Kim Smith
Interface/App Programming

Assignment
Create and app or interface to correspond with an input or output device. I opted to use my 2d accelerometer from the Input Device week to create some kind of visualization.
Processing
I was a little familiar with Processing, but hadn't experimented much with it. To create a sketch in Processing that would represent the accelerometer data, the serial port libary must be used, so that Processing is reading data from the USB connection with the FTDI attached to my accelerometer.
In order to set up a Processing sketch to read serial data, first import the Serial Library:
Sketch-->Import Library-->Serial
you will see this at the top of the window:
import processing.serial.*;

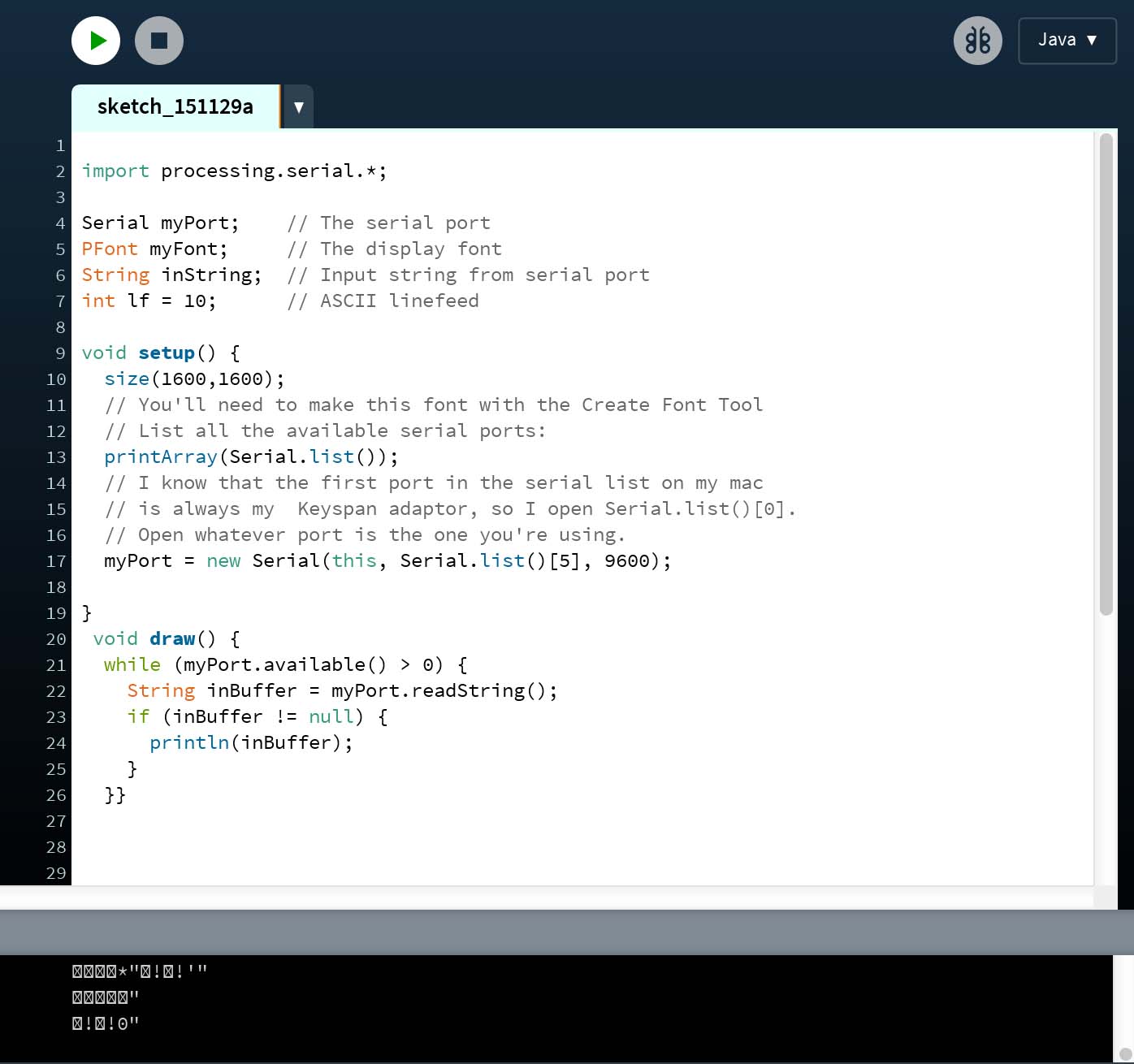
In order to locate the correct serial port, I included the following code:
void setup() {
size(1600,1600);
printArray(Serial.list());
myPort = new Serial(this, Serial.list()[0], 9600);
This displays a list of ports in the console, along with their number, in my case, 1 - 5. The usb port with my accelerometer was in port 5, so I placed that after "serial.list()" in the brackets. The number after the port number in the above code corresponds to the baud rate, which can be found in the original code I used to program the board. In this case, it is 9600.

