I followed Nadiah's instruction to connect serial on the web. I
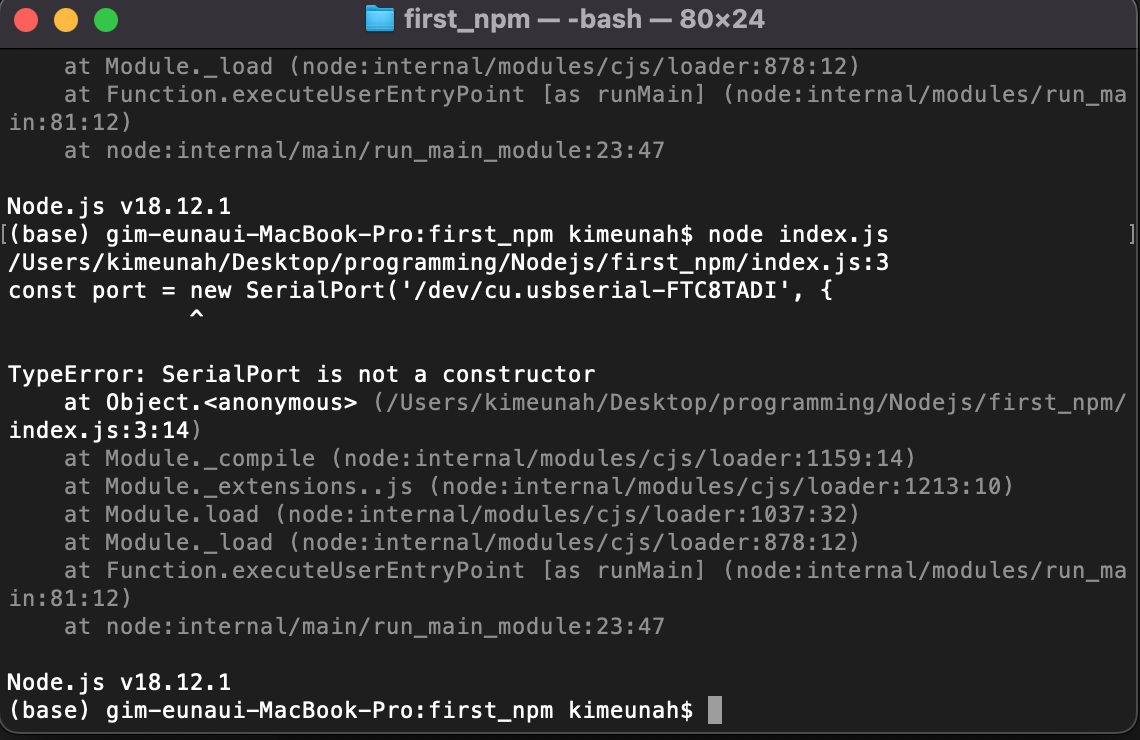
installed the SerialPort package, which is a Node.js package. I
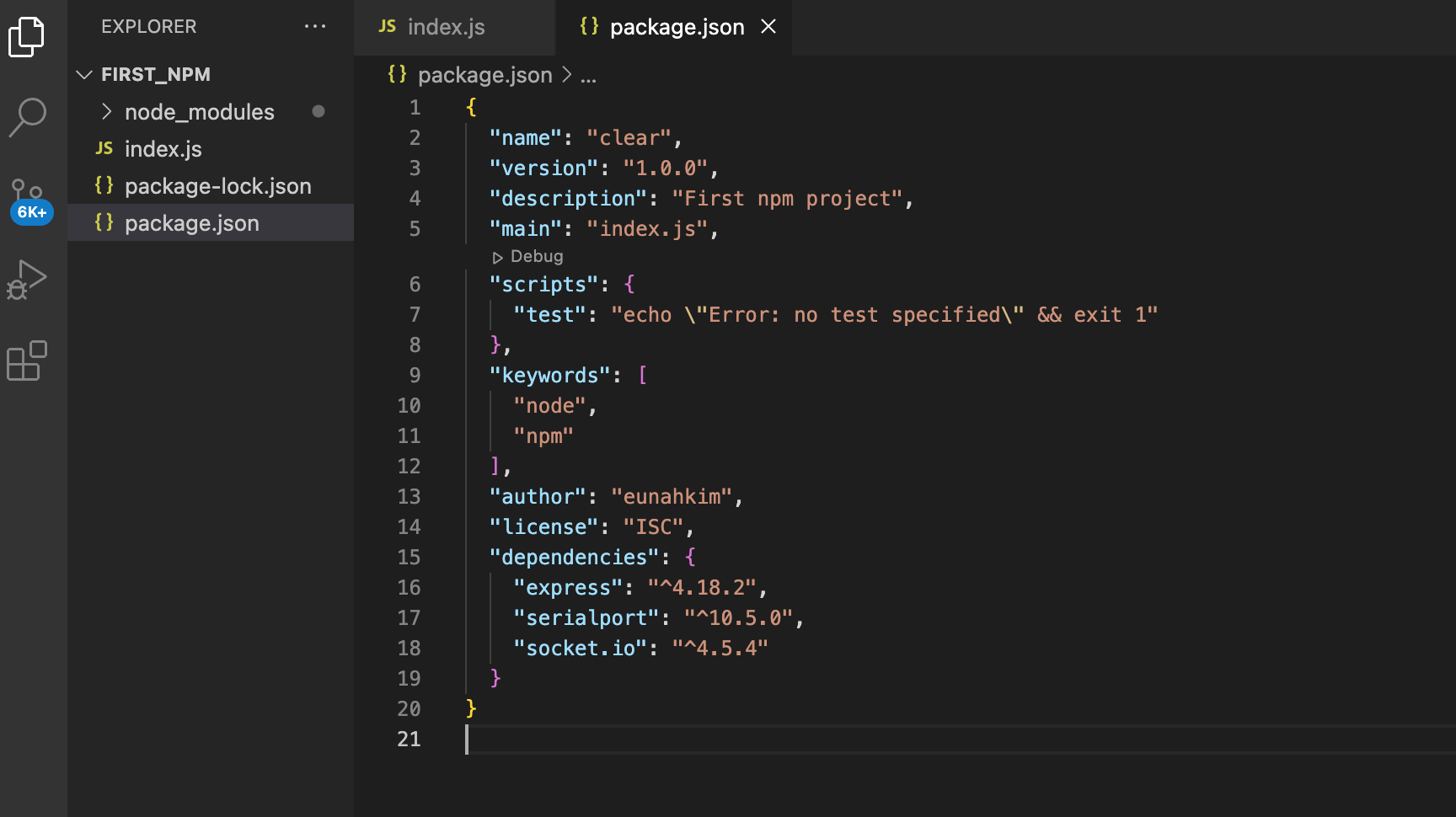
created a new folder in my localhost, set-up a new node project with
