Process ✏️
Check out my deployed Heroku Site Here!
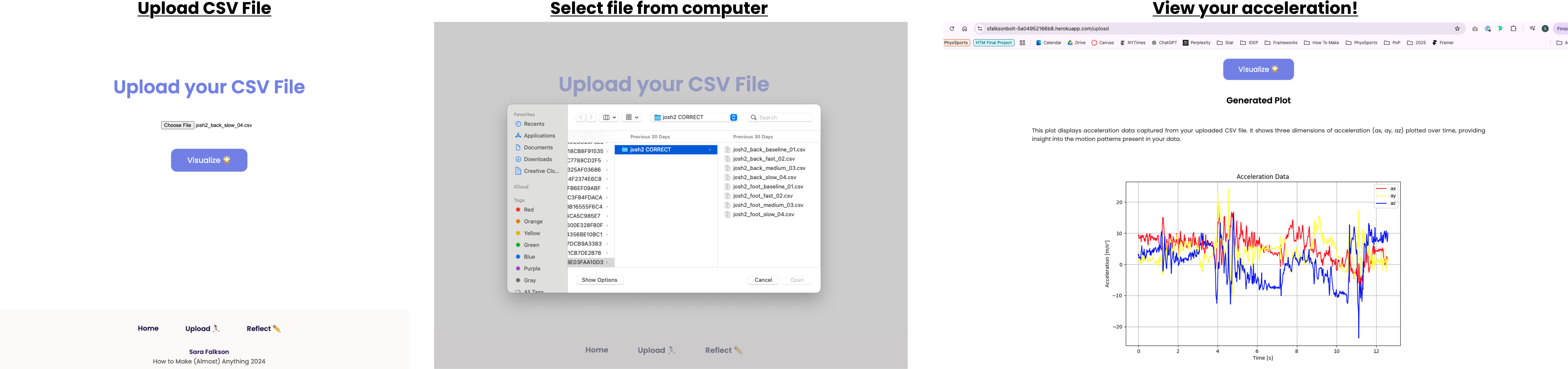
My goal for this week was to deploy a site that takes in a CSV file from my microctrontoller. Additionally,
I want to use the OpenAI API to provide motivational feedback to users after a workout. Whether
you just set a PR or you couldn't end the workout soon enough, I wanted to create a site that provides "words of wisdom" or
motivation for athletes.
I used python to visualize the data.
