Editing the GUI to show two sensor readings
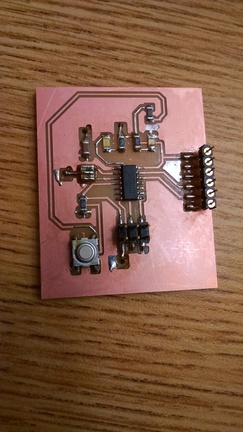
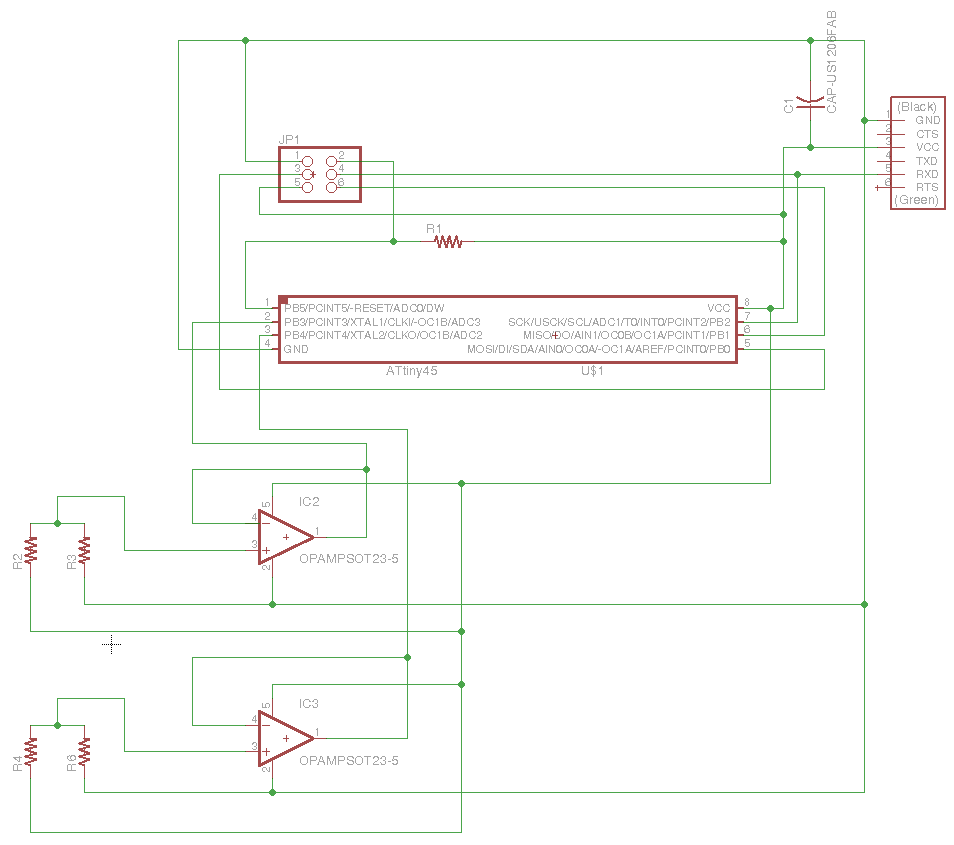
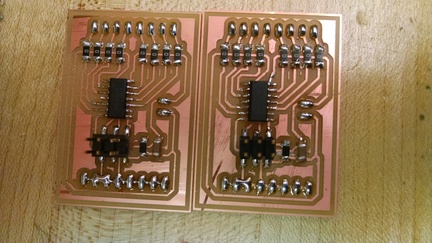
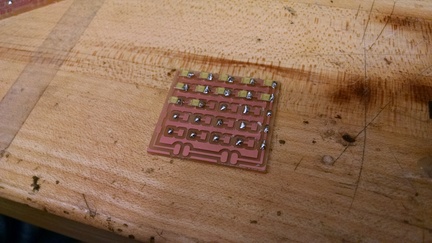
During input devices week, I made a board with two sensors. In order to view both sets of data, I switched the serial output between the two relevant pins in the program and reprogrammed the ATiny44 in order to see the other sensor output. This week, I edited the code on the board and edited the GUI to show both data points at once. I tested it by activating each sensor independently and seeing the response. It took a little fiddling with parameters and figuring out how Tkinter works, but ultimately was relatively straightforward.