npm init, which gives you a package.json file, and installed the
SerialPort package with npm install serialport. So in order to run a
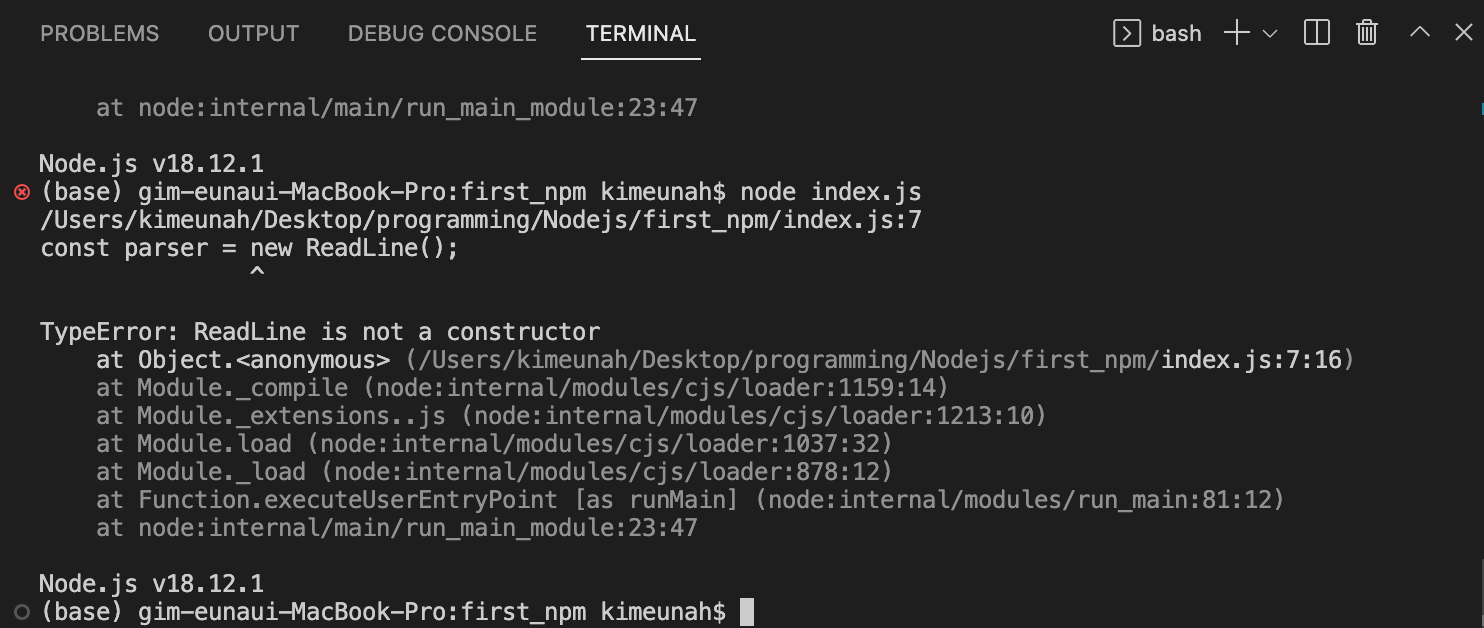
script written with Node.js packages you run node index.js in the
