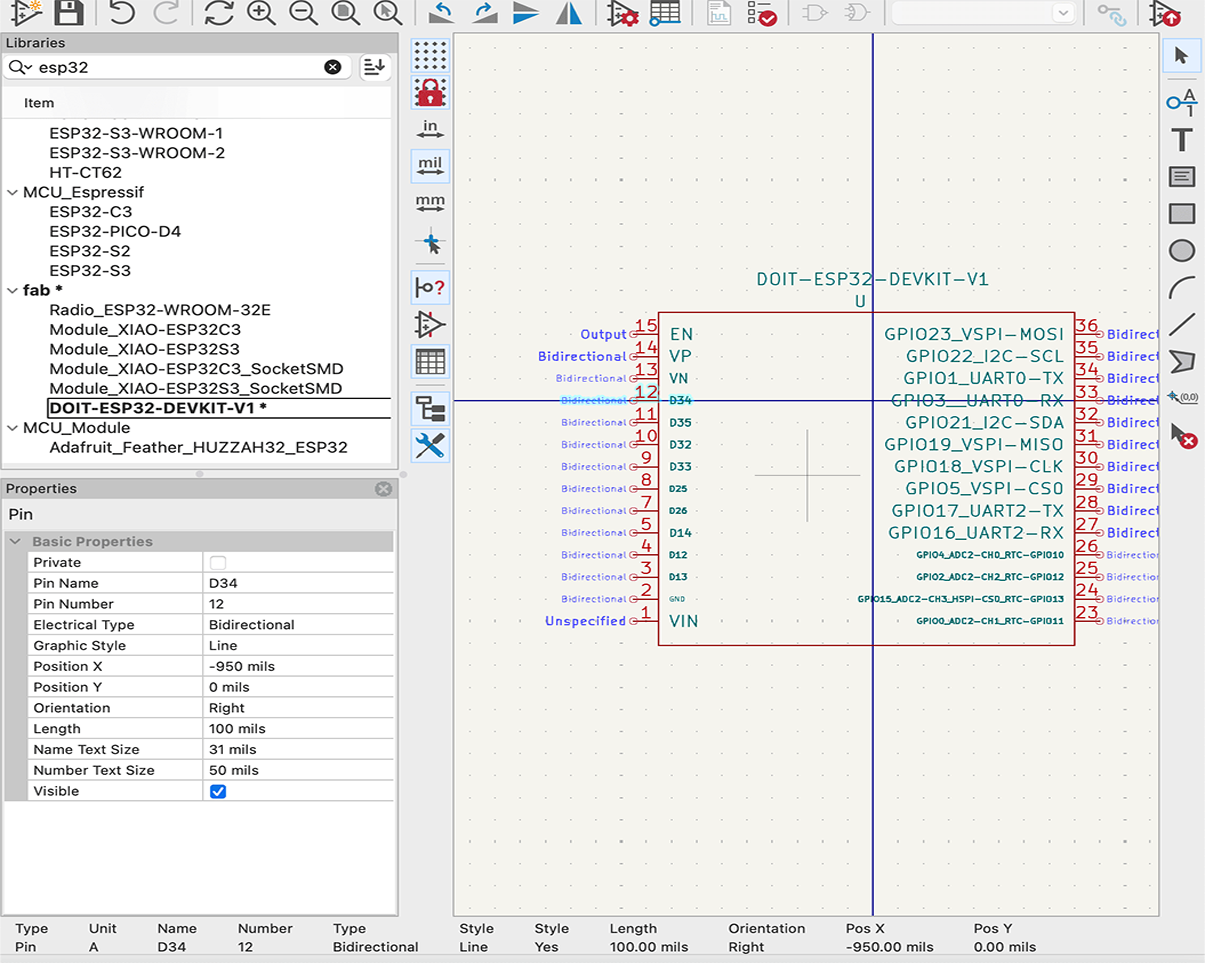
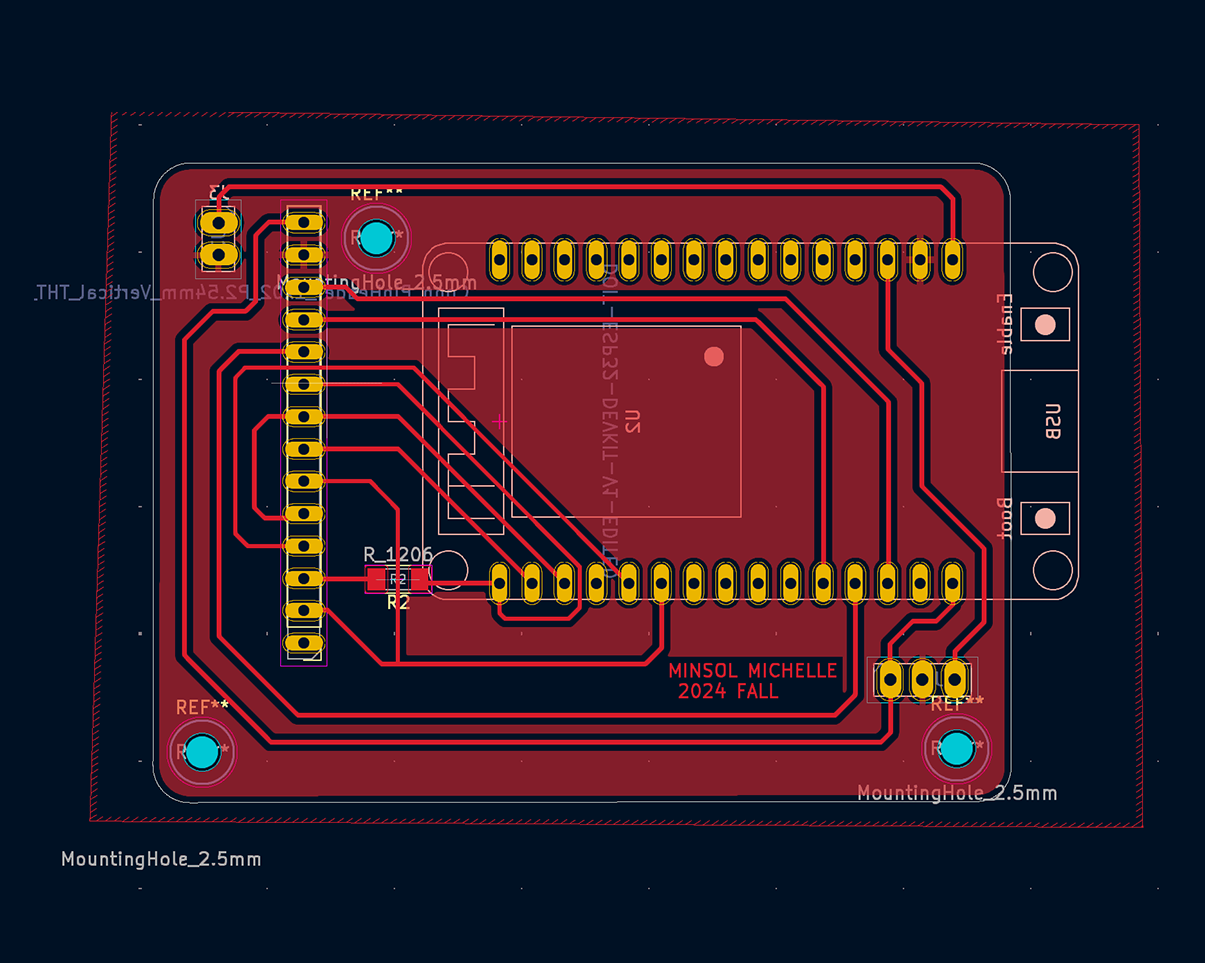
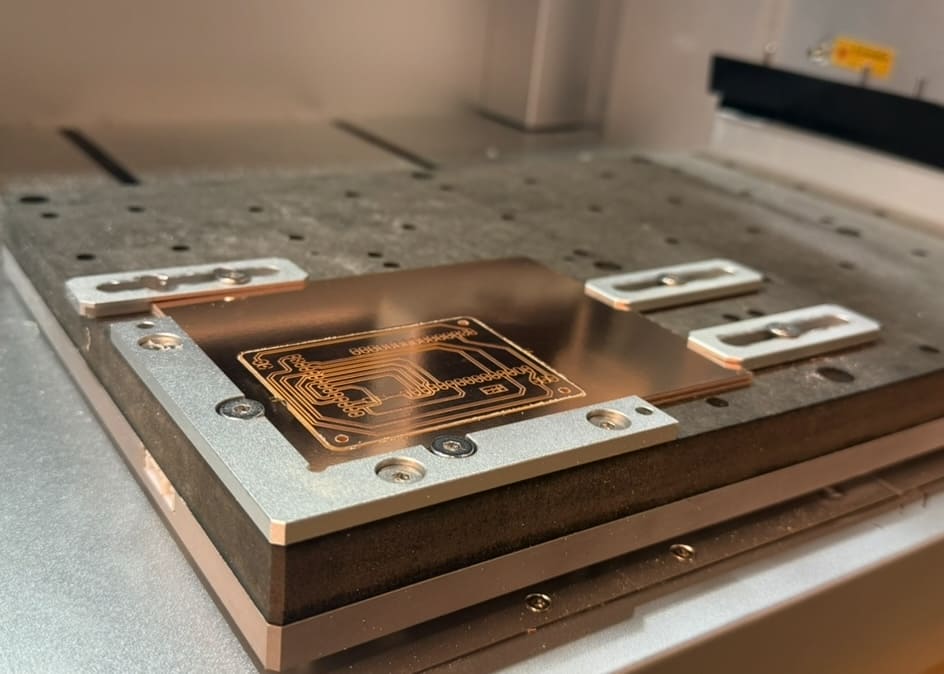
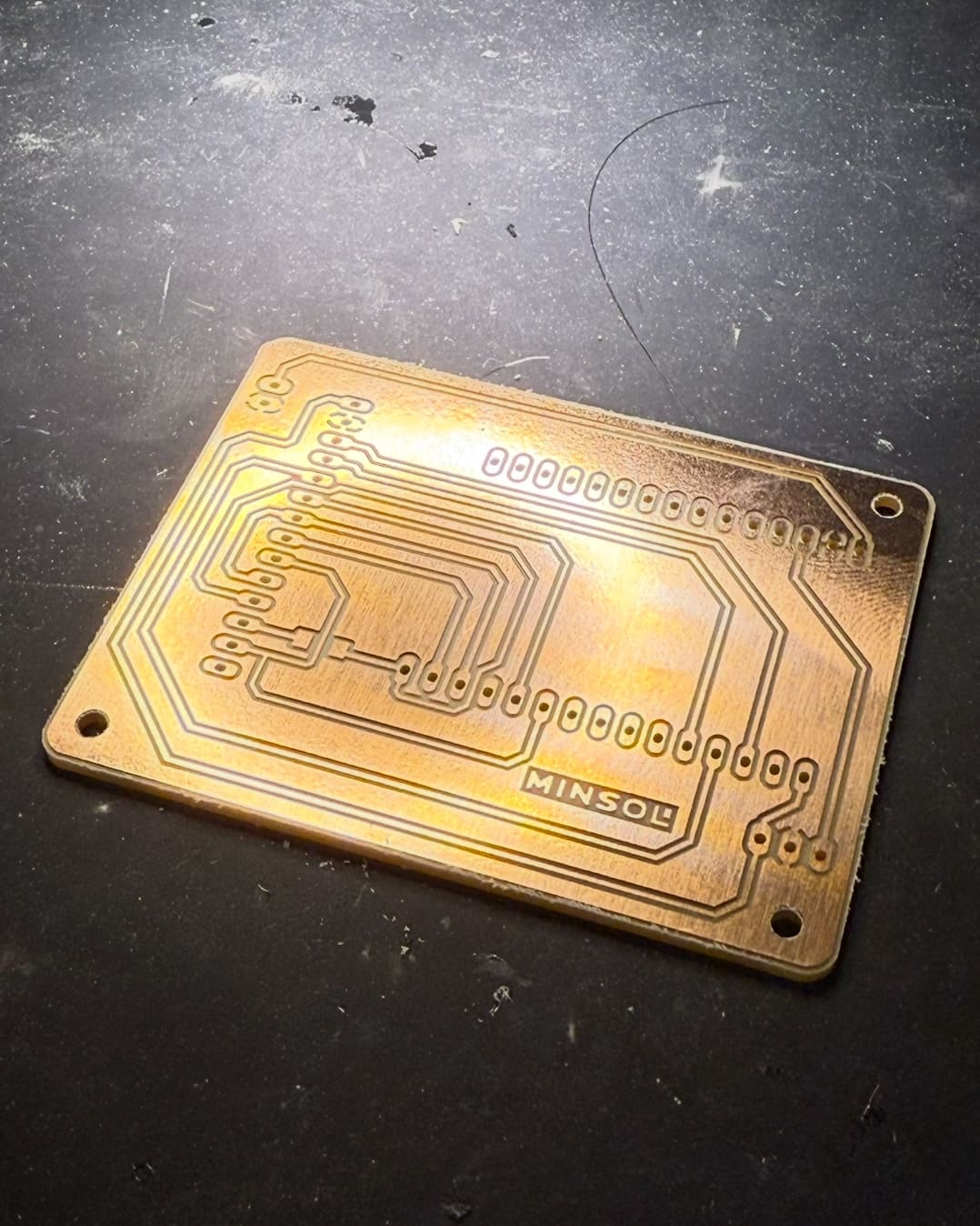
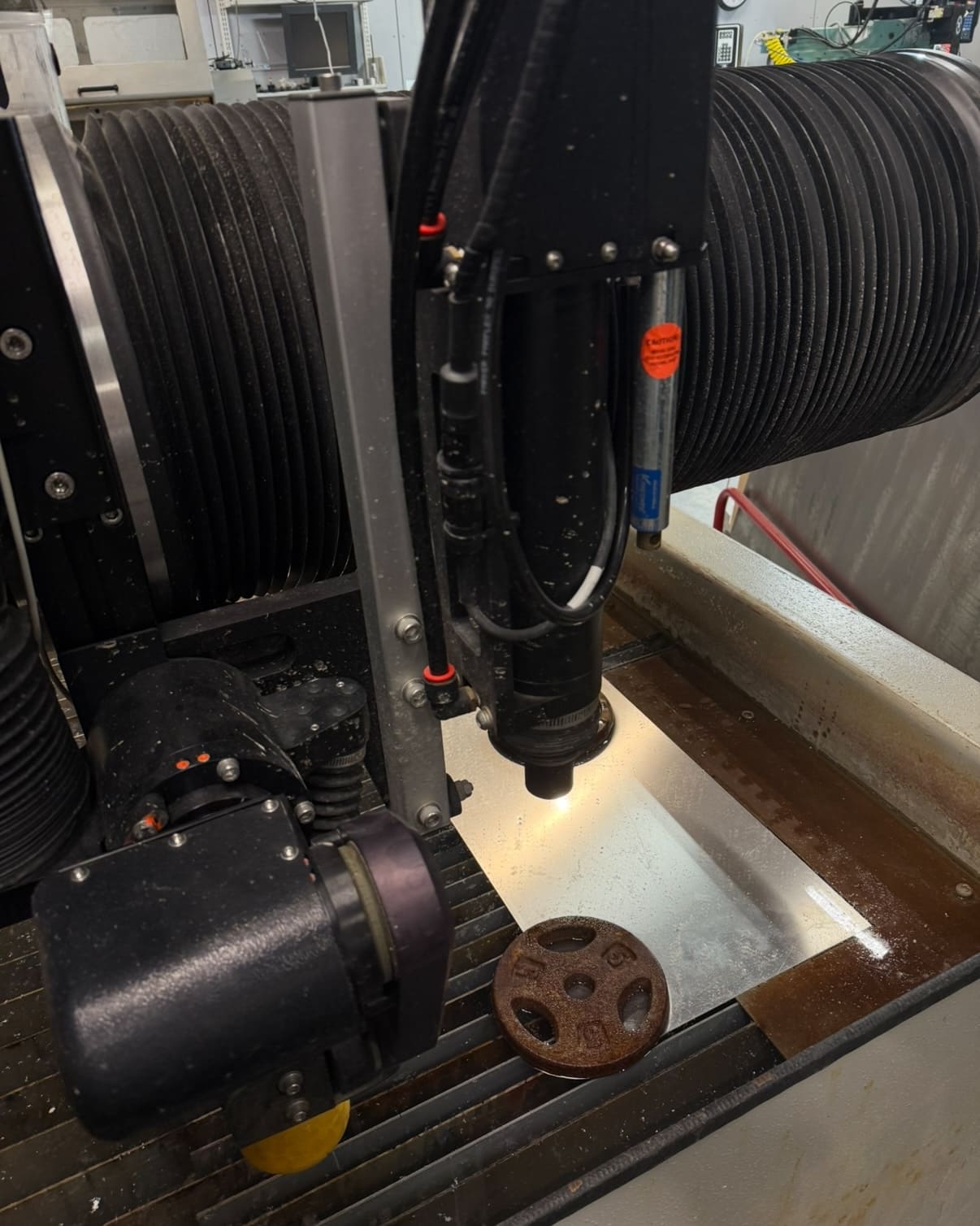
I designed and hosted two real-time websites with local storage using node.js and HTML, programmed using Arduino IDE to be used on ESP32, created PCB from scratch using KiCad, mods.com, Carvera, and designed a case for both bottom and the cover using Solidworks, water-jet cutting machine, 3D printer, and vinyl cutter. Throughout my final project, I tried to do subtractive and additive computer-controlled design and vinyl and water-jet cutting as well as used learnings from networking & communication systems, embedded systems, and electronics production to create the final product!
Click below to download the code for the device, retrieving information live and updating display!
DOWNLOAD ARDUINO CODEClick below to download the code for the web, user interface for checklists!
