Week
twelve
interface and application programming
interface and application programming 💻
highlights
How to Node Serial Port to P5
Beaware of outdated syntax everywhere...
How to SerialPort attiny data to Unity
Visualize data to a nightmare.
-
Node Serial
-
to P5.js
how to Node JS serial to P5
Code block to acheive it as follows:
NodeJS (v4.x): Build Serial Socket to Server
//Include Library in Node JS
var SerialPort = require("serialport");
var WebSocketServer = require("ws").Server;
//Build Serial Socket to Server
// get port name from the command line:
Serialport.list(function (err, ports) {ports.forEach(function(port) {console.log(port.comName);});
});
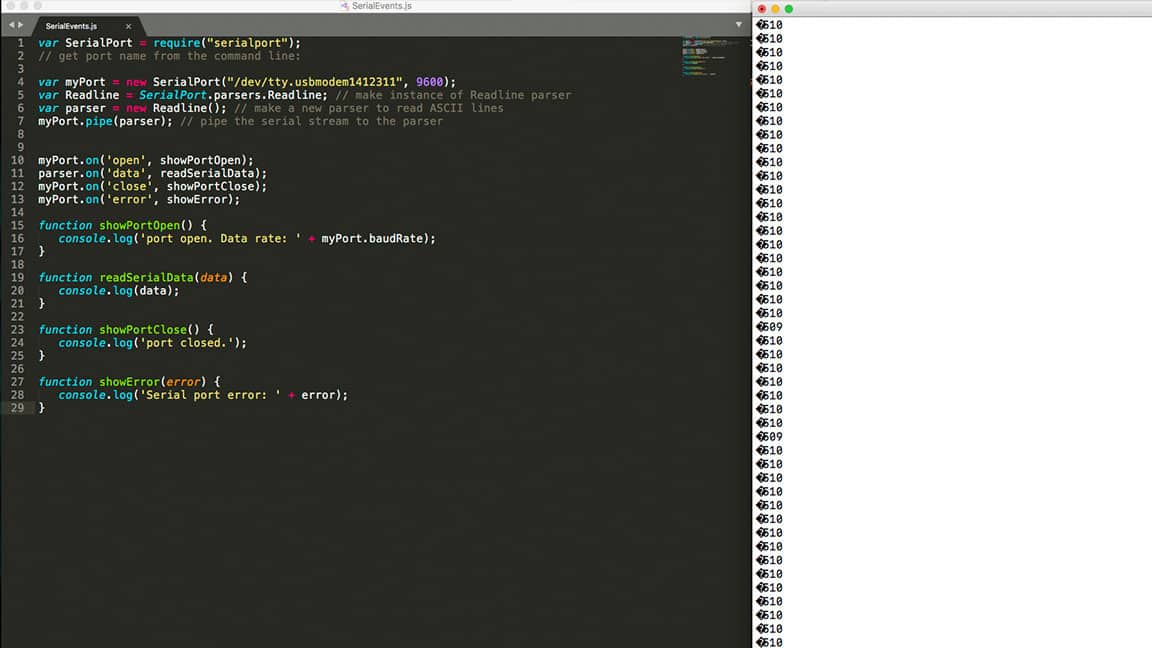
var myPort = new SerialPort("/dev/tty.usbmodem1412311", 9600);
var Readline = SerialPort.parsers.Readline; // make instance of Readline parser
var parser = new Readline(); // make a new parser to read ASCII lines
