interface and application programming
drawing with input data
serial ports
for this week assignment I decided to read an input device -light sensor- made a couple of weeks ago and draw something with the data collected.
I started by using Neil's code hello.light.45.py to read the input board which I haven't tried yet. at the end, the result was succesful but a lot of debugging was necessary to reach to this point. the puzzle started with a messy recognition of the serial ports of my computer, followed by freezing all ports (mouse+keyboard included) when i connected the board. running term.py (serial reader) as well as hello.temp.45.py would both retrieve an error message. the solution came with a lot of help from Noah Jakimo by finally re-programming the board with Neil's C file (initially I have programmed and tested the board using Arduino Programmer and Serial Monitor apparently with a wrong serial port) + replacing the FTDI cable. So, the conclusion is: do not mix C and Arduino codes + have a plan b solution for everything! That is the only way to find out which part of your board-universe is not working.
python+Tk
In Neil's code I will intend to modify the canvas drawing a circle instead of a rectangle. By now, I failed... still learning how to read Tk tutorials!

serial ports
for this week assignment I decided to read an input device -light sensor- made a couple of weeks ago and draw something with the data collected.
I started by using Neil's code hello.light.45.py to read the input board which I haven't tried yet. at the end, the result was succesful but a lot of debugging was necessary to reach to this point. the puzzle started with a messy recognition of the serial ports of my computer, followed by freezing all ports (mouse+keyboard included) when i connected the board. running term.py (serial reader) as well as hello.temp.45.py would both retrieve an error message. the solution came with a lot of help from Noah Jakimo by finally re-programming the board with Neil's C file (initially I have programmed and tested the board using Arduino Programmer and Serial Monitor apparently with a wrong serial port) + replacing the FTDI cable. So, the conclusion is: do not mix C and Arduino codes + have a plan b solution for everything! That is the only way to find out which part of your board-universe is not working.
python+Tk
In Neil's code I will intend to modify the canvas drawing a circle instead of a rectangle. By now, I failed... still learning how to read Tk tutorials!

Neil's hello.light.45.py
processing
software: Processing
so, who hasn't heard about the incredible world of Processing? for me, this was a complete mystery until this week. now I have learned that Processing is: a "programming language + IDE (integrated development environment)" but most of all it's an incredible visual platform for experimentation, for learning programming and to draw things that you can't even imagine. moreover, it was created at MIT by Casey Reas and Benjamin Fry! I started by using Anna Kaziunas' Example Sketch 3 (Thank you Noah again for the suggestion!) to read and draw something with the data collected by the sensor and it worked! for a while... at the moment of writing this entry the ports of my computer are on strike and won't let me communicate with the input board. important issue to be resolved ASAP.

processing
software: Processing
so, who hasn't heard about the incredible world of Processing? for me, this was a complete mystery until this week. now I have learned that Processing is: a "programming language + IDE (integrated development environment)" but most of all it's an incredible visual platform for experimentation, for learning programming and to draw things that you can't even imagine. moreover, it was created at MIT by Casey Reas and Benjamin Fry! I started by using Anna Kaziunas' Example Sketch 3 (Thank you Noah again for the suggestion!) to read and draw something with the data collected by the sensor and it worked! for a while... at the moment of writing this entry the ports of my computer are on strike and won't let me communicate with the input board. important issue to be resolved ASAP.

