Electronics Design
add (at least) a button and LED (with current-limiting resistor).
SVG-PCB Learning
SVG-PCB is an in-browser editor lets you design Printed Circuit Boards (PCB) from a code description. I tried to understand how to use this tool by running an example code. And I open the "hello.128DB32.echo.js". After running the code, I almost understand how to use this tool, and I double check the doc in "https://leomcelroy.com/svg-pcb-website/#/docs" to comfirm my understanding.
Electronics design
I used the SVG-PCB to add a button, a resistor and a LED. Then I clicked the "download" button to save the corresponding svg file.
Draw interior
Suddenly, I found this tool only provide the png file for board and svg file for traces. But, I need interior as well!! In this case, I used Figma to draw it.

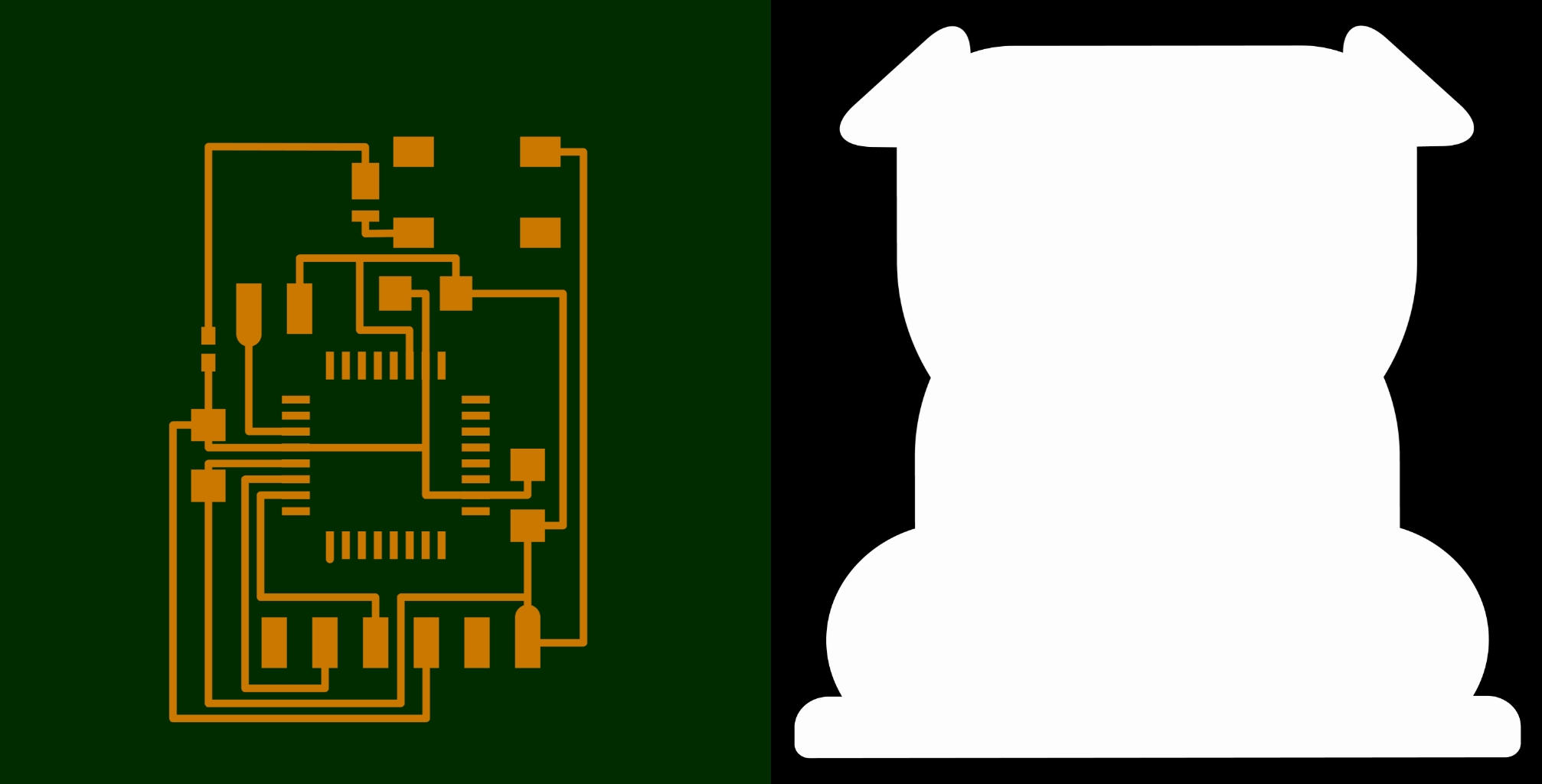
Final Files
As shown in figure, I made these two files in png format and then send them to the PCB printing software.