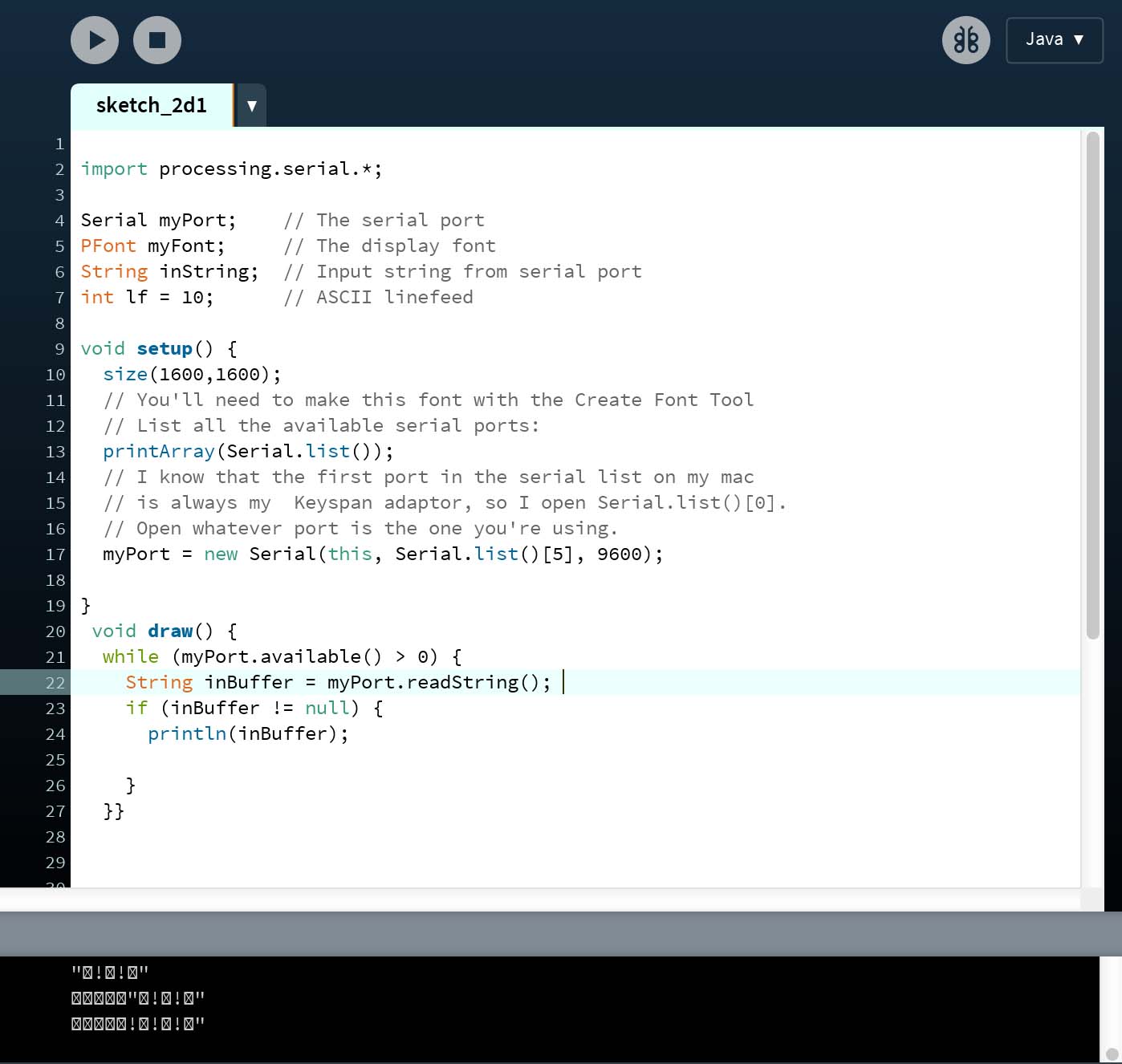
Unfortunately, I could not get anything to appear in my screen, other than a string of characters in the console. In all of the forums/tutorials online, most addressed serial port display in Processing in conjunction with Arduino. So I decided to work from Arduino, since I had programmed the board with Neil's C code and ran his Python script.