myPort.pipe(parser); // pipe the serial stream to the parser
myPort.on('open', showPortOpen);
parser.on('data', readSerialData);
myPort.on('close', showPortClose);
myPort.on('error', showError);
function showPortOpen() {
console.log('port open. Data rate: ' + myPort.baudRate);
}
function showPortClose() {
console.log('port closed.');
}
function showError(error) {
console.log('Serial port error: ' + error);
function readSerialData(data) {
console.log(data);
// don't put below code in before you build the server in the next step
if (connections.length > 0) {
broadcast(data);
}
}
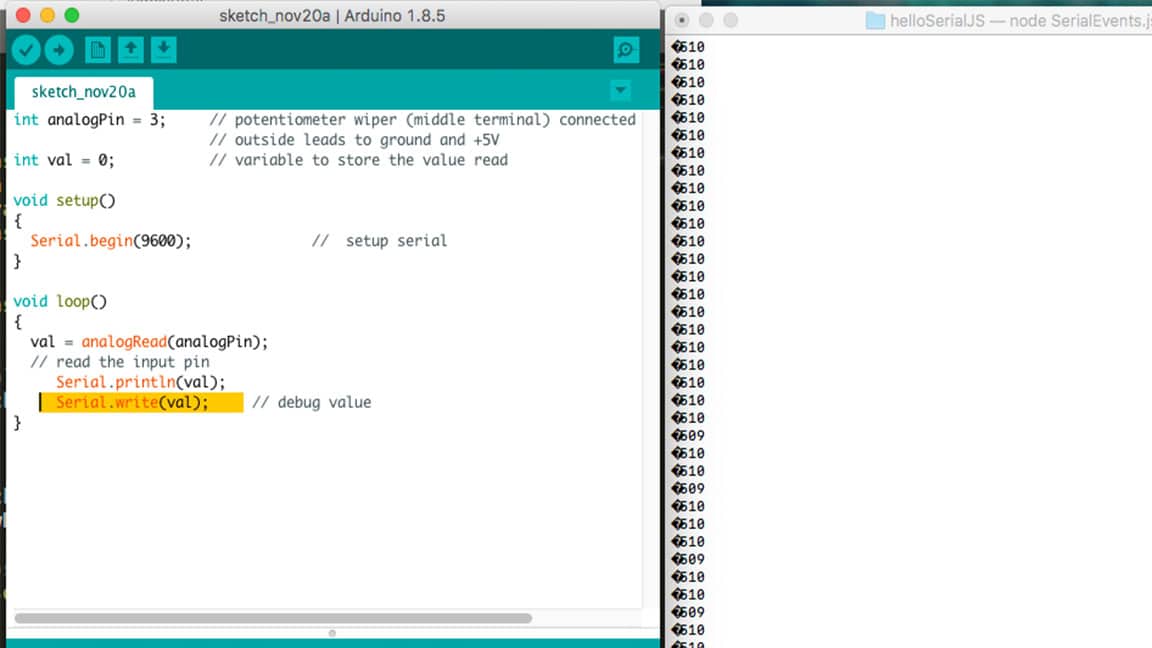
seems like working. However if you see the weird ❓like me, it means that you are using serial.write rather than serial. println, which will cause you trouble in the later parsing process.
NodeJS (v4.x): Build Web Socket to Server
//Build Server for WebVisualization
