Simple inputs, simple outputs

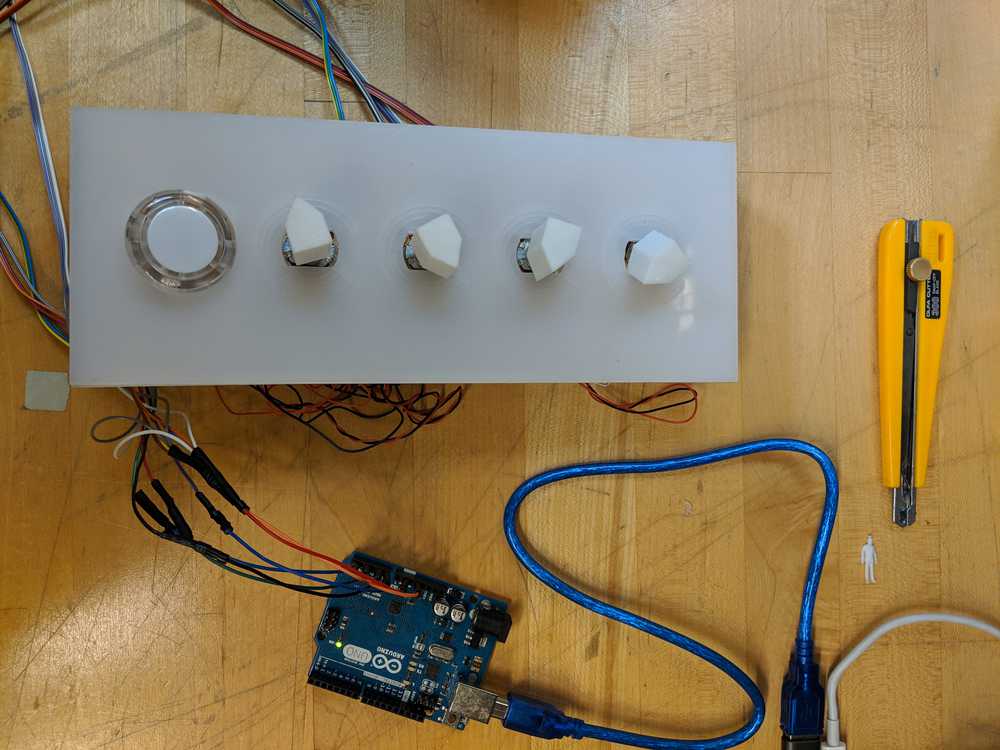
Potentiometers from our machine
We never fully installed our potentiometers last week for the machine project here, and since we will need knobs for our final project, I decided to play around a little more with them and make sure to be able to read & write, as well as pass along, the data from them. I followed a simple particle system in Processing here to make a quick interaction at first with my mouse, and then with the potentiometers. I had a lot of studio work over Thanksgiving break, so I wanted to keep the visualization simple since we weren't going to use that in our final machine; however, we did start setting up the formwork for the plaster molds over the weekend.
Simple mouse input
This was just a quick re-drawing of a rectangle based on potetiometer OR mouse values:
// Update simple rectangle drawing, centered
void updateGraphics() {
background(backgroundColor);
fill(values[0]);
noStroke();
rect(X_SIZE/2-values[1]/2, Y_SIZE/2-values[2]/2, values[1], values[2]);
}
I made an extremely simple sketch to accommodate sending Serial data from Arduino to Processing and assign different parameters to each potentiometer:
/* Arduino reading potentiometer data & sending to Processing
* ------------------
*
*/
int pot_pins[] = {A0, A1, A2}; // input pins for the 3 potentiometers
int N_POT_PIN = 3;
int pt_readings[3];
int ledPin = 13; // debug LED pin
int val = 0; // variable to store the value coming from the sensor
int mapped_val = 0;
void setup() {
pinMode(ledPin, OUTPUT);
Serial.begin(9600);
}
void loop() {
String message = "";
for (int i = 0; i < N_POT_PIN; i++) {
pt_readings[i] = analogRead(pot_pins[i]);
pt_readings[i] = map(pt_readings[i], 0, 1023, 0, 255); // remap pot values
message += pt_readings[i];
if (i < N_POT_PIN-1) {
message += ",";
}
}
Serial.println(message);
delay(100);
}
Potentiometer test
I then integrated the Arduino sketch with the smoke simulation sketch in Processing, dynamically updating variables.
Smoke to imitate water...
/**
* Simple Read Integrating Smoke Particle System by Daniel Shiffman.
*
*/
import processing.serial.*;
boolean bSerial = false;
ParticleSystem ps;
Serial sPort;
int[] values = new int[3];
float xScale = 100;
float yScale = 100;
float X_SIZE = 500;
float Y_SIZE = 500;
int backgroundColor = 255;
void setup()
{
size(500, 500);
println(Serial.list());
if (bSerial) {
String portName = Serial.list()[11];
sPort = new Serial(this, portName, 9600);
sPort.bufferUntil('\n');
}
PImage img = loadImage("texture.png");
ps = new ParticleSystem(0, new PVector(width/2, height/2), img);
}
void updateVal() {
// Read values from Arduino (sent as a string, delimited by line breaks and commas)
if ( sPort.available() > 0) {
String sVal = sPort.readStringUntil('\n');
if (sVal != null) {
String[] sVals = split(sVal, ',');
for (int i = 0; i < sVals.length; i++) {
if (trim(sVals[i]) != ""){
values[i] = Integer.parseInt(trim(sVals[i]));
println(values[i]);
}
}
}
}
}
void updateMouseVal() {
values[0] = mouseX;
values[2] = mouseY;
values[1] = mouseX;
}
// Update simple rectangle drawing, centered
void updateGraphics() {
background(backgroundColor);
fill(values[0]);
noStroke();
rect(X_SIZE/2-values[1]/2, Y_SIZE/2-values[2]/2, values[1], values[2]);
}
void updateParticles() {
background(#C2786F);
// Calculate a "wind" force based on mouse horizontal position or Serial read
float dx = map(values[1], 0, width, -0.2, 0.2);
float dy = map(values[2], 0, height, -0.2, 0.2);
PVector wind = new PVector(dx, dy);
ps.applyForce(wind);
ps.run();
for (int i = 0; i < 2; i++) {
ps.addParticle();
}
// Draw an arrow representing the wind force
//drawVector(wind, new PVector(width/2, 50, 0), 500);
}
// Renders a vector object 'v' as an arrow and a position 'loc'
void drawVector(PVector v, PVector loc, float scayl) {
pushMatrix();
float arrowsize = 4;
// Translate to position to render vector
translate(loc.x, loc.y);
stroke(255);
// Call vector heading function to get direction (note that pointing up is a heading of 0) and rotate
rotate(v.heading());
// Calculate length of vector & scale it to be bigger or smaller if necessary
float len = v.mag()*scayl;
// Draw three lines to make an arrow (draw pointing up since we've rotate to the proper direction)
line(0, 0, len, 0);
line(len, 0, len-arrowsize, +arrowsize/2);
line(len, 0, len-arrowsize, -arrowsize/2);
popMatrix();
}
void draw()
{
if (bSerial) {
updateVal();
}
else {
updateMouseVal();
}
//updateGraphics();
updateParticles();
}