Code on the ATiny44:
#include
#include
#define output(directions,pin) (directions |= pin) // set port direction for output
#define set(port,pin) (port |= pin) // set port pin
#define clear(port,pin) (port &= (~pin)) // clear port pin
#define pin_test(pins,pin) (pins & pin) // test for port pin
#define bit_test(byte,bit) (byte & (1 << bit)) // test for bit set
#define bit_delay_time 102 // bit delay for 9600 with overhead
#define bit_delay() _delay_us(bit_delay_time) // RS232 bit delay
#define half_bit_delay() _delay_us(bit_delay_time/2) // RS232 half bit delay
#define char_delay() _delay_ms(10) // char delay
#define serial_port PORTB
#define serial_direction DDRB
#define serial_pin_out (1 << PB2)
void put_char(volatile unsigned char *port, unsigned char pin, char txchar) {
//
// send character in txchar on port pin
// assumes line driver (inverts bits)
//
// start bit
//
clear(*port,pin);
bit_delay();
//
// unrolled loop to write data bits
//
if bit_test(txchar,0)
set(*port,pin);
else
clear(*port,pin);
bit_delay();
if bit_test(txchar,1)
set(*port,pin);
else
clear(*port,pin);
bit_delay();
if bit_test(txchar,2)
set(*port,pin);
else
clear(*port,pin);
bit_delay();
if bit_test(txchar,3)
set(*port,pin);
else
clear(*port,pin);
bit_delay();
if bit_test(txchar,4)
set(*port,pin);
else
clear(*port,pin);
bit_delay();
if bit_test(txchar,5)
set(*port,pin);
else
clear(*port,pin);
bit_delay();
if bit_test(txchar,6)
set(*port,pin);
else
clear(*port,pin);
bit_delay();
if bit_test(txchar,7)
set(*port,pin);
else
clear(*port,pin);
bit_delay();
//
// stop bit
//
set(*port,pin);
bit_delay();
//
// char delay
//
bit_delay();
}
int main(void) {
//
// main
//
static char chr;
//
// set clock divider to /1
//
CLKPR = (1 << CLKPCE);
CLKPR = (0 << CLKPS3) | (0 << CLKPS2) | (0 << CLKPS1) | (0 << CLKPS0);
//
// initialize output pins
//
set(serial_port, serial_pin_out);
output(serial_direction, serial_pin_out);
//
// init A/D
//
ADMUX = (0 << REFS2) | (0 << REFS1) | (0 << REFS0) // Vcc ref
| (0 << ADLAR) // right adjust
| (0 << MUX3) | (0 << MUX2) | (1 << MUX1) | (1 << MUX0); // ADC3 1 0 for ADC4, 1 1 for ADC3
ADCSRA = (1 << ADEN) // enable
| (1 << ADPS2) | (1 << ADPS1) | (1 << ADPS0); // prescaler /128
//
// main loop
//
while (1) {
//
// send framing
//
put_char(&serial_port, serial_pin_out, 1);
char_delay();
put_char(&serial_port, serial_pin_out, 2);
char_delay();
put_char(&serial_port, serial_pin_out, 3);
char_delay();
put_char(&serial_port, serial_pin_out, 4);
char_delay();
ADMUX = (0 << REFS2) | (0 << REFS1) | (0 << REFS0) // Vcc ref
| (0 << ADLAR) // right adjust
| (0 << MUX3) | (0 << MUX2) | (1 << MUX1) | (1 << MUX0); // ADC3 1 0 for ADC4, 1 1 for ADC3
//
// initiate conversion
//
ADCSRA |= (1 << ADSC);
//
// wait for completion
//
while (ADCSRA & (1 << ADSC))
;
//
// send result
//
chr = ADCL;
put_char(&serial_port, serial_pin_out, chr);
char_delay();
chr = ADCH;
put_char(&serial_port, serial_pin_out, chr);
char_delay();
ADMUX = (0 << REFS2) | (0 << REFS1) | (0 << REFS0) // Vcc ref
| (0 << ADLAR) // right adjust
| (0 << MUX3) | (0 << MUX2) | (1 << MUX1) | (0 << MUX0); // ADC4 1 0 for ADC4, 1 1 for ADC3
//
// initiate conversion
//
ADCSRA |= (1 << ADSC);
//
// wait for completion
//
while (ADCSRA & (1 << ADSC))
;
//
// send result
//
chr = ADCL;
put_char(&serial_port, serial_pin_out, chr);
char_delay();
chr = ADCH;
put_char(&serial_port, serial_pin_out, chr);
char_delay();
}
}
The relevant change in the Arduino code is the resetting the value of ADMUX and sending the second result each cycle.