Additionally, I looked into a variety of applications in this process.
I wanted to use the OpenAI API because I think it is versatile, and
can meet all my chat bot needs. I also looked into Vercel, Microsoft Azure, Power Apps, DigitalOcean, and Linode.
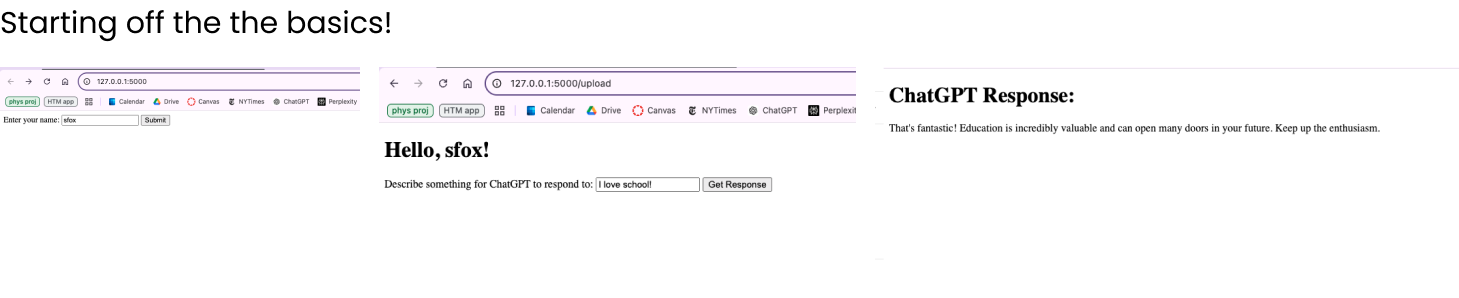
Basic Set Up & UI
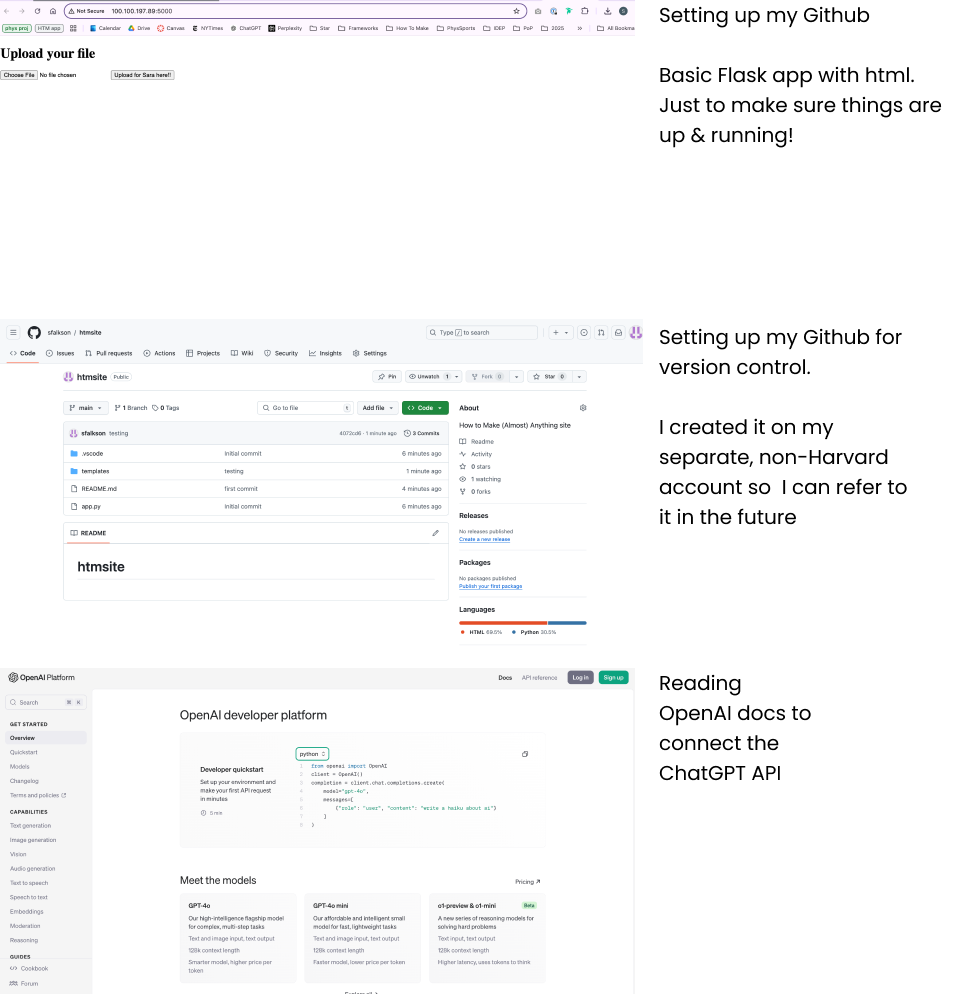
First, I wanted to get my OpenAI development account set up.

API Configuration
Once I got that up & running, I wanted to get my basic functionality & UI set up. While building