DOWNLOAD CHECKLIST HTML CODEClick below to download the code for the web, user interface for tracking all the checklists
DOWNLOAD DAILY TRACKER HTML CODEClick below to download the code for the web, user interface for hosting web, sending, and retrieving and sending information to device
DOWNLOAD DAILY TRACKER JSON CODE















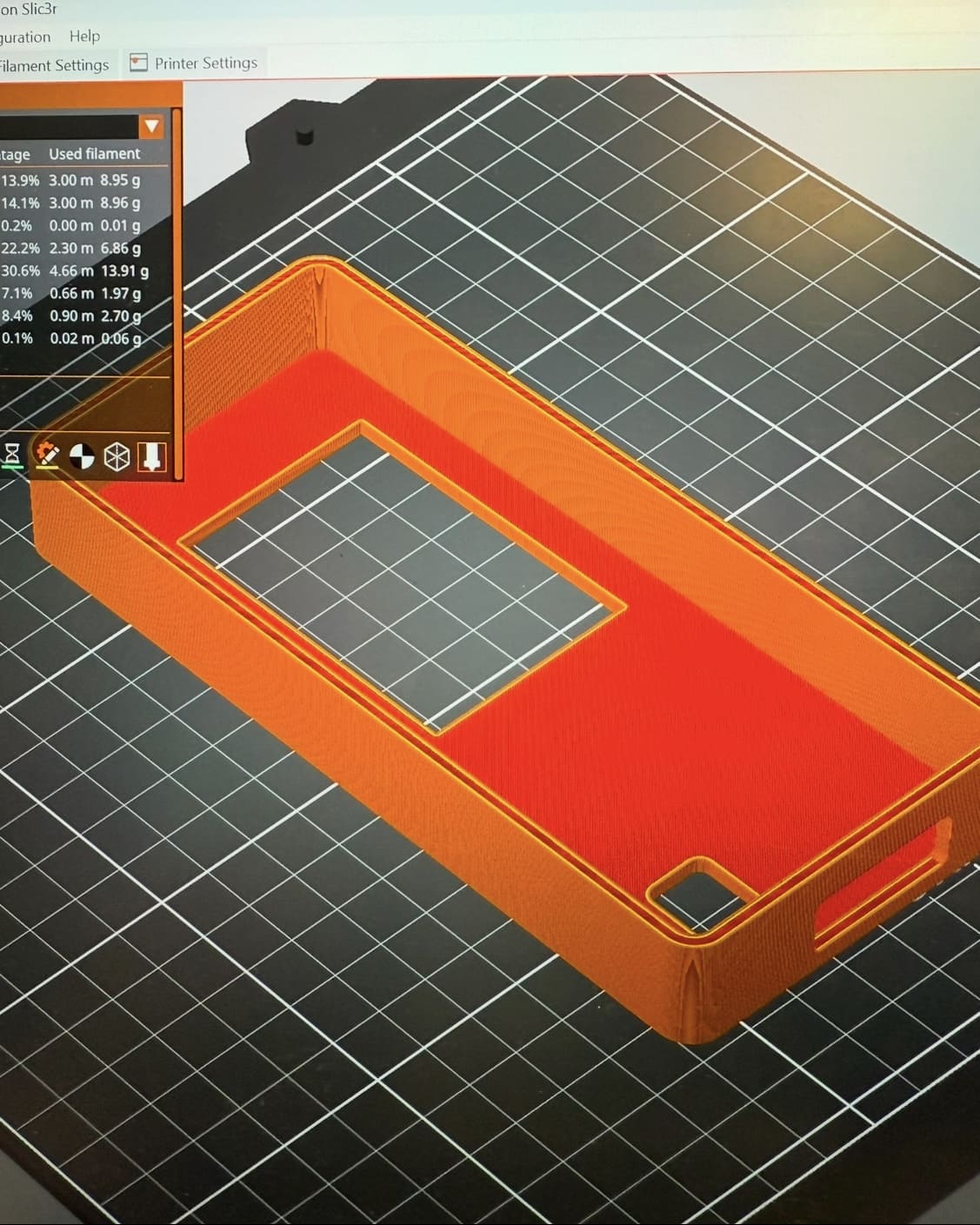
Time to make a Case!



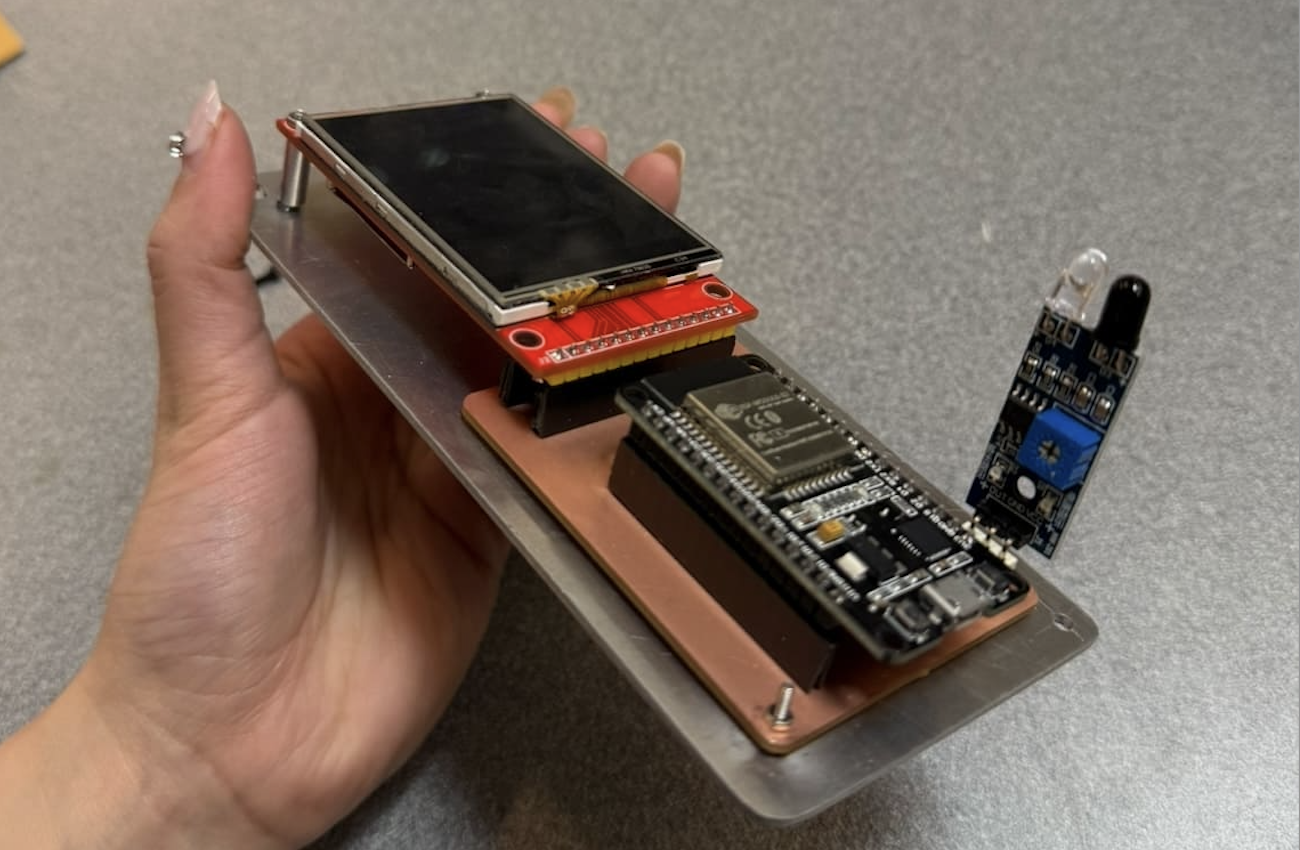
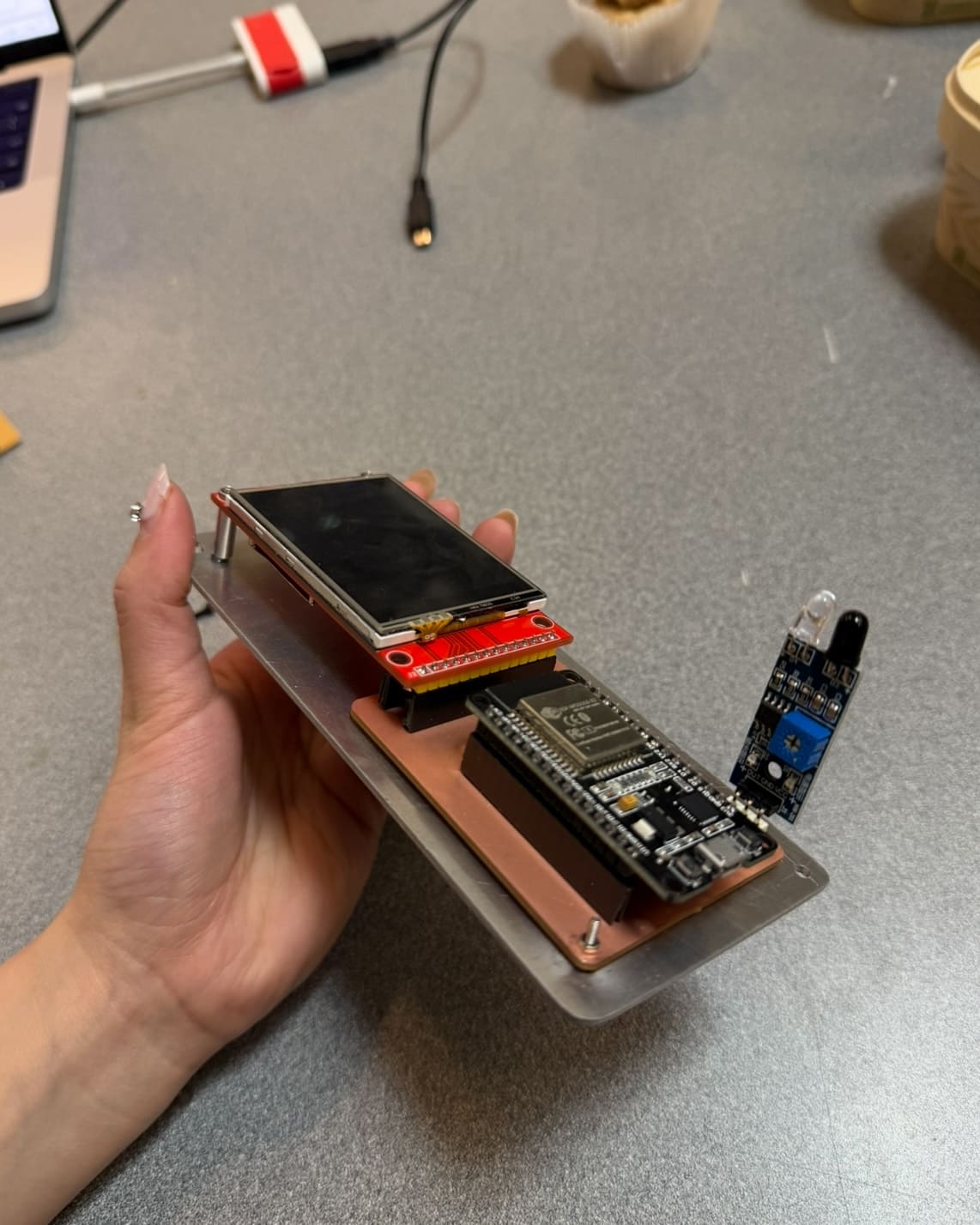
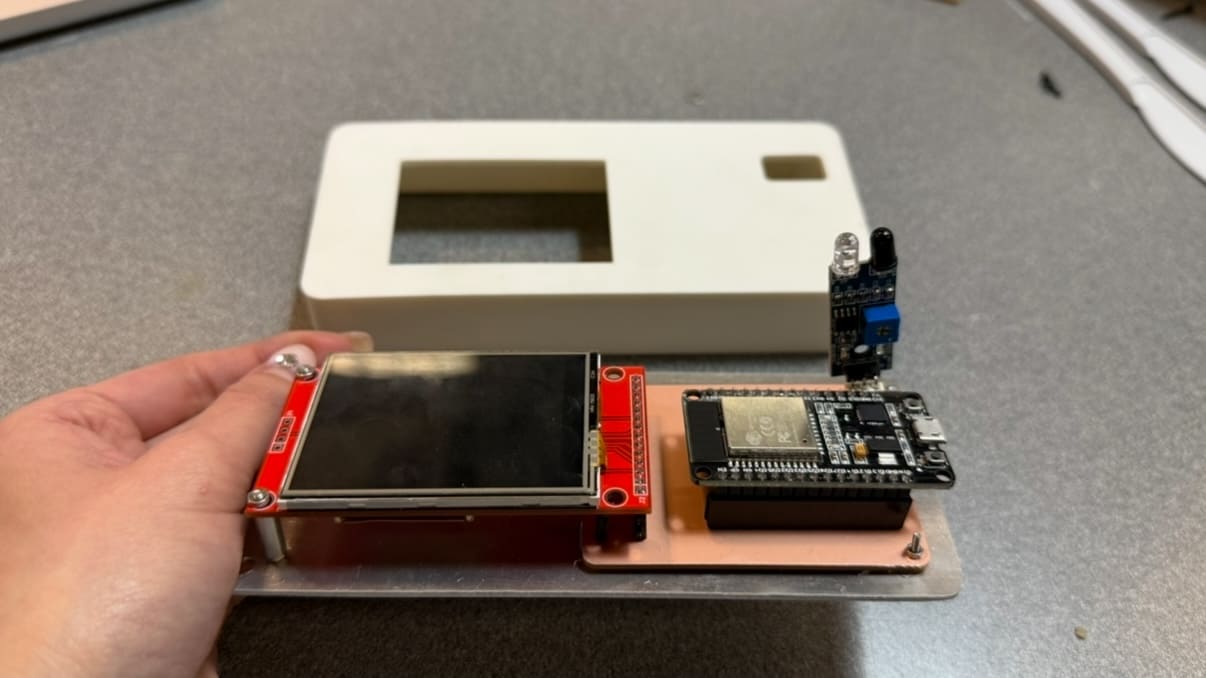
Let's integrate now (after multiple iterations)
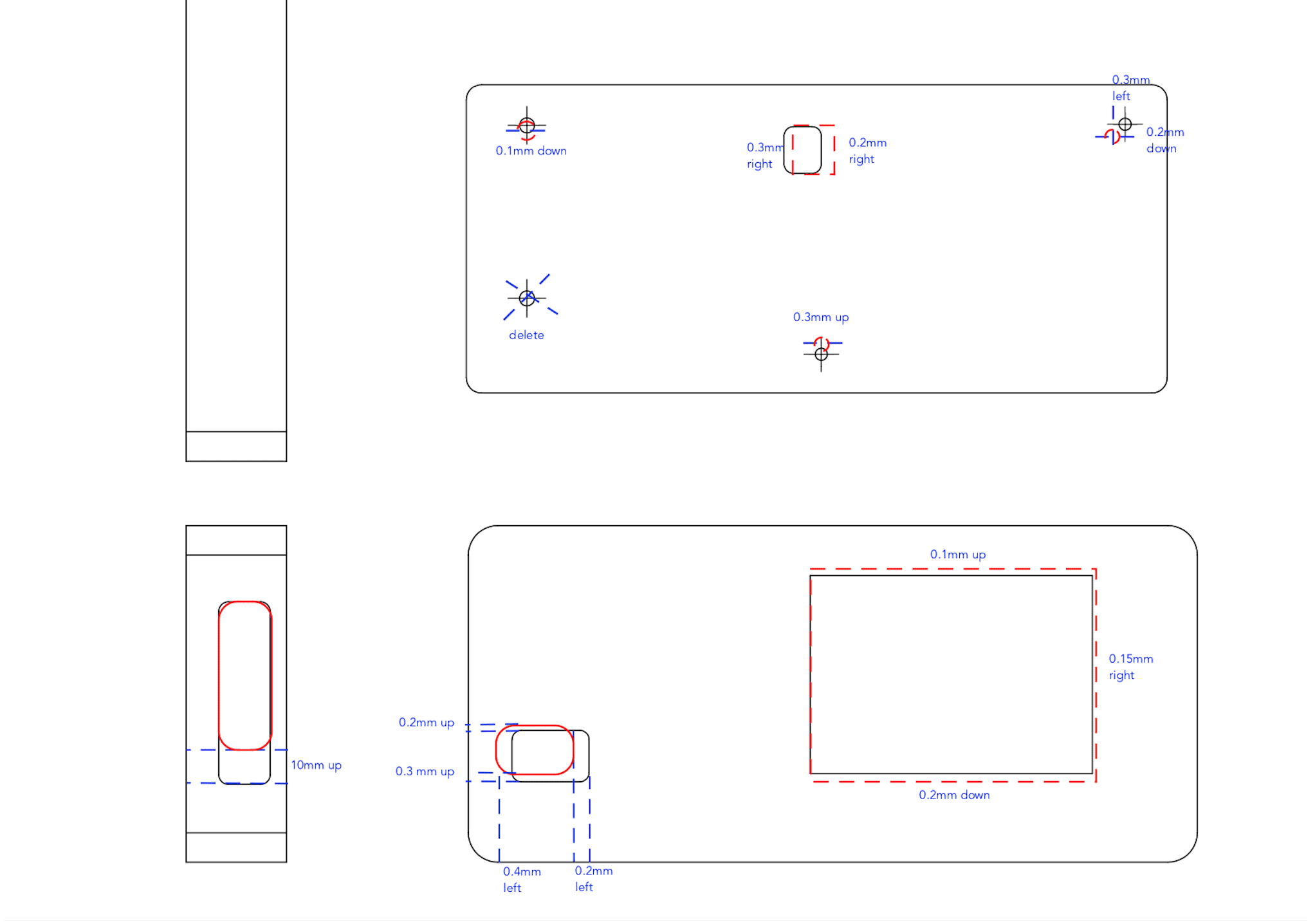
For each components to be perfectly mounted, I had to do some modifications. This was because when you move from digital to physical, especially with soldering and how the components are mounted using pin headers that are not completely vertical, the final product could be slightly different from what you designed!


To elevate my product, I added some design (stickers using vinyl cutters) onto the case


Here's my final product! :D


(I'm presenting my case on bedside table I made! You can find my manufacturing process in my previous weeks)
I designed a case to house the ingredient list display system. Systems: - I developed a webpage that will keep track of and editable ingredient list.