For the python output program, it appears as follows:
from Tkinter import *
import serial
WINDOW = 600 # window size
eps1 = 0.5 # filter time constant
filter1 = 0.0 # filtered value
eps2 = .5
filter2 = 0
def idle(parent,canvas):
global filter1, eps1
global filter2, eps2
#
# idle routine
#
byte2 = 0
byte3 = 0
byte4 = 0
ser.flush()
while 1:
#
# find framing
#
byte1 = byte2
byte2 = byte3
byte3 = byte4
byte4 = ord(ser.read())
if ((byte1 == 1) & (byte2 == 2) & (byte3 == 3) & (byte4 == 4)):
break
low = ord(ser.read())
high = ord(ser.read())
value1 = 256*high + low
filter1 = (1-eps1)*filter1 + eps1*value1
x = int(.2*WINDOW + (.9-.2)*WINDOW*filter1/1024.0)
low = ord(ser.read())
high = ord(ser.read())
value2 = 256*high + low
filter2 = (1-eps2)*filter2 + eps2*value2
y = int(.2*WINDOW + (.9-.2)*WINDOW*filter2/1024.0)
canvas.itemconfigure("text1",text="%.1f"%filter1)
canvas.coords('rect1',.2*WINDOW,.05*WINDOW,x,.2*WINDOW)
canvas.coords('rect2',x,.05*WINDOW,.9*WINDOW,.2*WINDOW)
canvas.itemconfigure("text2",text="%.1f"%filter2)
canvas.coords('rect3',.2*WINDOW,.3*WINDOW,y,.45*WINDOW)
canvas.coords('rect4',y,.3*WINDOW,.9*WINDOW,.45*WINDOW)
canvas.update()
parent.after_idle(idle,parent,canvas)
#
# check command line arguments
#
if (len(sys.argv) != 2):
print "usage: command line: python term.py serial_port"
sys.exit()
port = sys.argv[1]
#
# open serial port
#
ser = serial.Serial(port,9600)
ser.setDTR()
#
# set up GUI
#
root = Tk()
root.title('term.py (q to exit)')
root.bind('q','exit')
canvas = Canvas(root, width=WINDOW, height=.6*WINDOW, background='white')
canvas.create_text(.1*WINDOW,.125*WINDOW,text=".33",font=("Helvetica", 24),tags="text1",fill="#0000b0")
canvas.create_rectangle(.2*WINDOW,.05*WINDOW,.3*WINDOW,.2*WINDOW, tags='rect1', fill='#b00000')
canvas.create_rectangle(.3*WINDOW,.05*WINDOW,.9*WINDOW,.2*WINDOW, tags='rect2', fill='#0000b0')
canvas.create_text(.1*WINDOW,(.5-.125)*WINDOW,text=".33",font=("Helvetica", 24),tags="text2",fill="#0000b0")
canvas.create_rectangle(.2*WINDOW,.3*WINDOW,.3*WINDOW, .45*WINDOW, tags='rect3', fill='#b00000')
canvas.create_rectangle(.3*WINDOW,.3*WINDOW,.9*WINDOW,.45*WINDOW, tags='rect4', fill='#0000b0')
canvas.pack()
#
# start idle loop
#
root.after(100,idle,root,canvas)
root.mainloop()
The relevant change is to duplicate the filtered value calculation and the rectangle creation.