my Flask app, I created app.py, with pages index.html, upload.html, success.html, and styles.css. This was my first time working this Heroku, and I needed to be sure to include Procfile with web: gunicorn app:app.

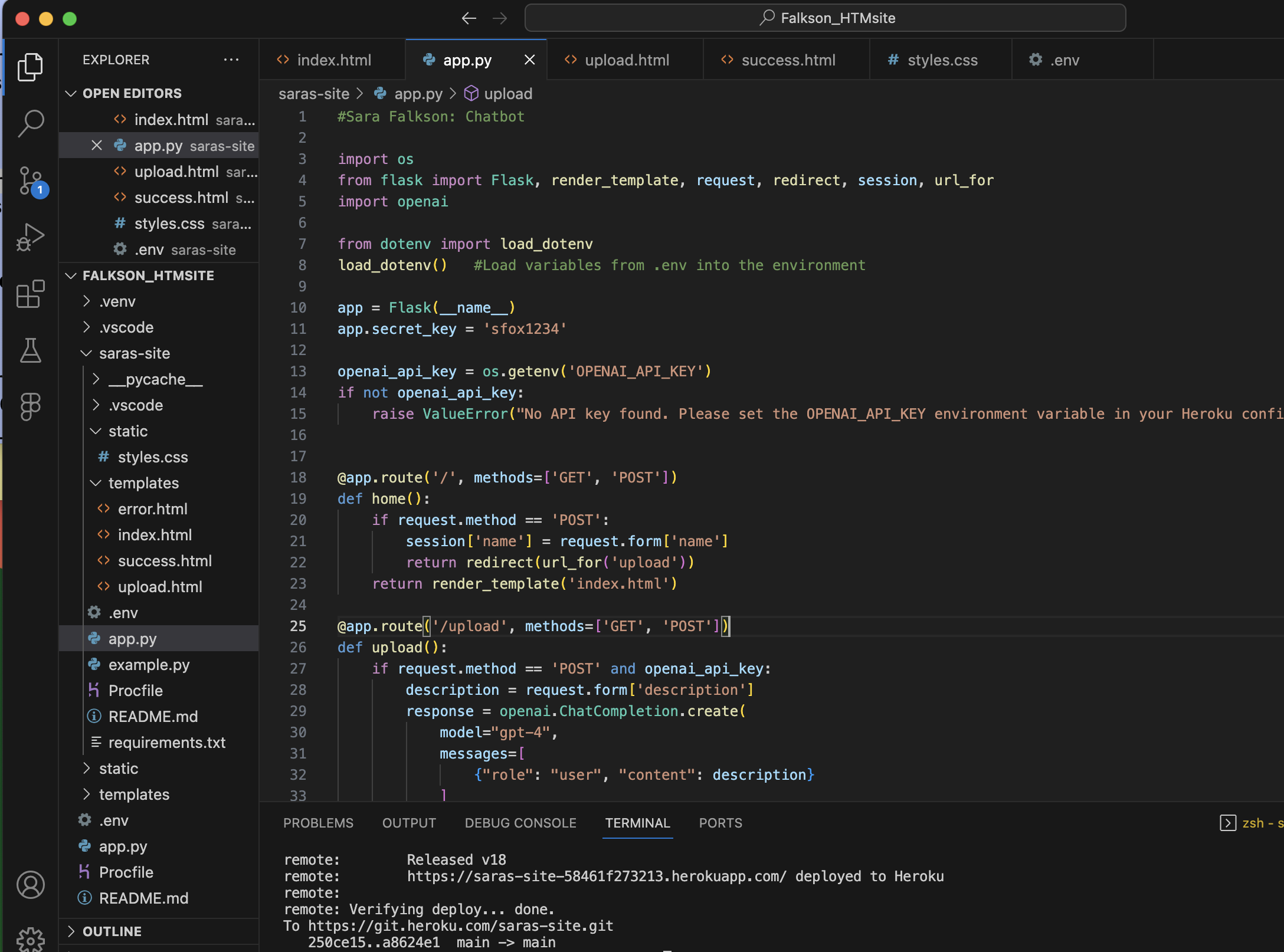
A look into my code
Here's a peak into my dev enviorment (all available in the .zip file below.) I used Python & Flask. The Flask documentation was super helpful in bringing this to life

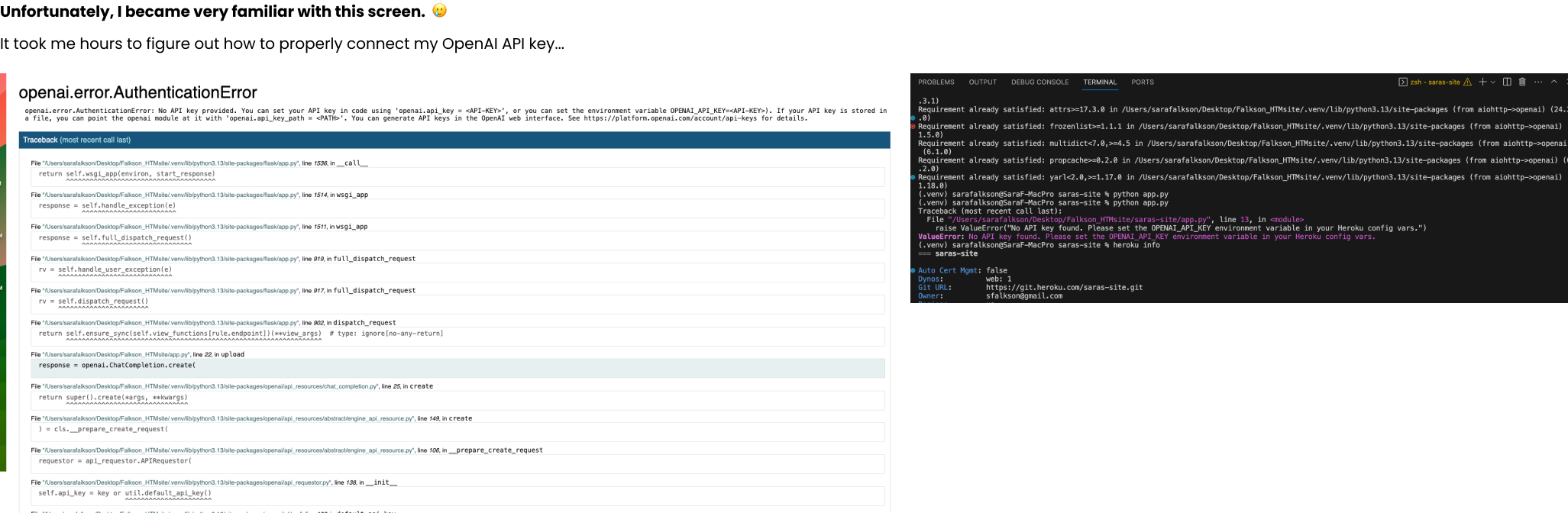
ERRORS! BUGS! AHHH!