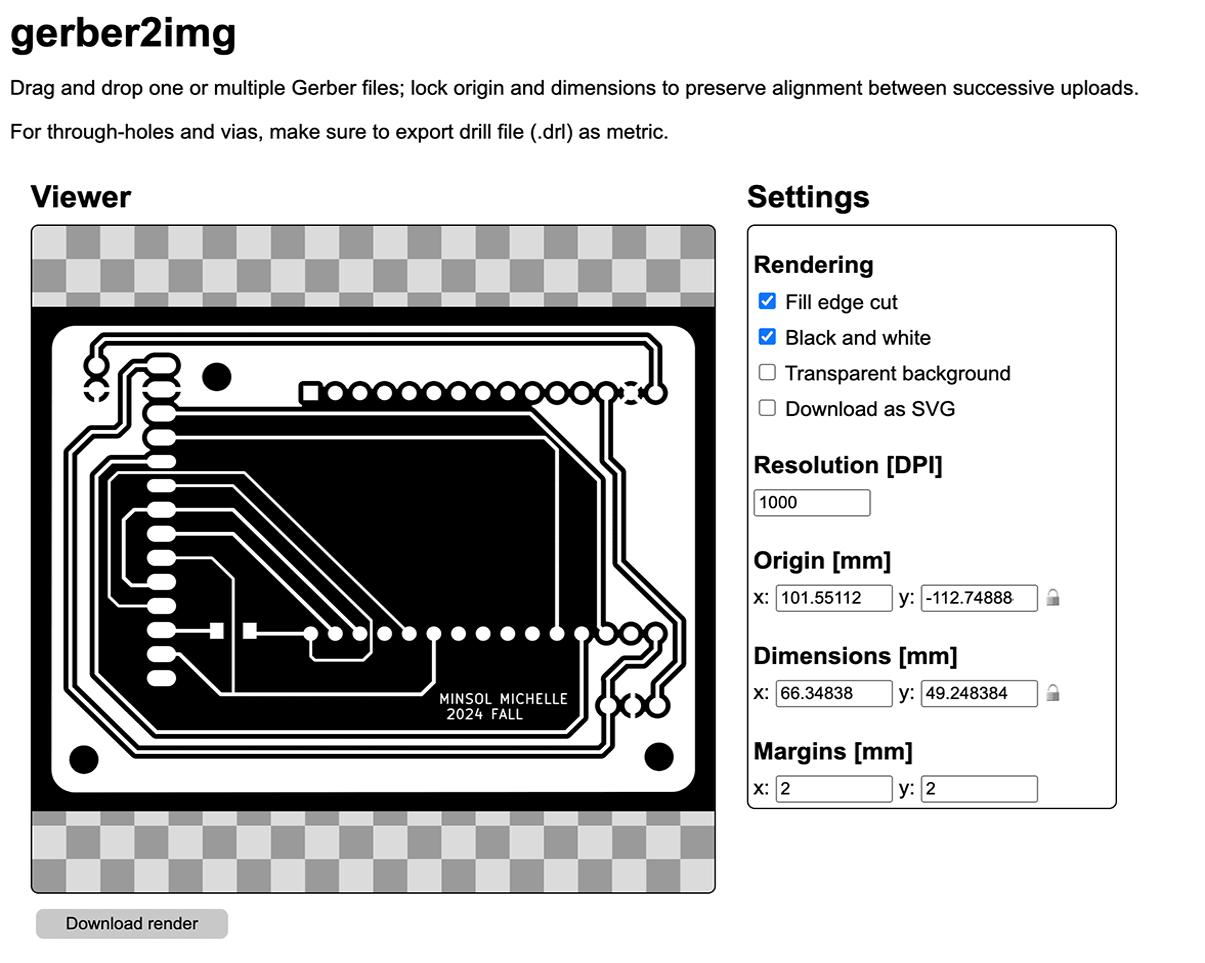
To test logic and programming, I used Arduino IDE and a breadboard to verify functionality. For PCB fabrication, I used Carvera. To create nc file, I first used gerber2img converter made by Quentin. mods that will calculate Carvera milling path made by FabLab. For the case design, I initially used Fusion 360 but switched to Solidworks, which I found faster for simpler designs.
What Questions Were Answered?
-
During exploration:
- - How to use the I2S library for ESP32?
-
During fabrication:
- - How to transfer between different ESP32 devices?
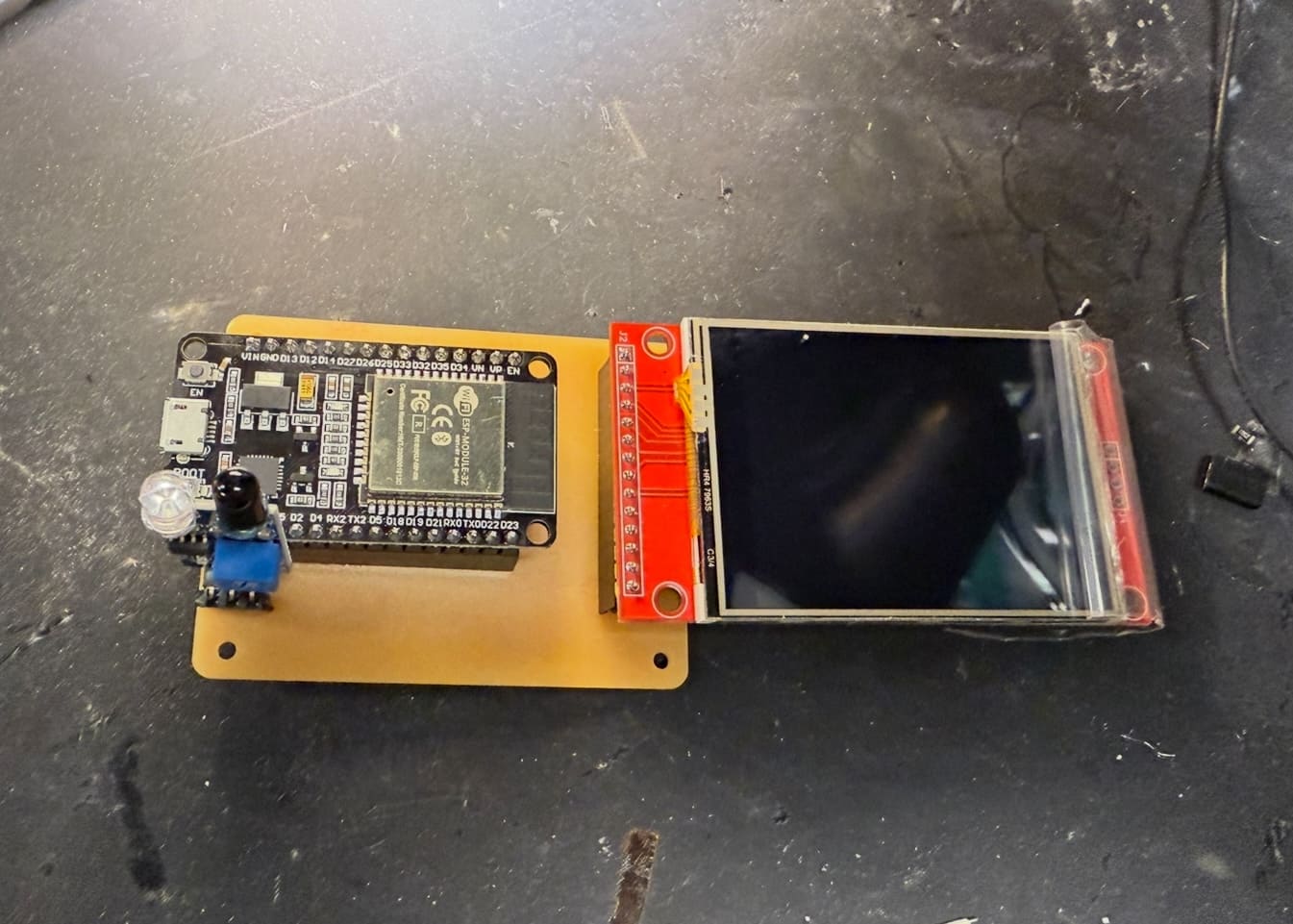
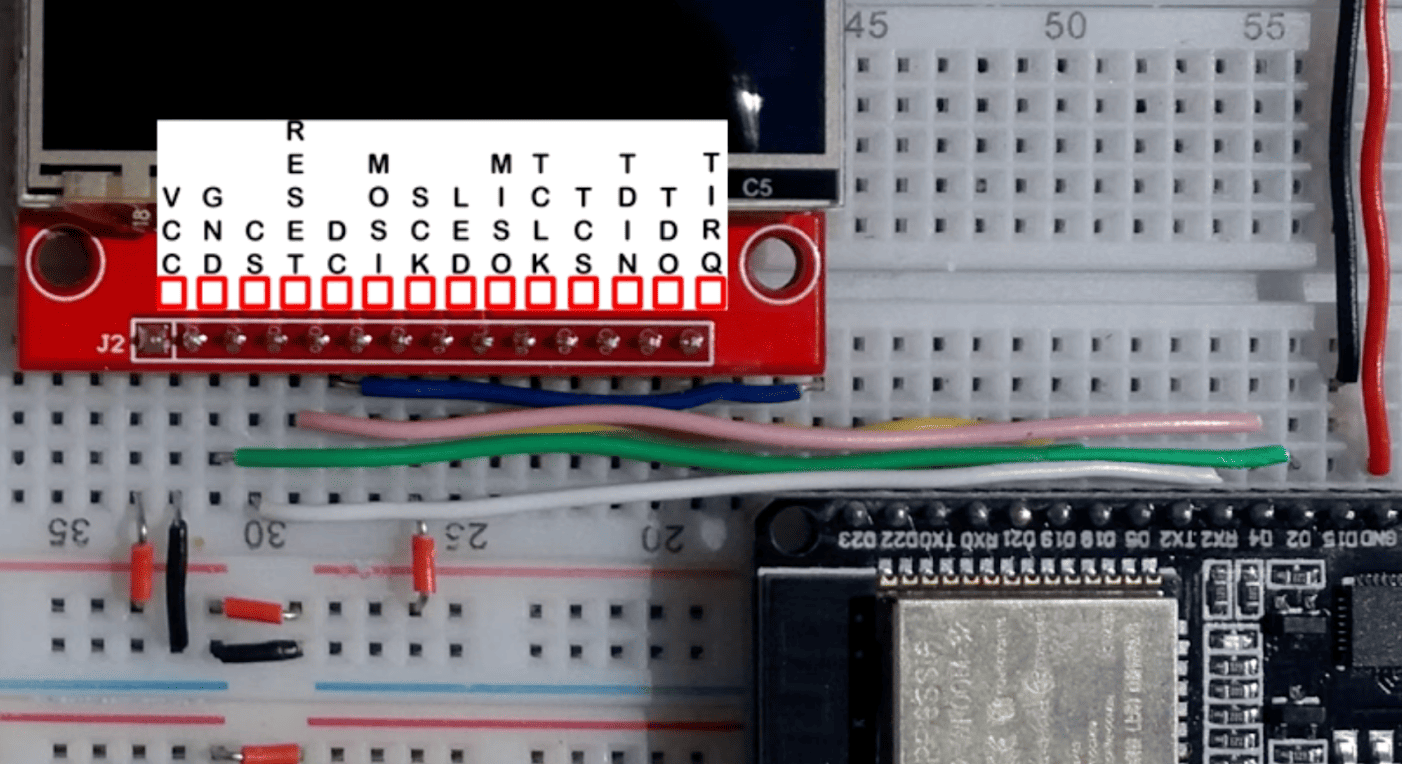
- - How to use ESP dev boards and connect TFT displays to Arduino boards?