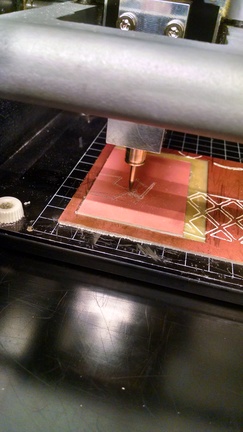
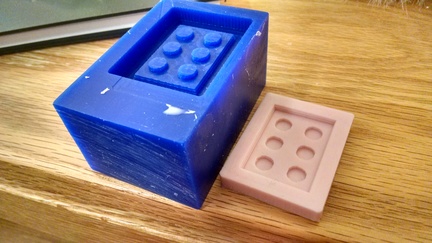
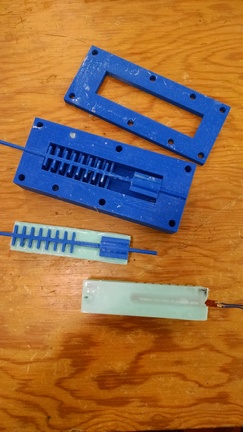
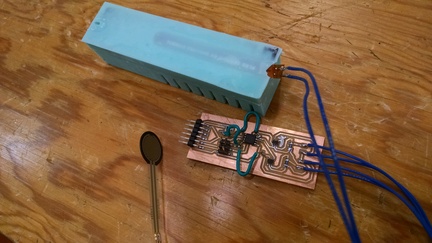
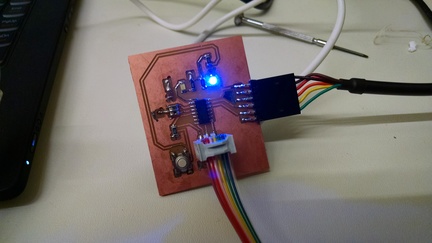
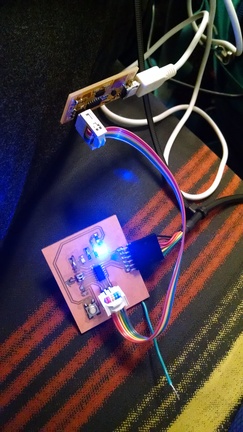
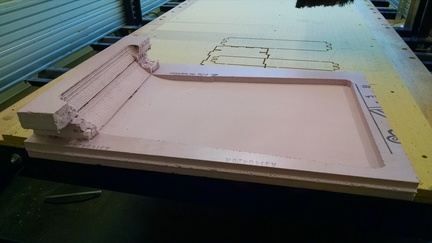
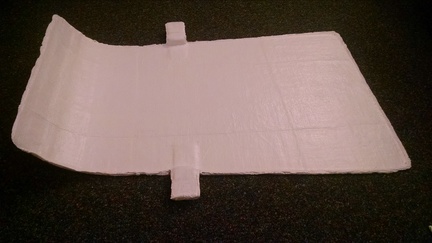
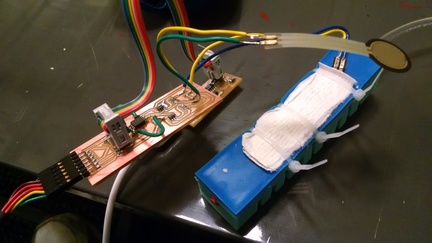
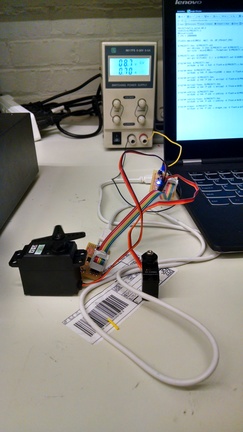
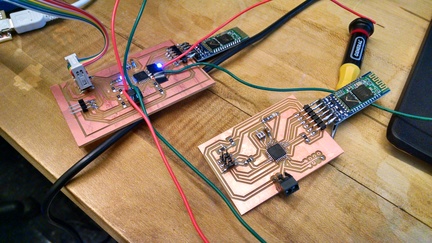
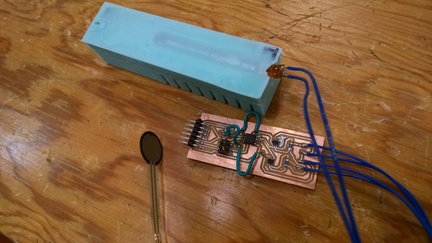
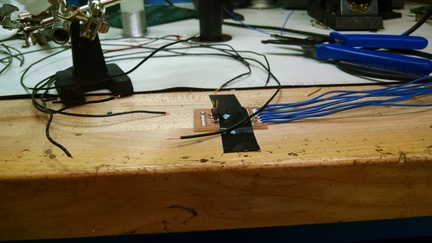
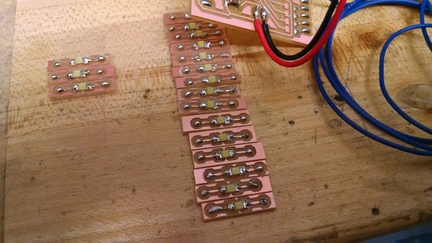
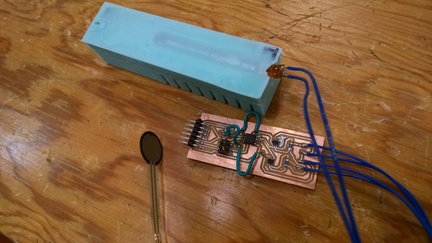
A picture of the sensor setup with the soft robotic finger:

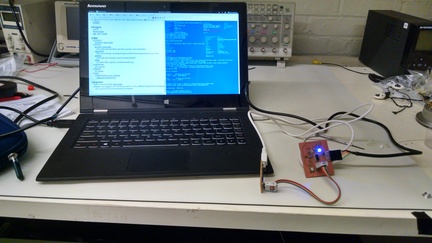
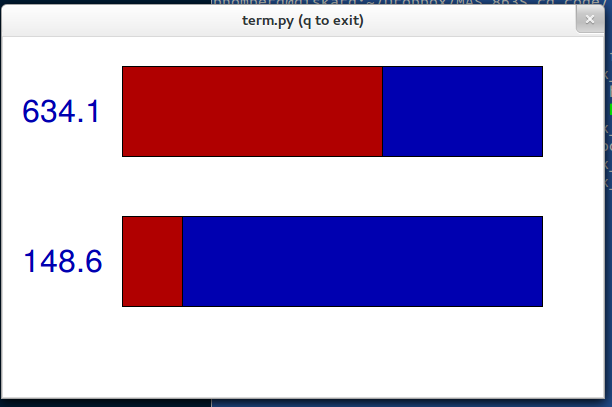
