Individual Assignment
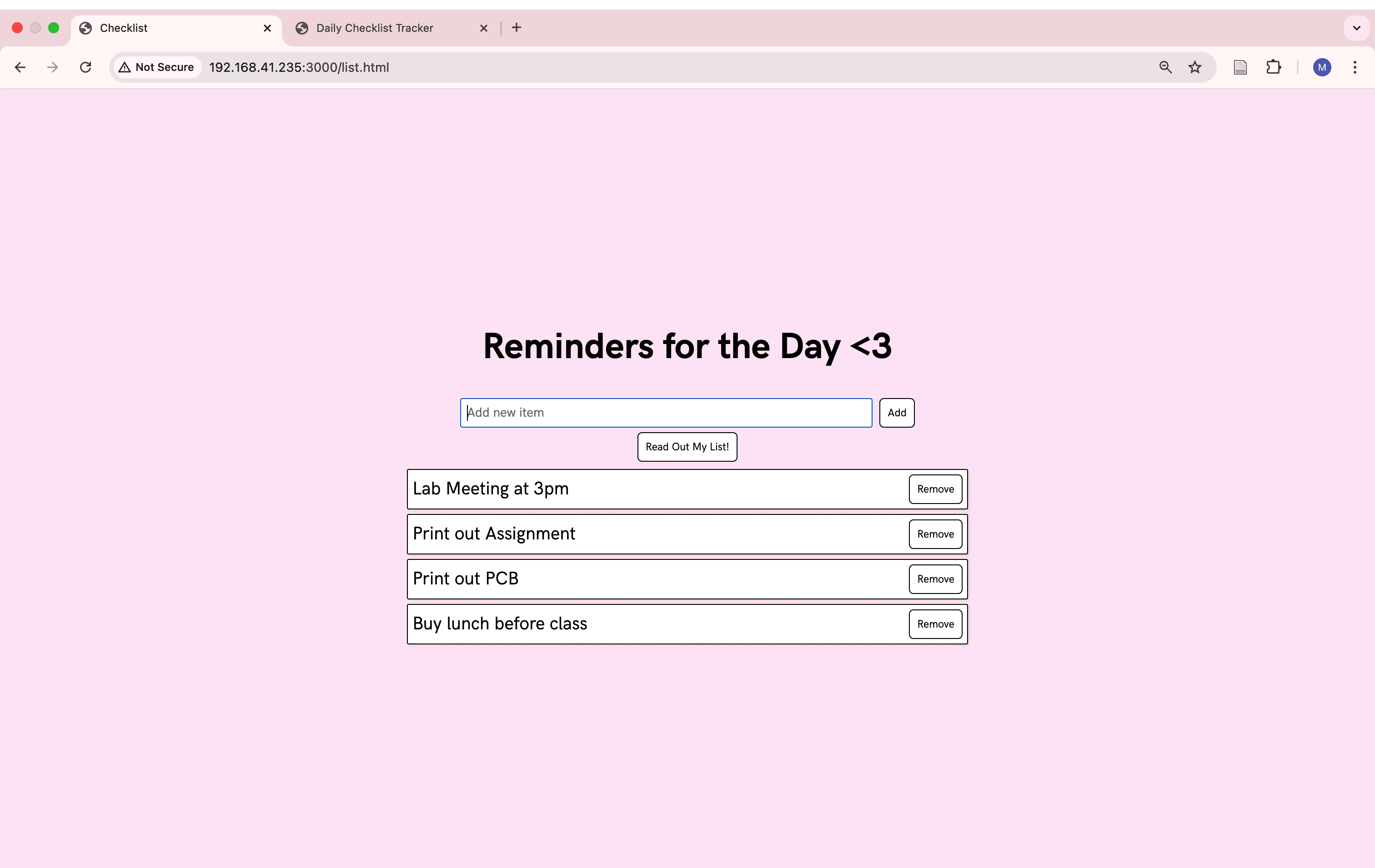
I developed an application specifically for my final project. The primary goal was to create a web app that allows users to log in and track the ingredients they want to buy. To integrate it with a touchscreen monitor as an output device, I uploaded the website to a global server, making it accessible through the touchscreen. Users could interact with the touchscreen to add or delete ingredients, and the updated list was saved on the webpage or a phone, allowing access from anywhere. Some technical challenges I addressed included saving data locally and enabling the ingredient list to be read aloud, either automatically upon page reload or manually by pressing a button.
Click here to download arduino code for checklistClick here to download code for daily tracker
Click here to download code for server communicating with Arduino board

I also created website tracker that will in real-time be synced with list.html so that users can keep log.