terminal, where index.js is the script that you want to run. Nadiah
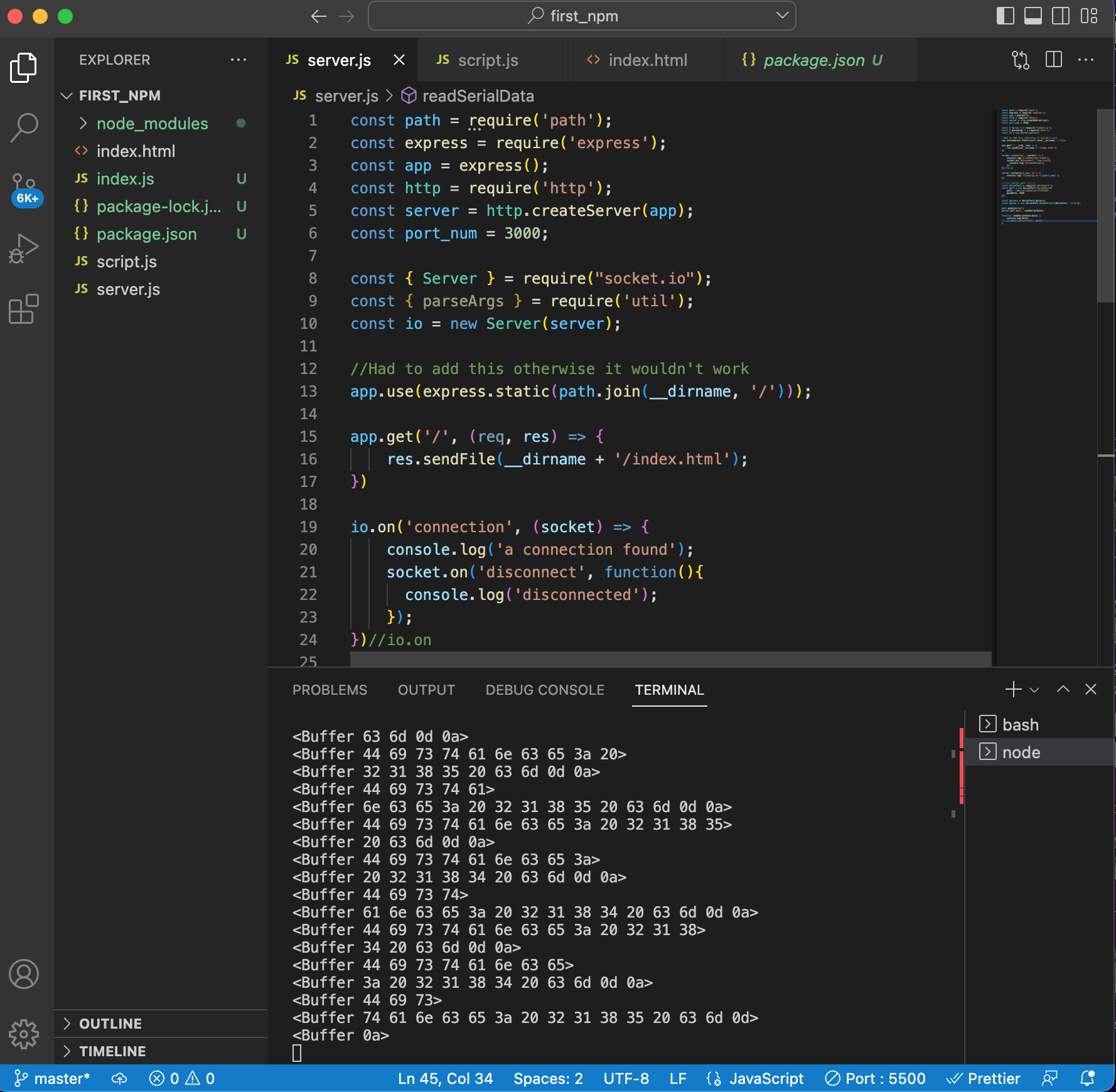
said that socket.io would be a good match for the SerialPort package.
I installed the express and http packages and socket.io all of these
with npm install.