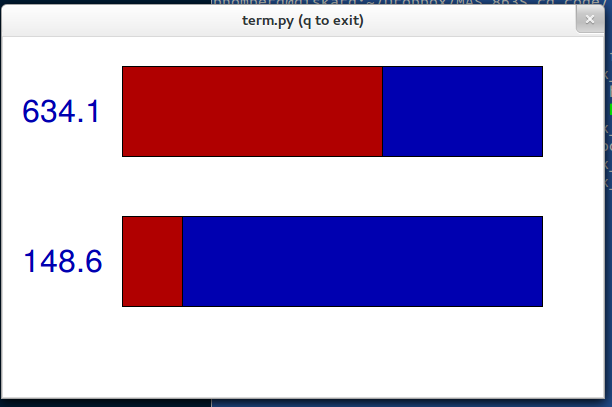
A screenshot of the edited GUI:

ROS integration
My goal with this input device is to get data back from the flex sensor to determine the curvature of a soft robotic finger. Towards this end, I have embedded the flex sensor in a prototype gripper. The next step is to create a ROS* node which will run on my computer to read in the serial input through the FTDI cable and publish the data as a custom ROS message. There are two options here: rosserial would run a rosserial_client node directly on the Arduino, communicating with a rosserial_server on the computer. This seems overkill, however. My current plan is to user a serial class to interface with the Arduino, read in the serial data, and then simply publish ROS messages independently.