Simple Read based on Neil's code
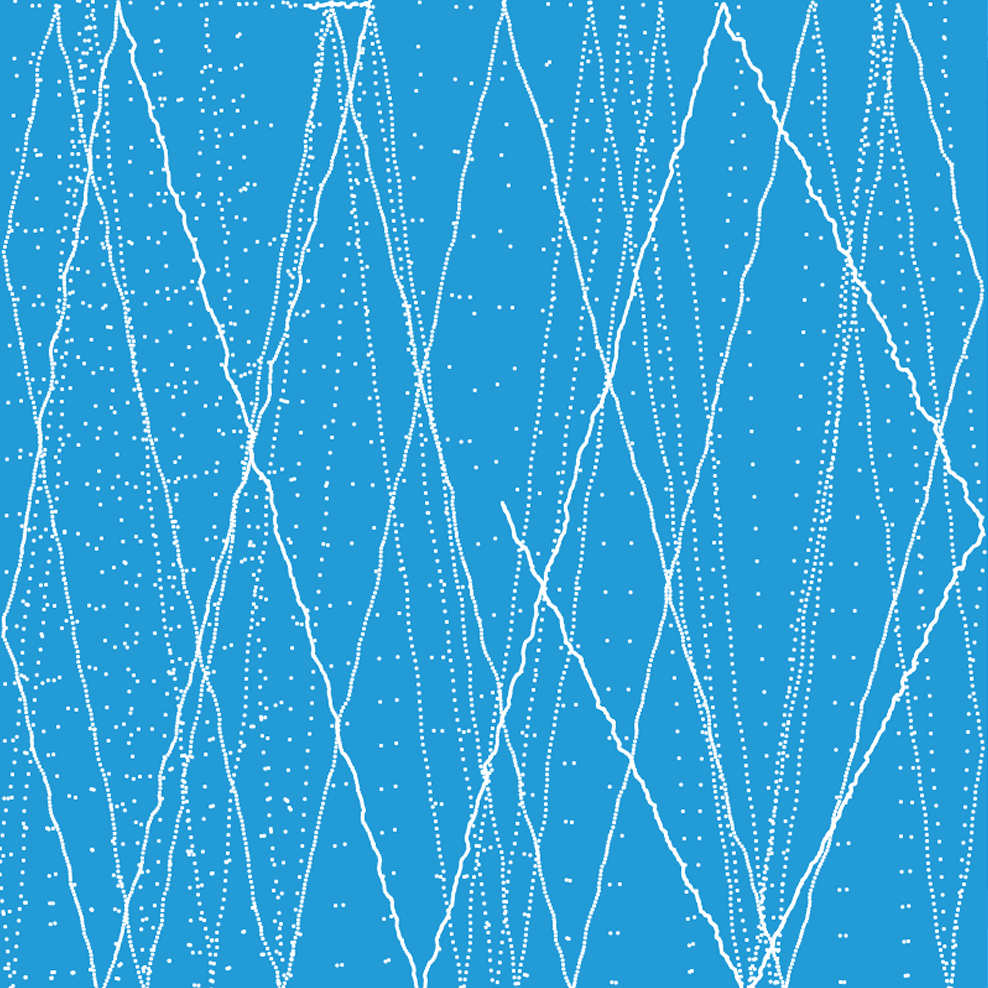
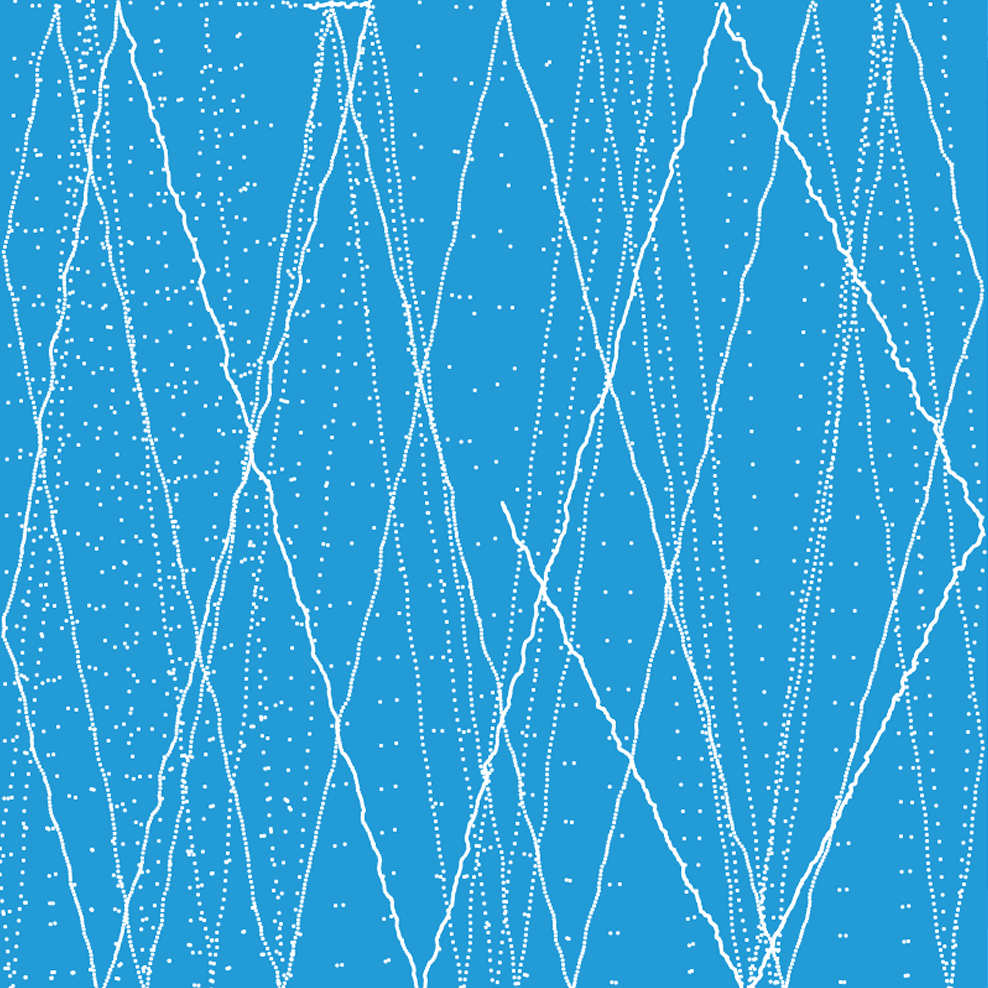
next step was thinking how to use this environment for drawing the unimorph modules for my final project. with total help of Sayjel Patel the first drawings turned up. the code comes from: Pvector tutorial + Bouncing definition + Perlin function for noise.