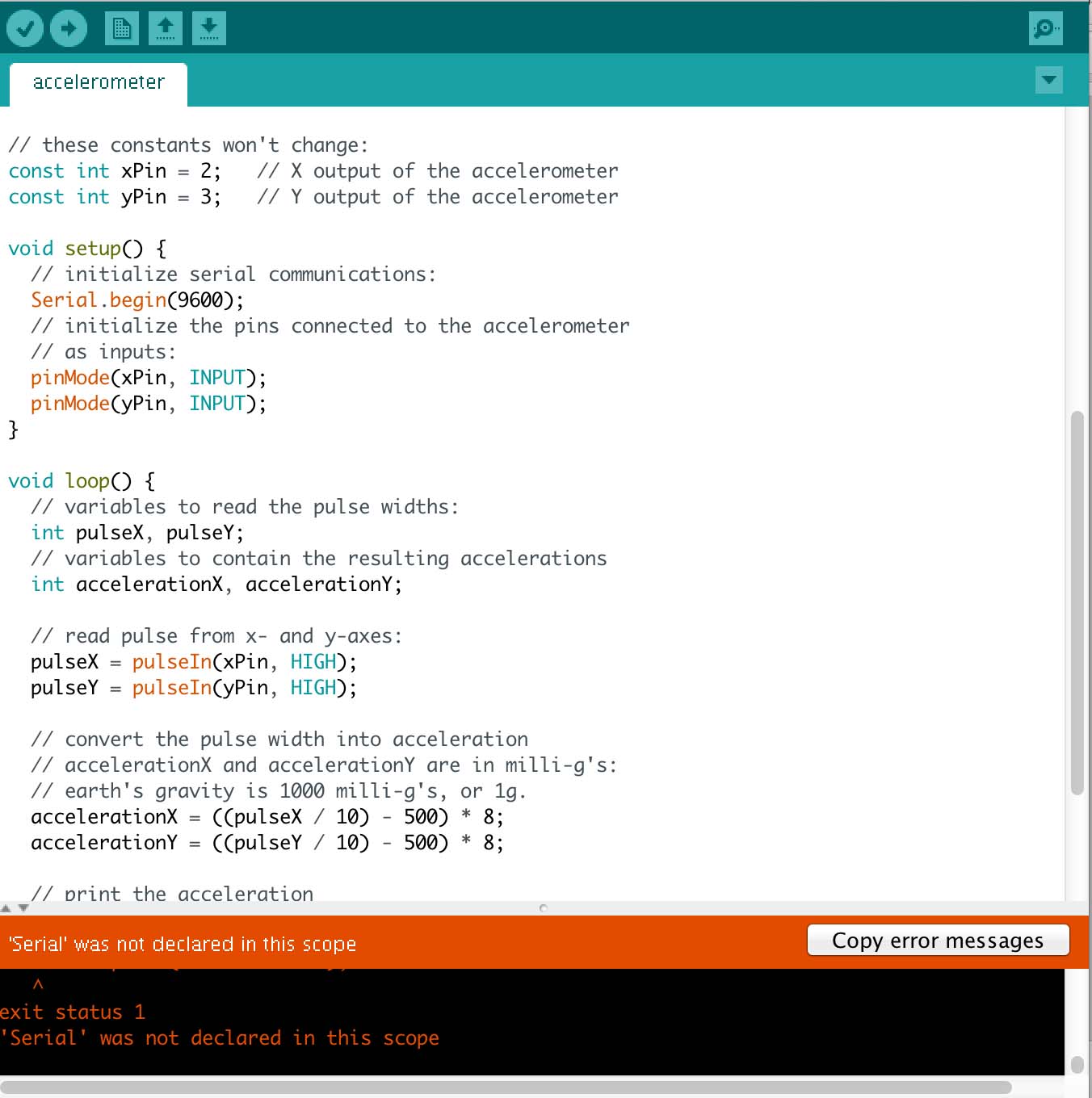
But, when I used Arduino, I kept receiving error codes such as "the Serial Port is not detected." I tried to troubleshoot this for a while, and identifying it through Tools-->Port-->Serial...but had no luck.