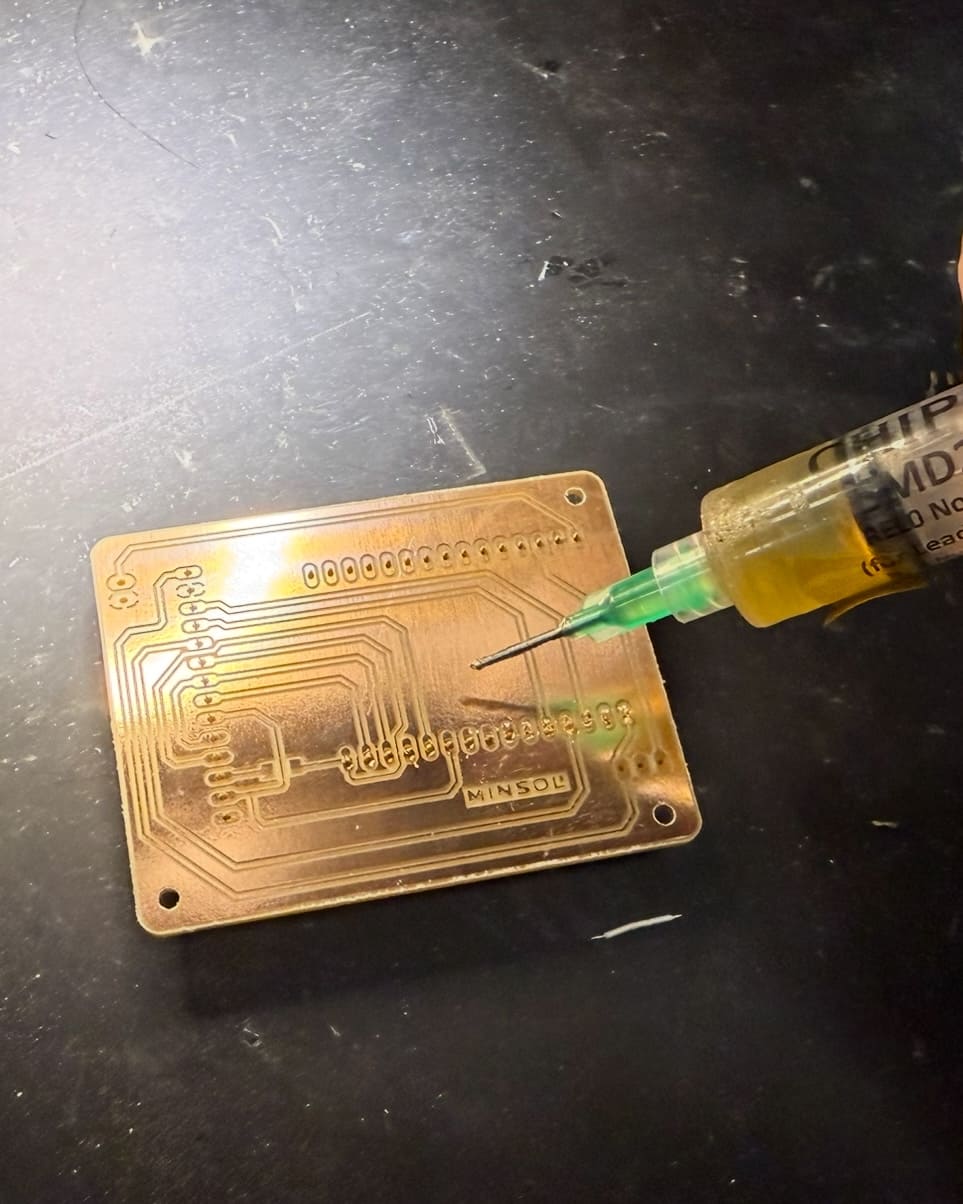
- - How to handle PCB jump wires (e.g., using 0-ohm resistors)?
-
During networking:
- - How to use WebSocket for connecting to a website?
- - How to host a server on ESP32 versus a computer?
- - How to optimize PCB design and case fit for stability and functionality?
-
General design:
- - How to design cases with proper margins for components like IR sensors and TFT displays?
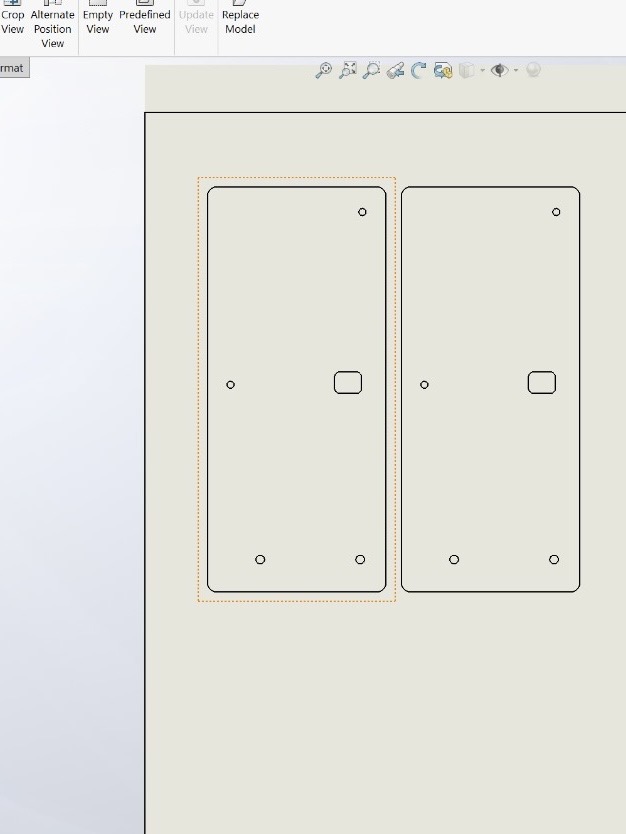
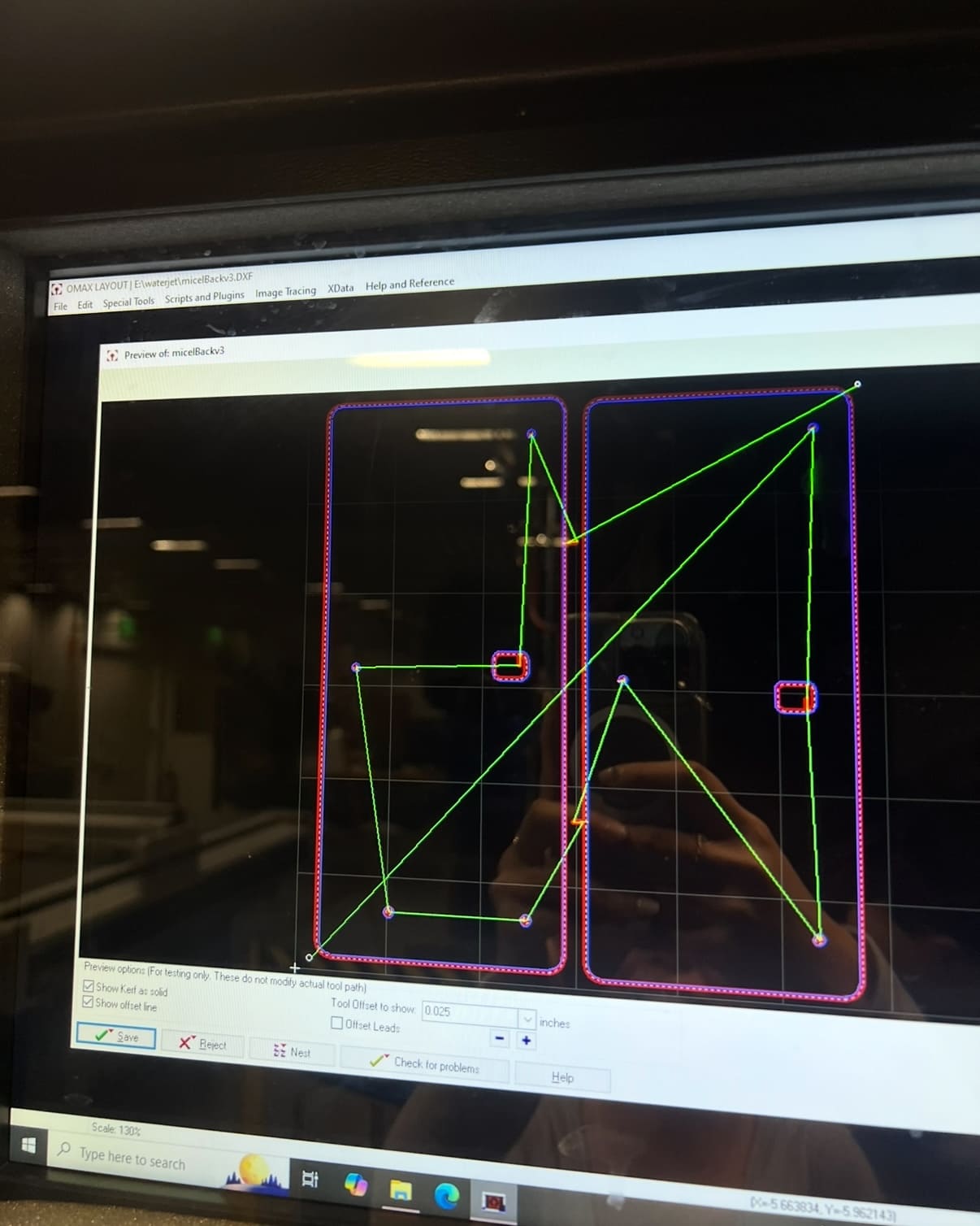
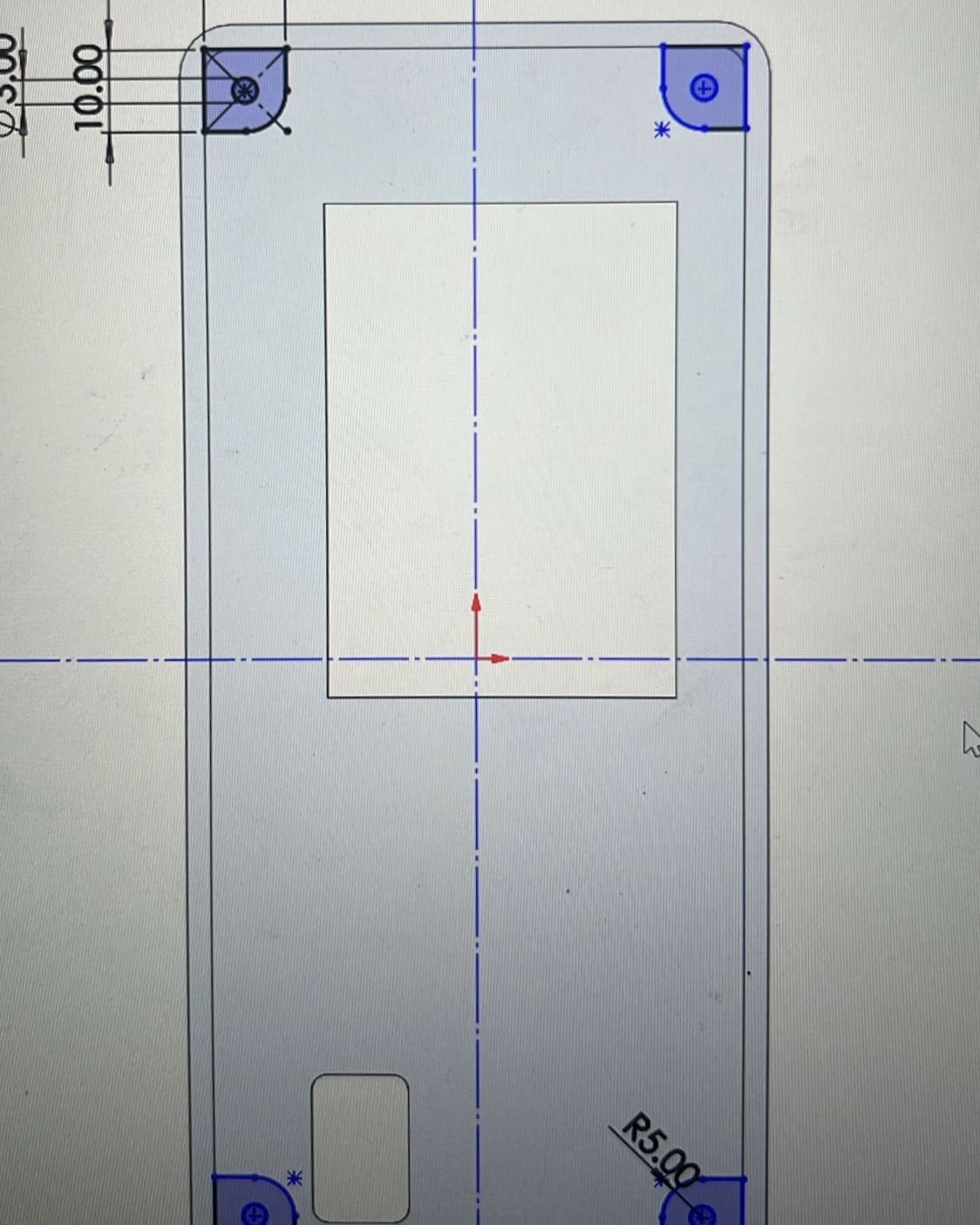
- - Which manufacturing method to use (3D printing, laser cutting, waterjet cutting)?
What worked? What didn't?
Initially, I planned to include audio output to announce the required ingredients. However, I ran into compatibility issues between the ESP32S3 and the I2S library, which caused delays. Despite troubleshooting and testing