var SERVER_PORT = 8081; // port number for the webSocket server
var wss = new WebSocketServer({port: SERVER_PORT}); // the webSocket server
var connections = new Array; // list of connections to the server
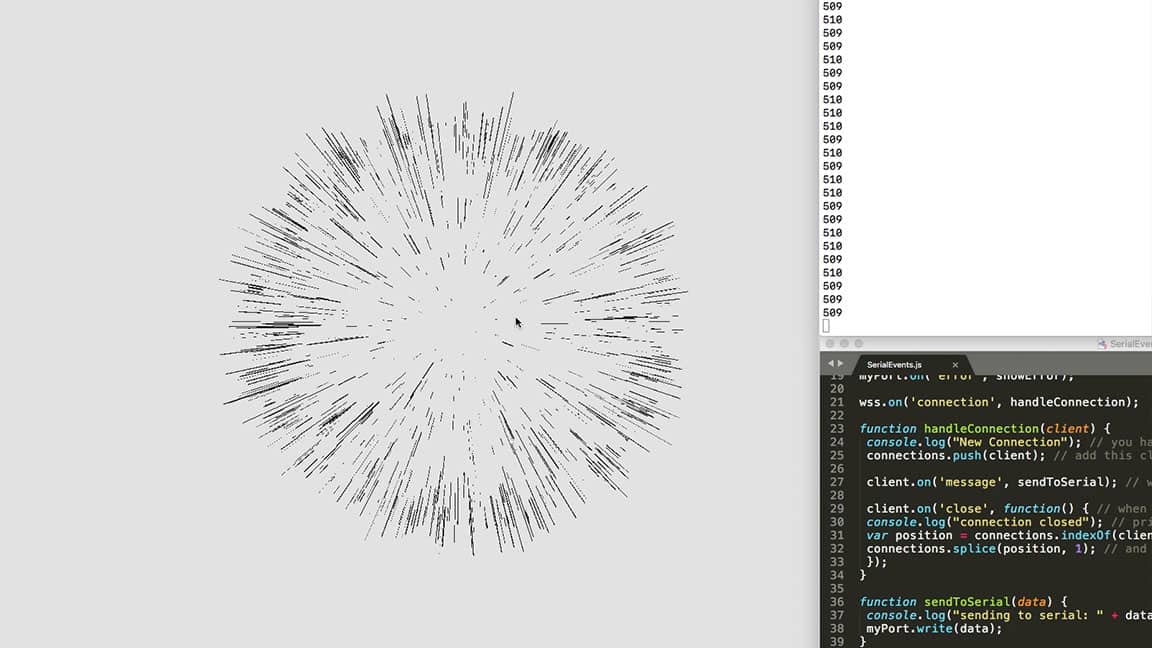
wss.on('connection', handleConnection);
function handleConnection(client) {
console.log("New Connection"); // you have a new client
connections.push(client); // add this client to the connections array
client.on('message', sendToSerial); // when a client sends a message,
client.on('close', function() { // when a client closes its connection
console.log("connection closed"); // print it out
var position = connections.indexOf(client); // get the client's position in the array
connections.splice(position, 1); // and delete it from the array
});
}
myPort.write("Hello");
function sendToSerial(data) {
console.log("sending to serial: " + data);
myPort.write(data);
}
function broadcast(data) {