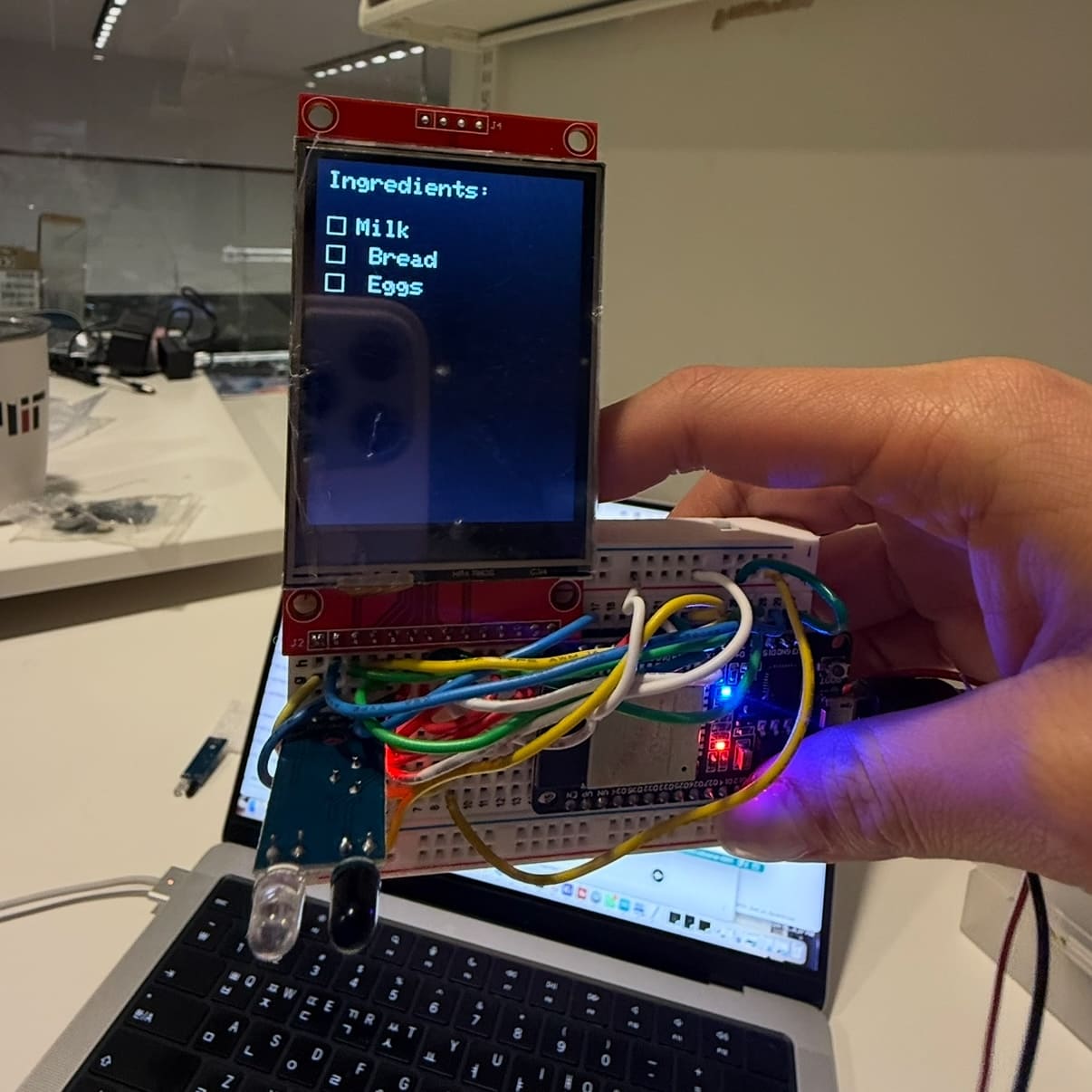
For this week, I initially decided to host the website on a Raspberry Pi. However, the speaker did not work, and I identified that the issue was with the audio library not being supported by Chromium. While I paused progress on the audio integration for this week, I came back to this week and added a proximity sensor so that the display turned on and read the ingredients aloud when someone was nearby. I also bought a TFT Module to work with for my final project! Below is an image of how I was finally able to retrieve information from the website in real-time and present it on the website. Using JSON parse helped me get the exact information I wanted to be displayed on the display! When I tried to switch to XIAO ESP32, the I2S library wouldn't work (it only worked with RP2040). I decided to first focus on the display and functionalities rather than focusing on the audio.

You can look at my FINAL PROJECT PAGE
to see the final PCB board as well!