I got this working using rospy and the Python serial class. (I ran into issues with the C++ serial class I downloaded -- it didn't seem to be reading the data correctly, and I kept getting strange values instead of the numbers I was expecting. Python made it a lot easier to deal with strings/ints/etc). I created a publisher node based on the code that read in data that Neil provided. Then, I published the sensor value in a custom message type to a new topic. And out came the data! Here is the code:
#!/usr/bin/env python
# license removed for brevity
import rospy
from std_msgs.msg import String
from test_code.msg import SerialMsg
import serial
eps1 = 0.5 # filter time constant
filter1 = 0.0 # filtered value
def go_publish():
ser = serial.Serial('/dev/ttyUSB0', 9600)
ser.setDTR()
pub = rospy.Publisher('flex_sensor_vals', SerialMsg)
rospy.init_node('serial_publisher_py', anonymous=True)
r = rospy.Rate(10) # 10hz
while not rospy.is_shutdown():
global filter1, eps1
global filter2, eps2
#
# idle routine
#
byte2 = 0
byte3 = 0
byte4 = 0
ser.flush()
while 1:
#
# find framing
#
byte1 = byte2
byte2 = byte3
byte3 = byte4
byte4 = ord(ser.read())
if ((byte1 == 1) & (byte2 == 2) & (byte3 == 3) & (byte4 == 4)):
break
low = ord(ser.read())
high = ord(ser.read())
value1 = 256*high + low
filter1 = (1-eps1)*filter1 + eps1*value1
msg = SerialMsg()
msg.type = 1
msg.value = filter1
rospy.loginfo("got filter value!")
pub.publish(msg)
r.sleep()
if __name__ == '__main__':
try:
go_publish()
except rospy.ROSInterruptException: pass
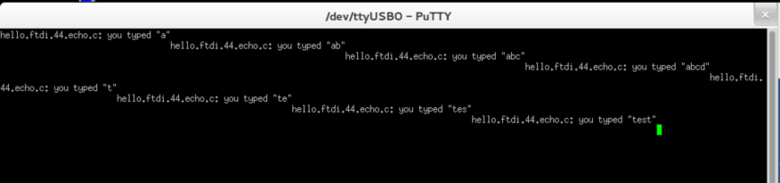
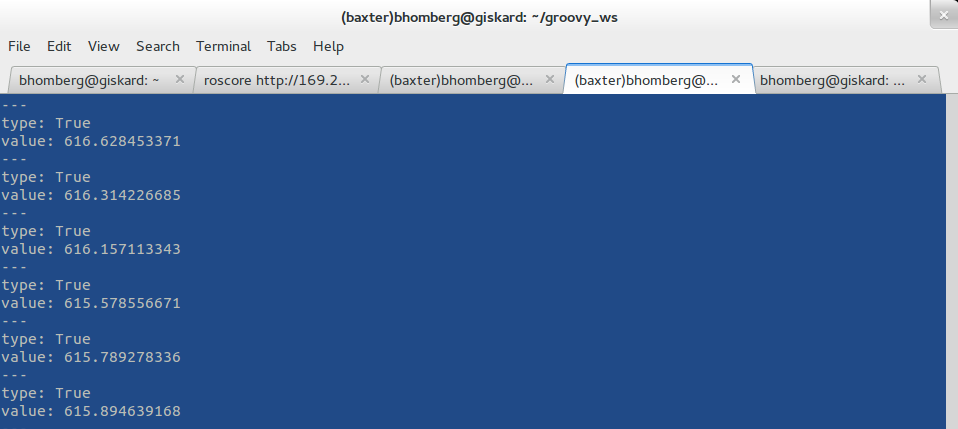
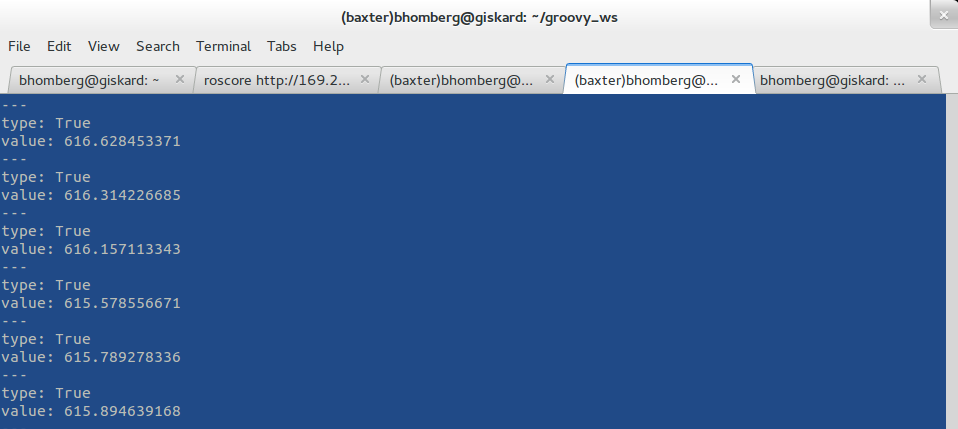
A screenshot of a rostopic echo of the data:

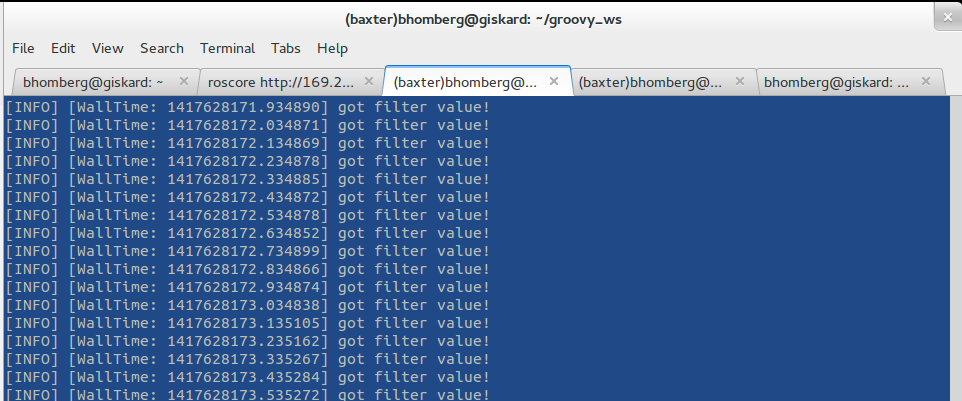
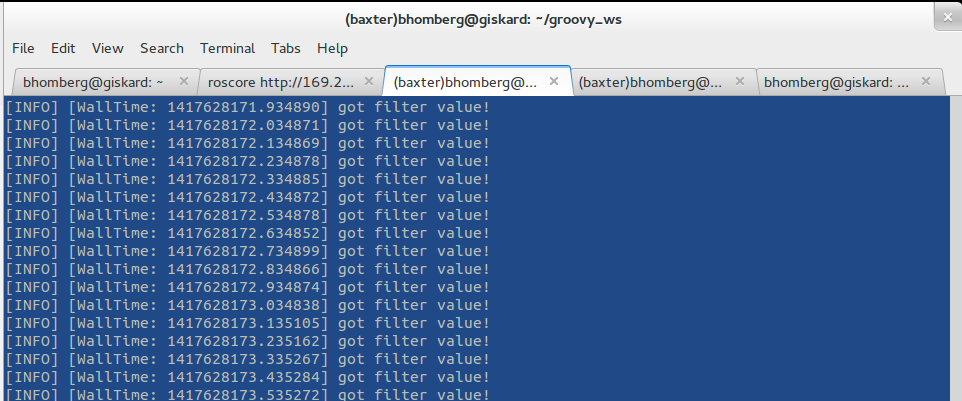
A screenshot of the debugging output:

* What is ROS? See
www.ros.org. ROS stands for the Robotic Operating System, an open source, modular tool for programming robots. It runs as a series of distinct nodes which pass messages between themselves. So long as the master node is running, any other node can be instantiated to send and receive messages and control a robot system.