multiple speakers, I couldn’t get the I2S signal to work. Using an oscilloscope, I was able to detect pre-I2S signals, but the audio never made it to the speakers. With time running out, I decided to shift my focus to a display-based solution instead. Integrating the TFT displays with the ESP32 boards also came with its own set of challenges. I had to modify existing projects to make them compatible and relied on a breadboard for prototyping. This approach saved time and reduced errors compared to jumping straight to PCB iterations.
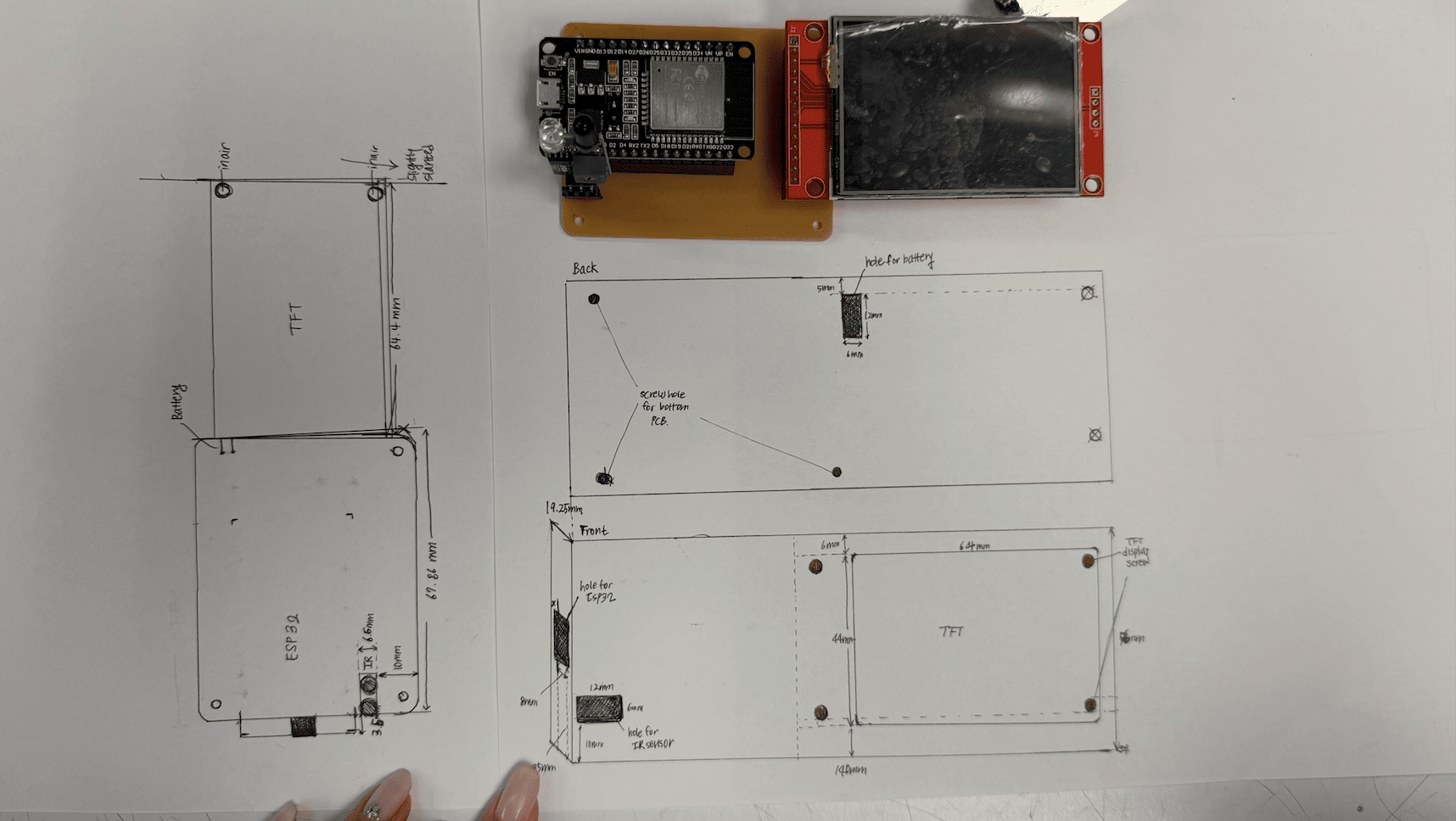
For the case design, I initially worked off PCB measurements, but I ran into issues with pin header orientation. To fix this, I switched to a physical model to fine-tune the measurements and used a 2D paper prototype to refine the design before moving on to the final CAD model and 3D printing.