I REALLY struggled to connect the Chat GPT API. I had my secret key, but there were a variety of resasons why it didn't connect. Sometimes I would view the ChatGPT generation locally, and not deployed. heroku logs --tail ended up being my hero in actually disecting the issue.

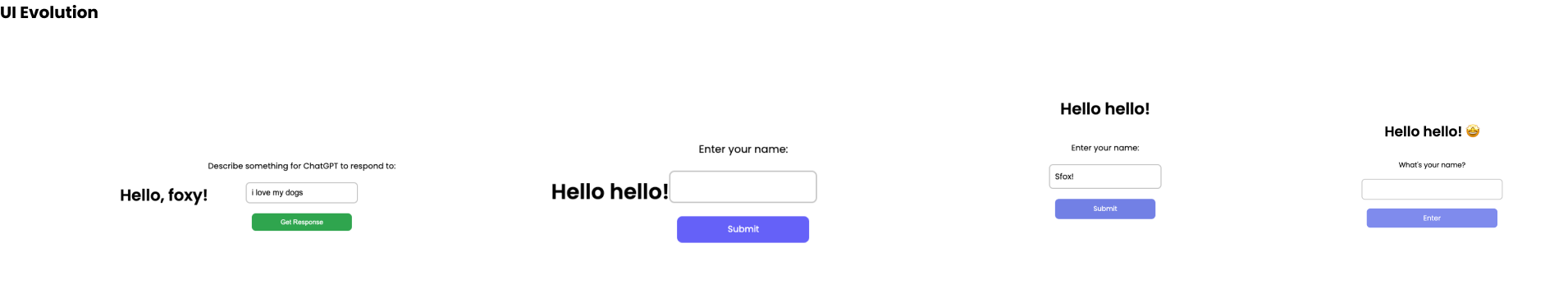
UI Progress & Evolution
Once I got the hang of the dev layout, I was able to play with my styling. This was the fun part!
I'm a biggg emoji fan & love purple... so obviouslly I had to add a personal touch!
Some basic touchers to the spacing & color had a big imapct

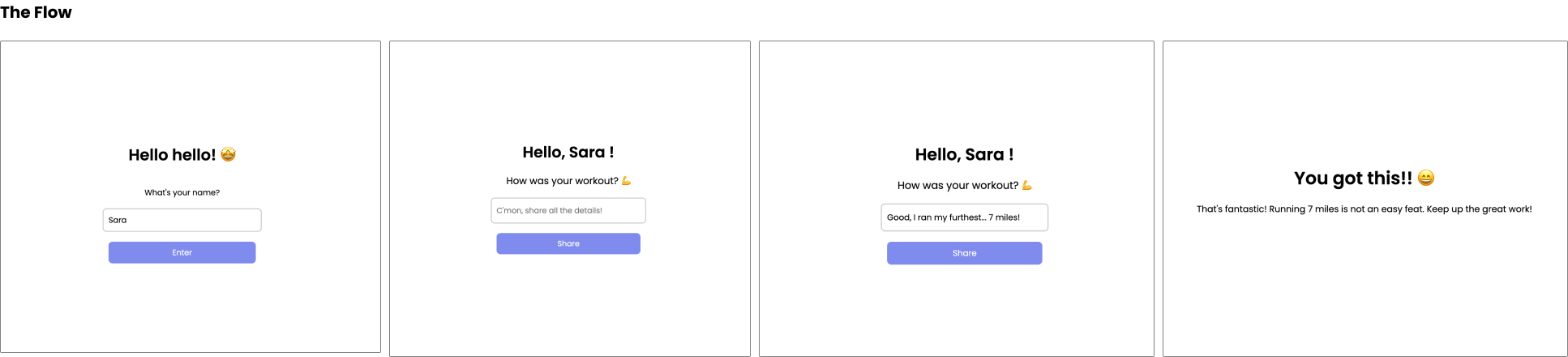
Final Flow
Alas! My final flow. I intend to build upon this for my final project, but I'm really proud that I was able to actually use the OpenAI API and deploy!