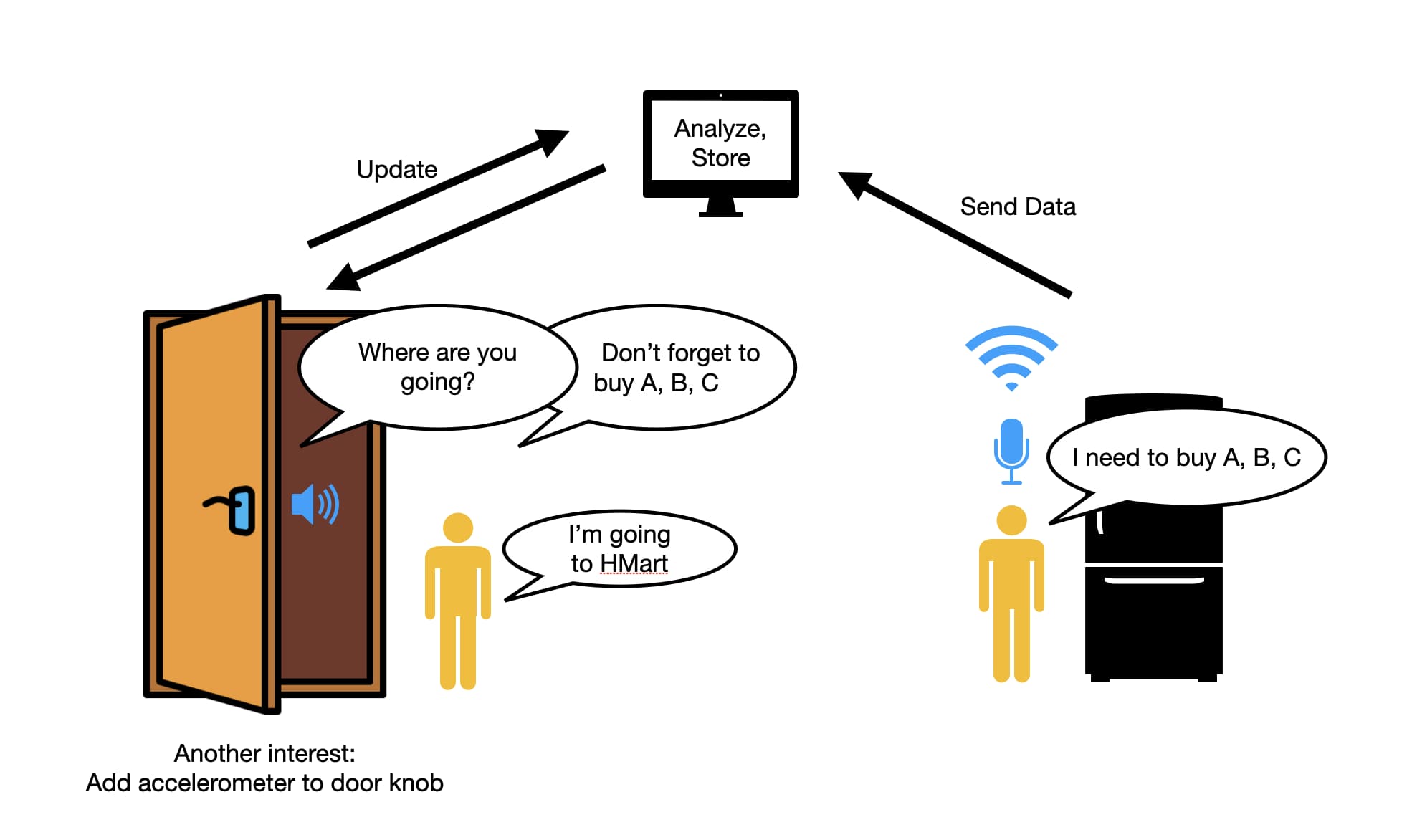
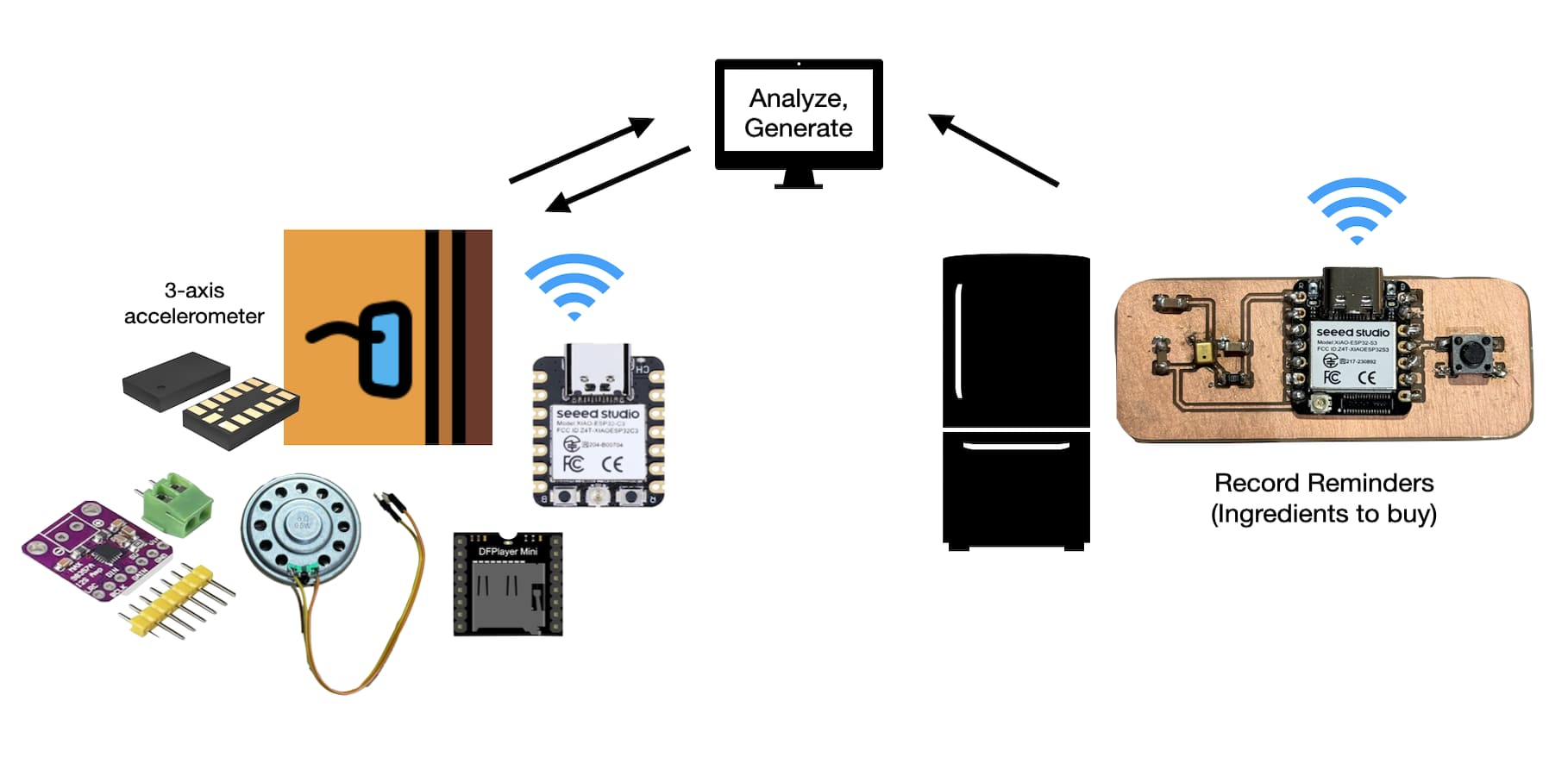
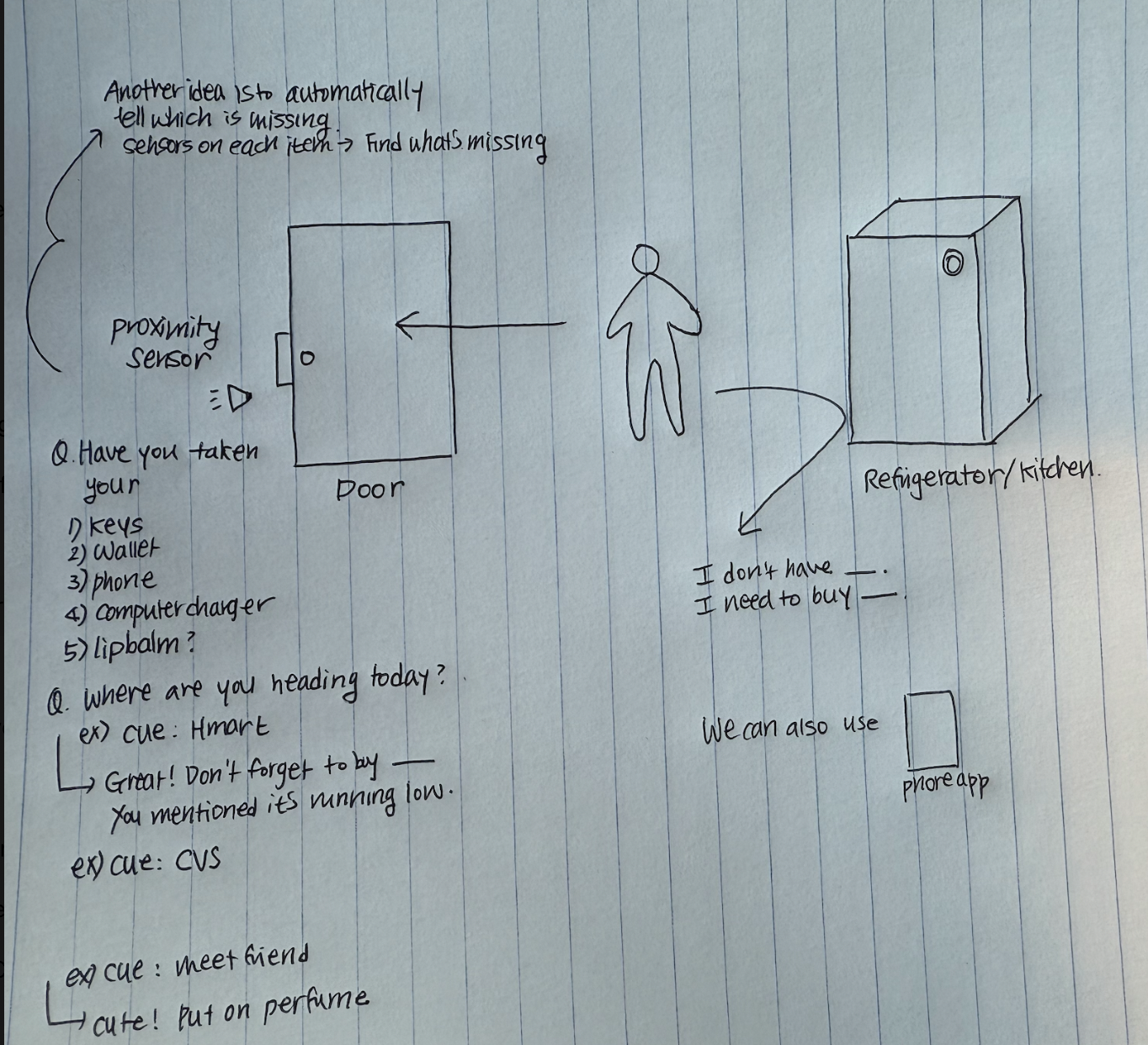
Potential final project idea
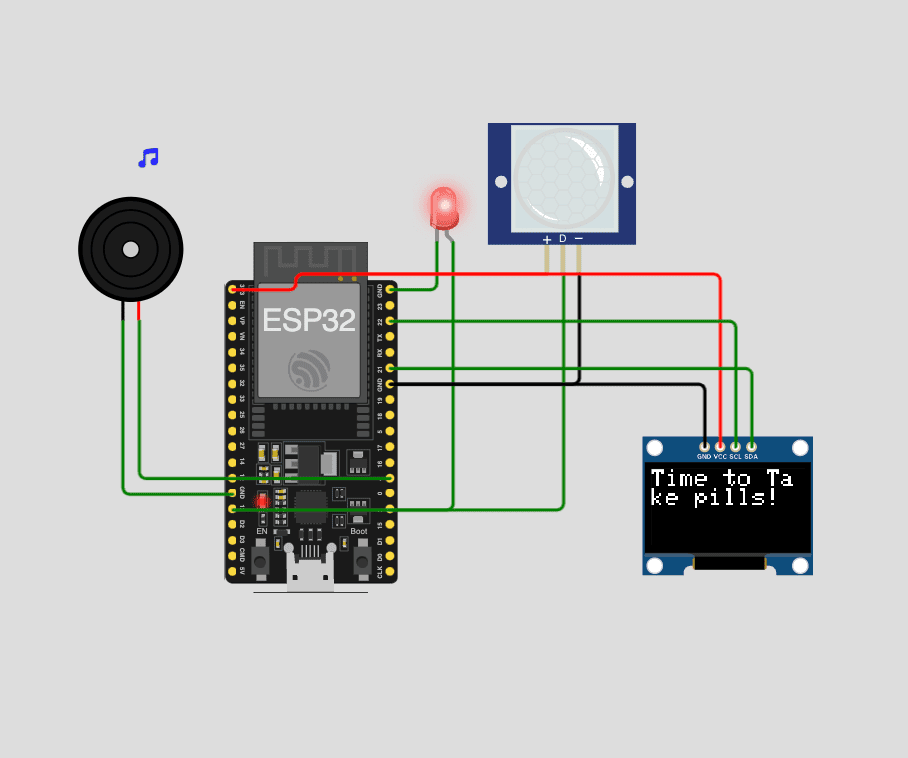
Using Wowki, I tried to simulate a possible final project, focusing on the output side, where the main interaction will be present.
Simulation of potential final project

A. How It Works:
- ESP32 & Google Speech-to-Text API: The kitchen ESP32 collects audio data, sends it to Google’s Speech-to-Text API, and gets the converted text (e.g., “Buy milk”).
- Data Sent to Website: ESP32 sends transcribed data via HTTP POST to the web server, where it’s stored in a database. Users can manage reminders via the website.
- Updating Display Near the Door: Another ESP32 retrieves reminders from the web server via HTTP GET and displays them on the OLED when the proximity sensor detects someone nearby.
B. Architecture Outline:
- Kitchen ESP32: Captures audio, processes it via Google’s API, and sends the transcription to the web server.
- Door ESP32: Retrieves reminders and displays them when proximity is detected.
C. Step-by-Step Integration:
- Set Up Google Cloud Speech-to-Text API:
- Enable the API and set up credentials for your project.
- ESP32 sends HTTP requests with audio to Google’s API, which converts it to text.
- Create a Web Server:
- Host a website using Firebase, Node.js, or another platform.
- Store reminders in a database like Firebase Realtime DB or MySQL.
- Users can edit, add, or delete reminders from the website.
- ESP32 Communication with the Web Server:
- Triggering the OLED Display:
- Proximity Detection: The ESP32 at the door monitors proximity using a VL53L0X or Ultrasonic sensor. When it detects someone near, it checks the server for reminders and displays them on the OLED screen.