Application Programming
As finals draw nigh, I have been forced to streamline my efforts. Fortunately, I already had a working accelerometer board from input week. Instead of learning a whole new language, I tried out firefly for grasshopper an interface for my fabduino. I started with my original code from input week, but the values came in a single line like this
"2.37-15.23" or "-30.1212.71" to denote x=2.37 y=-15.23 or x=-30.12 y=12.71
With limited text editing capability, grasshopper was not able to cleanly separate the values. I returned to the arduino code and changed the output to be separated by the letter <a> instead of a tab character. I also reduced the output of the fabduino to the bare minimum milli-g's and left the conversion into angle for the computer.
Here's my code
I also changed the delay to 10ms so the animation would be smoother.
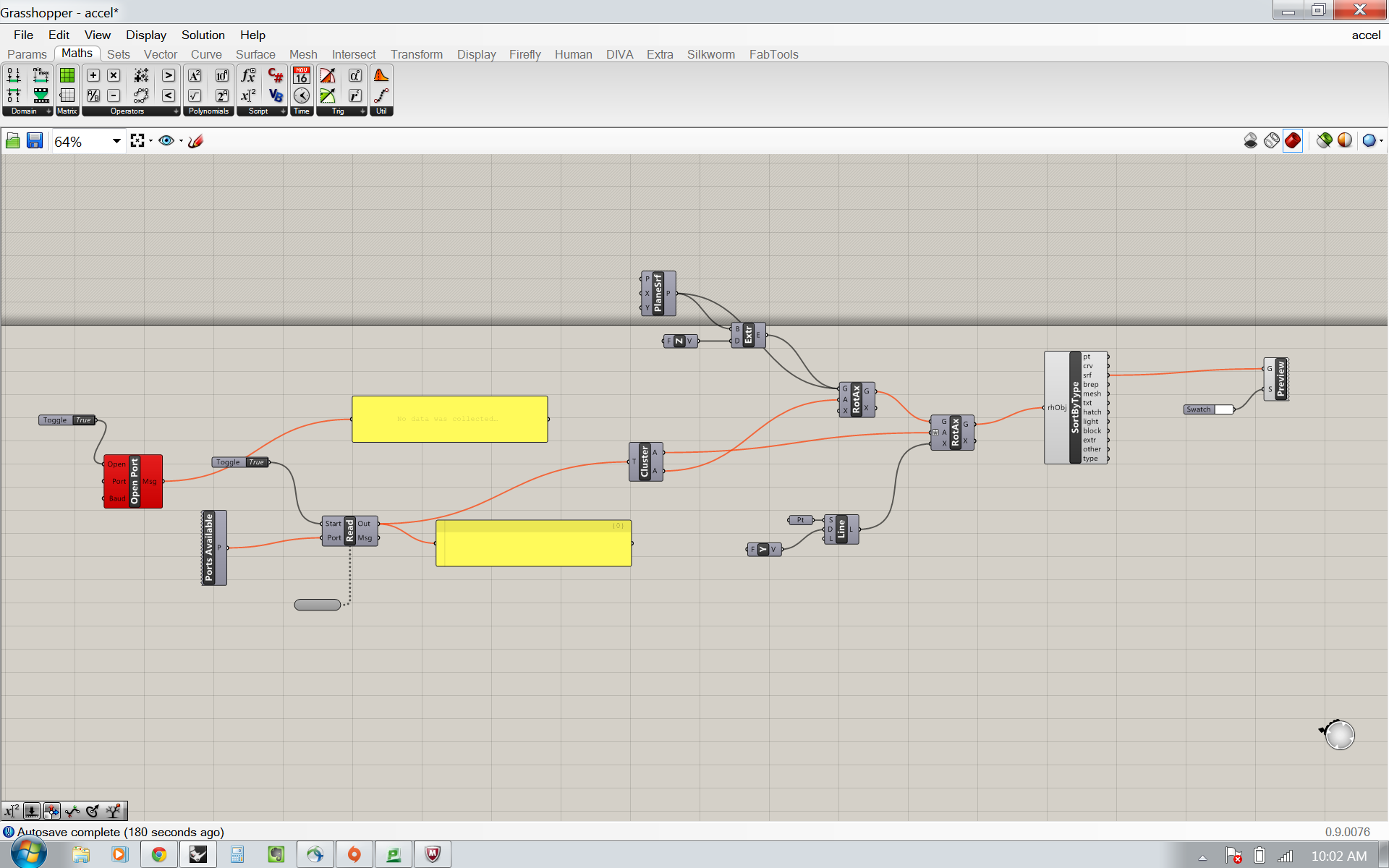
Here is my Grasshopper/Firefly definition.

It's pretty simple, the basic stages are,
1. establish connection with the port/fabduino
2. ocne reading the data from the serial port, convert the data into a coordinate pair using a "text replace" function where I change the letter <a> to a comma.
3. This coordinate pair can now be converted to angles using arcsine(<value>/1000)
4. create a surface and a box
5. Rotate the geometry according to the values from step 3
6. Separate the rotated geometry and change it's appearance to make the app clearer.
Here is the finished thing working. I forgot to change the timer in grasshopper, so it still only updates every second.
I would like to learn python for these types of applications, but I like how grasshopper is a visual interface that basically imitates the steps I would take in a written code.