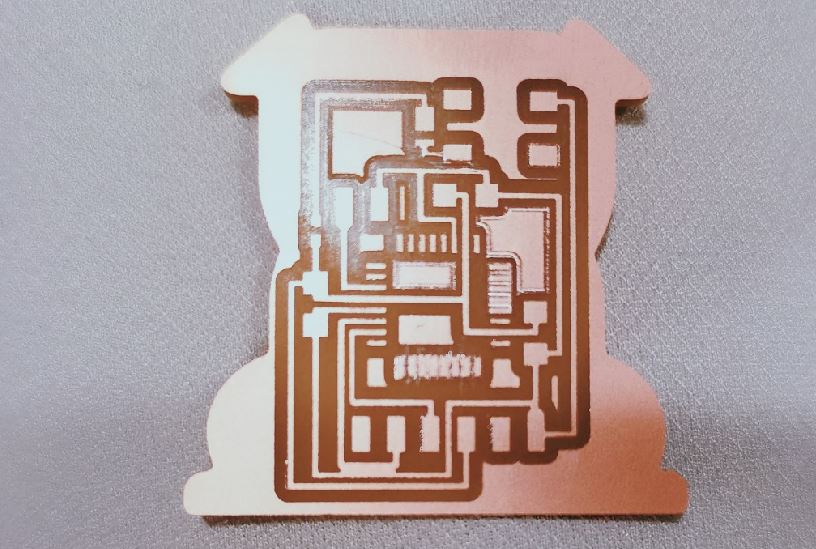
PCB printing
I met many problems during this PCB printing! Firstly, I don't know the doi of the png file which I download from SVG-PCB. I seek help from TA, and TA told me the doi is 1000. Then I found that some path can not be made!! Very lucky! I met a very nice TA, and she told me that I can cut it myself with a knife.

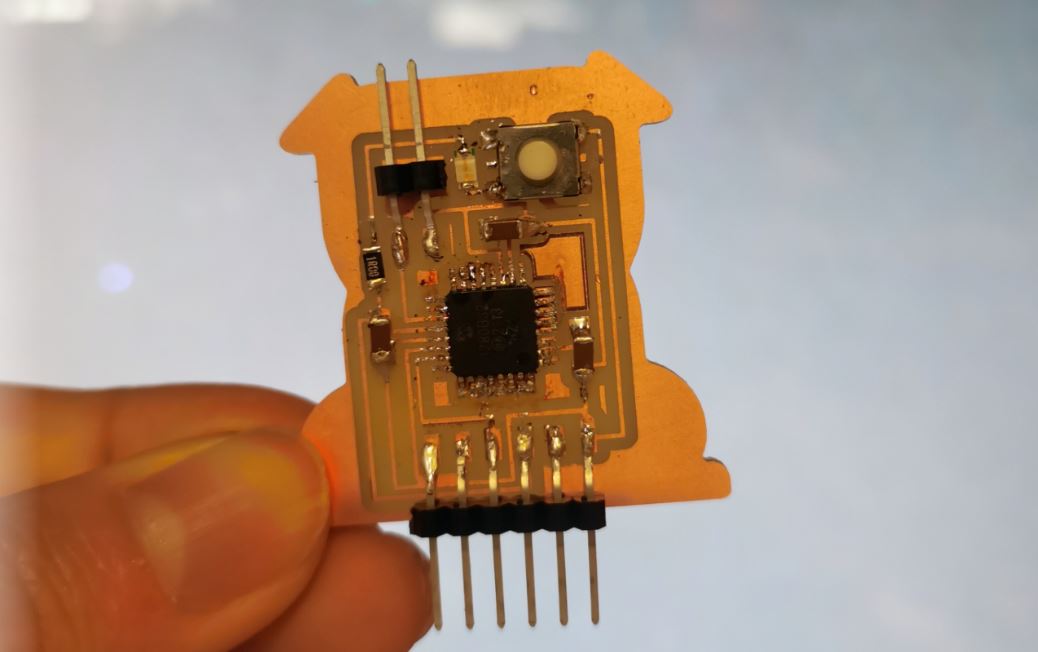
PCB welding
Then I weld the pcb with electronics, which shown as figure.