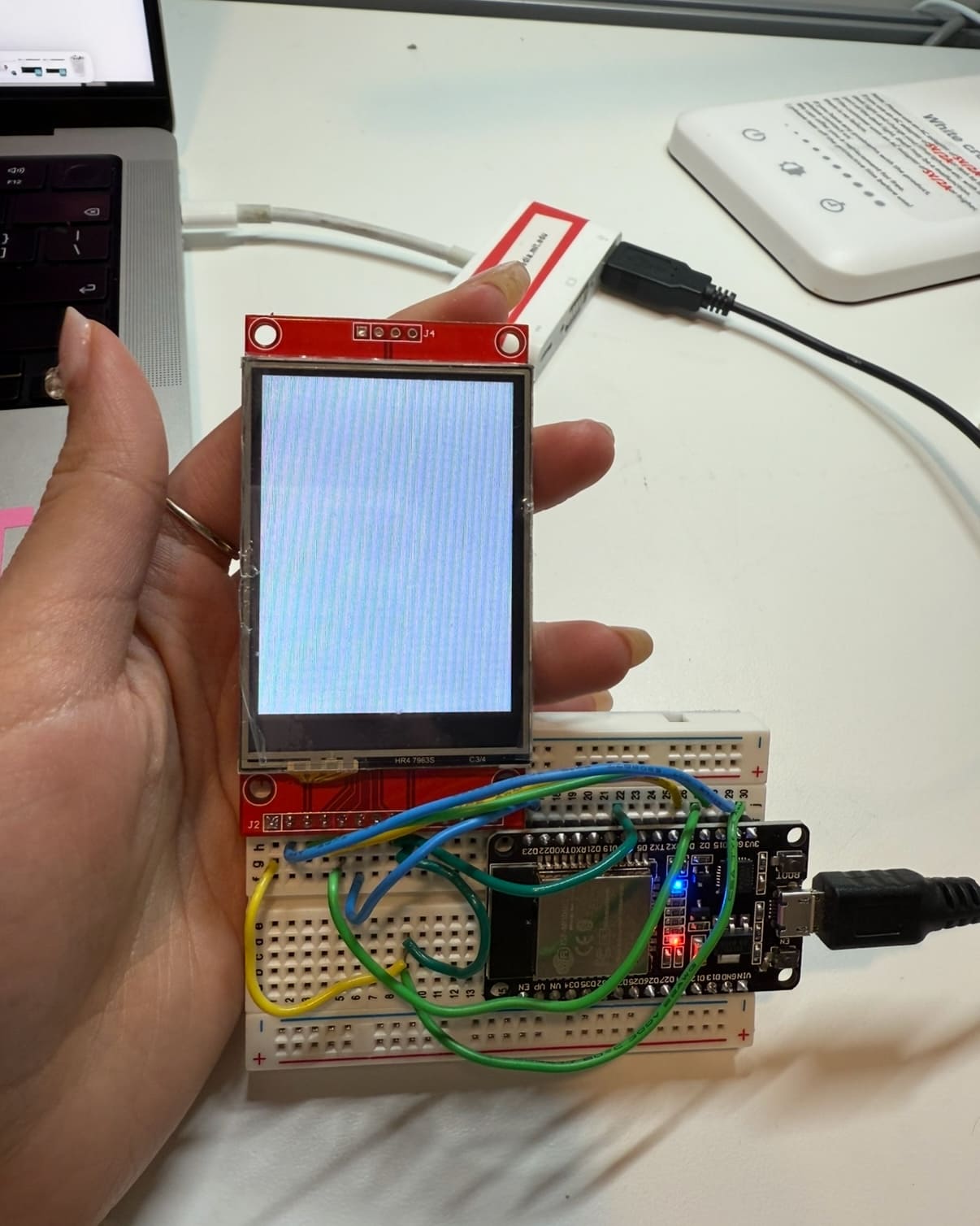
Unfortunately, at the last minute, my display stopped working—it had been fine just 20 minutes earlier and the day before. I suspect two possible reasons. First, I had been using both a battery and a USB connection to my computer at the same time, which might have caused a high-voltage issue. My Mac even showed an error message saying it was rejecting the USB connection due to excessive voltage. I tried running the display on battery power alone, using the code I had already uploaded, but it still wouldn’t turn on.
Later, I discovered that pressing on a specific part of the display made it work again, which suggests there might be a soldering issue. It’s also possible that something got scratched or damaged while I was mounting the components.
I didn’t have enough time to fully debug the issue, but I’ve ordered a new TFT display so I can keep working on the project and refine it further.
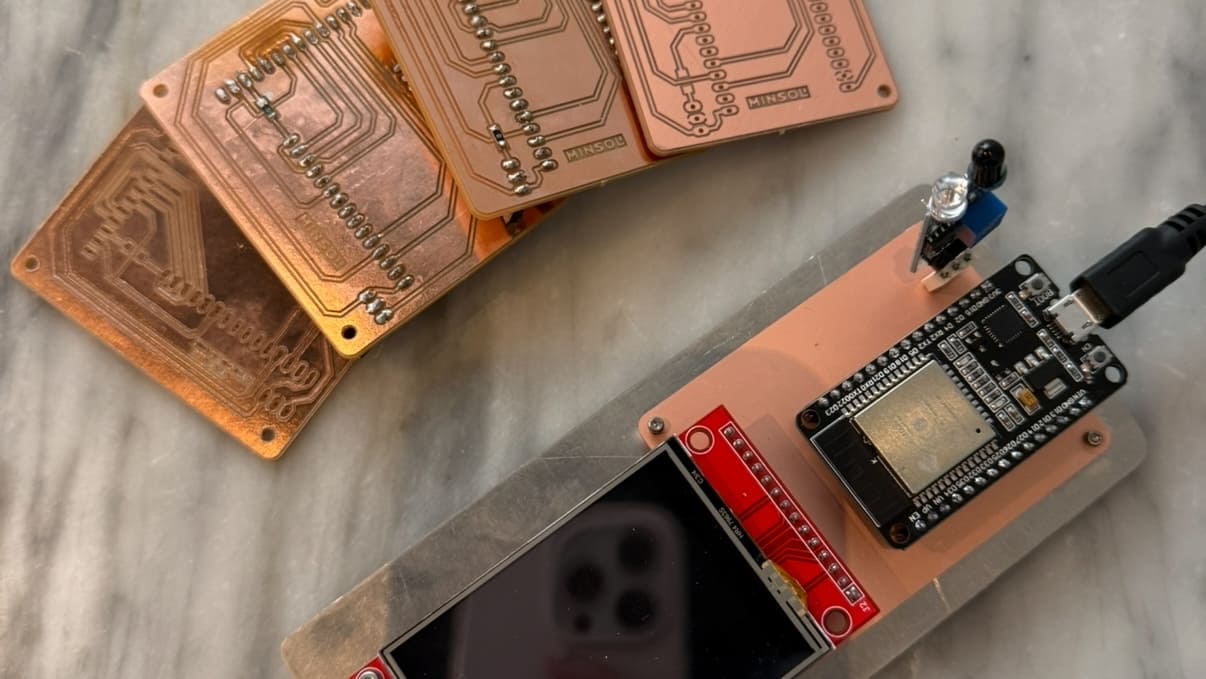
Below shows some of my trials and error boards (there were plenty more before haha)

How was it evaluated?
For all parts of my design, I tried to use multimeter so that I can check if there's any shortages during soldering. In addition, for debugging wiring connections, I used breadboard to test it out before printing pcbs. This saved me so much time instead of trying to create entire pcb starting from Kicad, milling, and soldering.


The case design was evaluated using a caliper to ensure accurate dimensions. Physical components were test-fitted to validate stability and functionality. To save time and resources, a 2D paper prototype was used to confirm the layout before finalizing the CAD model and 3D printing the case. This iterative approach ensured the final product was precise and practical!

What are the implications?
- Improved Daily Efficiency and Safety: This project directly addresses a common issue I face: forgetting essential items when leaving the house. The monitor placed at the doorway ensures I remember important things like keys, water bottles, or my passport by displaying a personalized list. Additionally, integrating IoT safety reminders—such as turning off lights, the stove, or closing windows—enhances security and reduces energy consumption, making my daily routine more efficient and sustainable.
- Accessible, Scalable, and Cost-Effective Smart Technology: I designed a simple yet functional system using affordable components like the ESP32 and TFT displays. The touchscreen monitor, combined with proximity sensors, activates only when needed, saving energy while offering a user-friendly experience. Its ability to sync ingredient lists across devices (webpage, phone, and touchscreen) ensures it is both accessible and highly scalable. This makes the system practical for individual use while also being customizable for larger applications, such as in shared spaces, restaurants, or grocery planning.
- Foundation for Broader Applications in Energy Efficiency and Memory Aid: Foundation for Broader Applications in Energy Efficiency and Memory Aid
While this project solves immediate needs, it also highlights the potential for broader impact. The combination of IoT, energy-efficient design, and psychology-driven memory aids (inspired by the "doorway effect") could be expanded into more comprehensive smart home systems. For example, the system could connect to AI for personalized recommendations or further optimize household energy use. This scalability demonstrates how cost-effective, focused solutions can evolve into impactful technologies for larger applications.
Reflection
As a recent Computer Science graduate with no prior engineering classes, this project was a completely new experience for me. Every week brought unique challenges, and figuring out how to work with different machines often felt like an uphill climb. I spent a lot of time troubleshooting alongside TAs and classmates, and while it was frustrating at times, those moments taught me a lot.
One of the biggest lessons was realizing just how different physical design is from working digitally. Things like soldering, debugging microcontroller libraries, and troubleshooting network connections weren’t just time-consuming—they were full of tiny details that could go wrong. It was eye-opening to see how even the smallest mistake could cause a ripple effect, but it also taught me to stay patient and persistent.
What really surprised me was how unpredictable the process could be. Tasks I thought would take minutes ended up stretching into hours, and other things I expected to be hard turned out to be pretty quick. I had to learn how to adapt, take things one step at a time, and not get discouraged when things didn’t go as planned.
Looking back, what stands out the most is how exciting it all was. Sure, it was tough, and there were moments when I felt completely stuck, but every small success felt so rewarding. The whole experience pushed me out of my comfort zone and gave me a new appreciation for hands-on work. I’ve come away from this project with not just new technical skills but also a better understanding of how to approach problems in a practical, step-by-step way.