for (myConnection in connections) { // iterate over the array of connections
connections[myConnection].send(data); // send the data to each connection
}
}
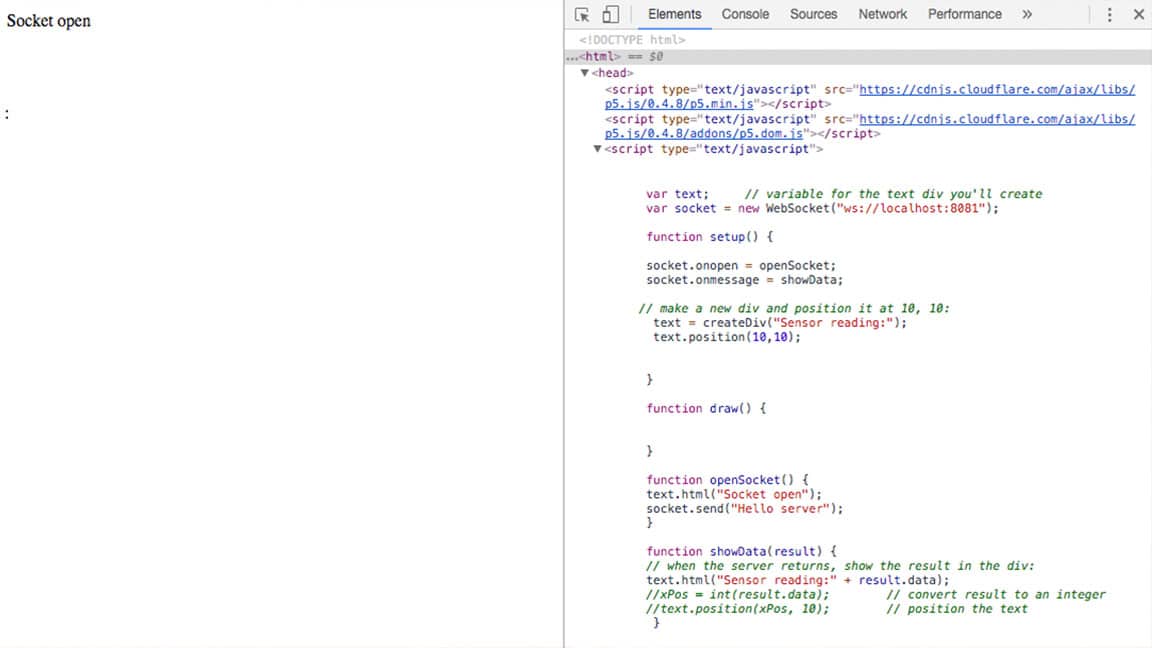
html: listen to server and basic draw with p5
Download basic p5 integrated html template
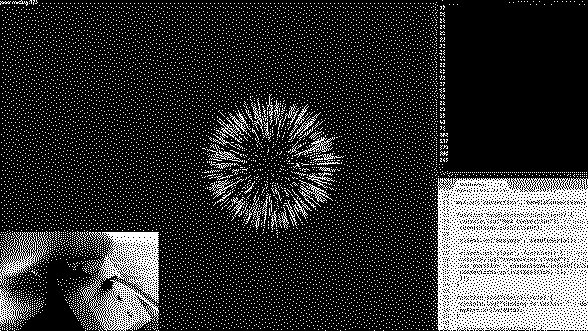
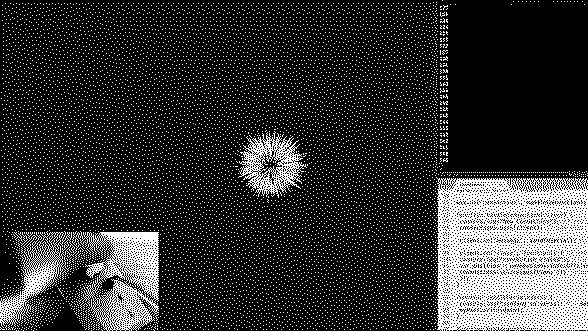
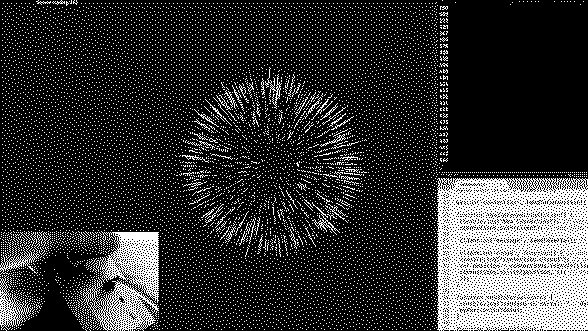
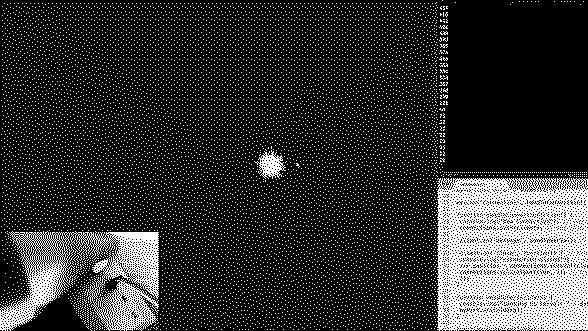
if server is opened, no readings or animation is drawn. And your page end up like above pic. For my case, it could be outdated syntax on importing npm serialport. According to your node js version, require serial port can either be "" or '' or ' ' + certain things. Another thing worth notice is that p5 library's struture is changing a lot too. If you are revising someone else's code, you have to make sure using
using readings as the spike range of the spiky sphere.