next step was thinking how to use this environment for drawing the unimorph modules for my final project. with total help of Sayjel Patel the first drawings turned up. the code comes from: Pvector tutorial + Bouncing definition + Perlin function for noise.

hand-drawn skin module


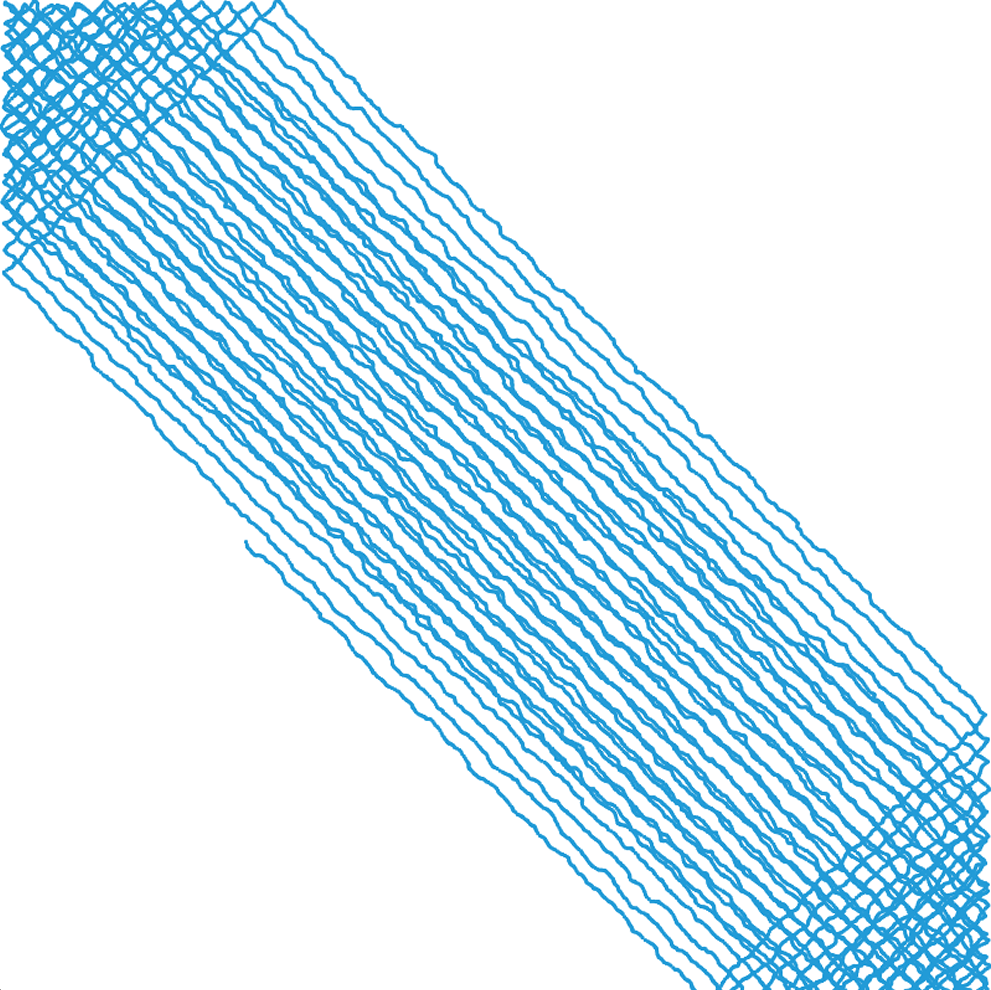
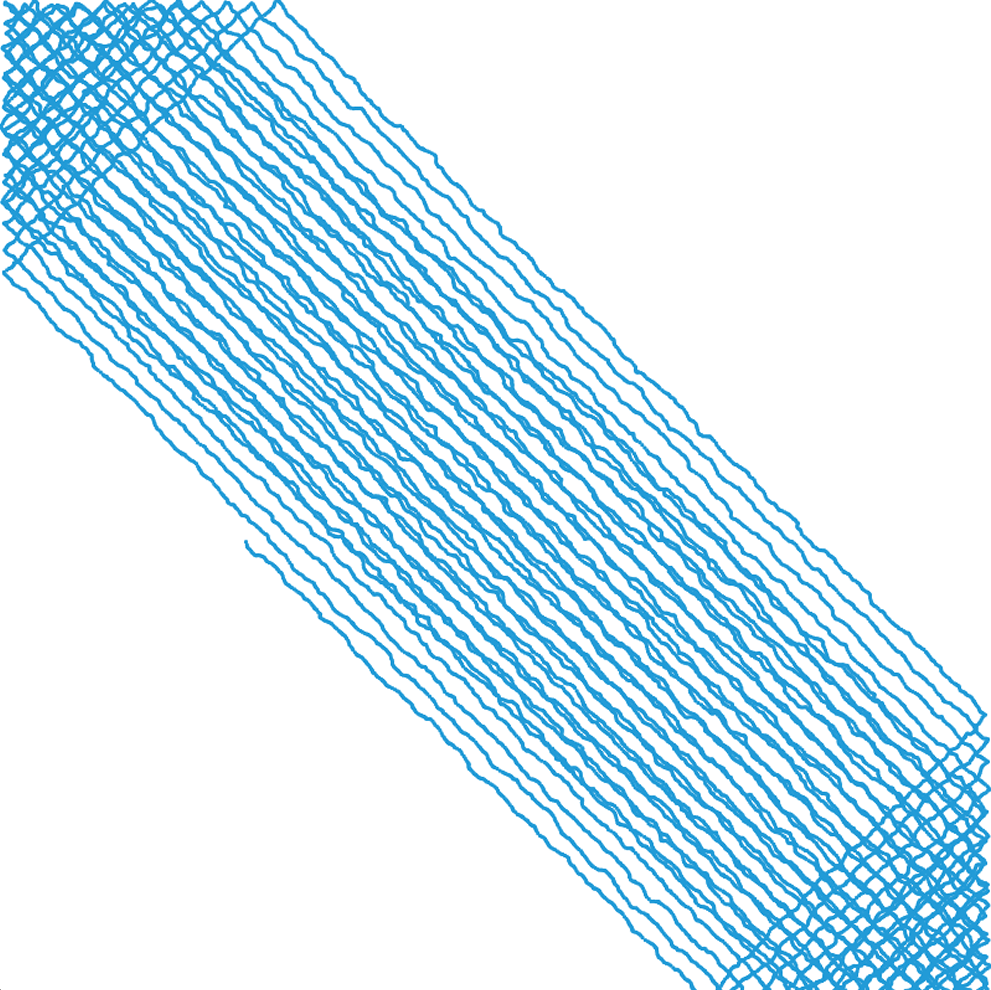
processing tests - bouncing point


processing tests - straight lines superpossing -this shouldn't happen!