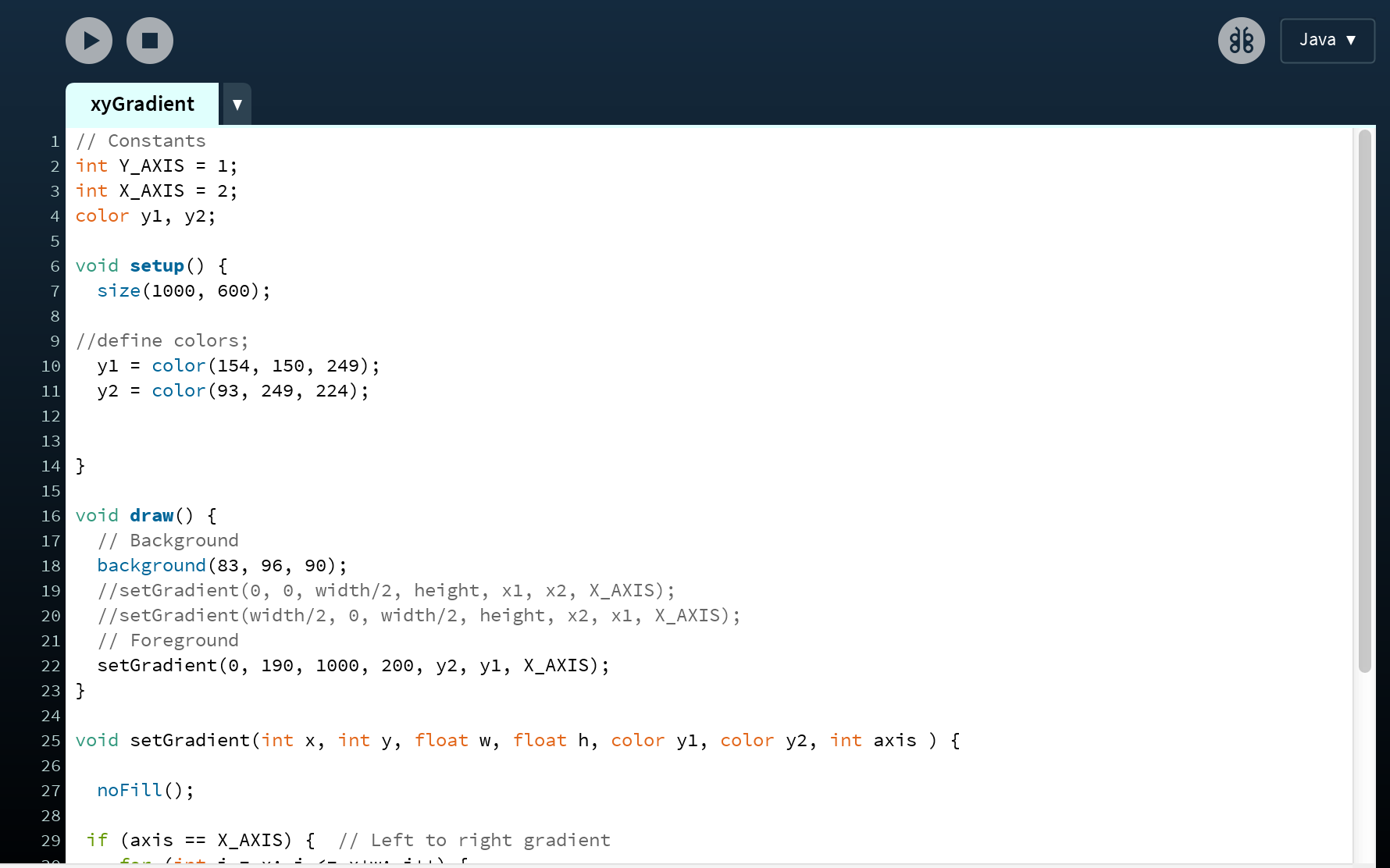
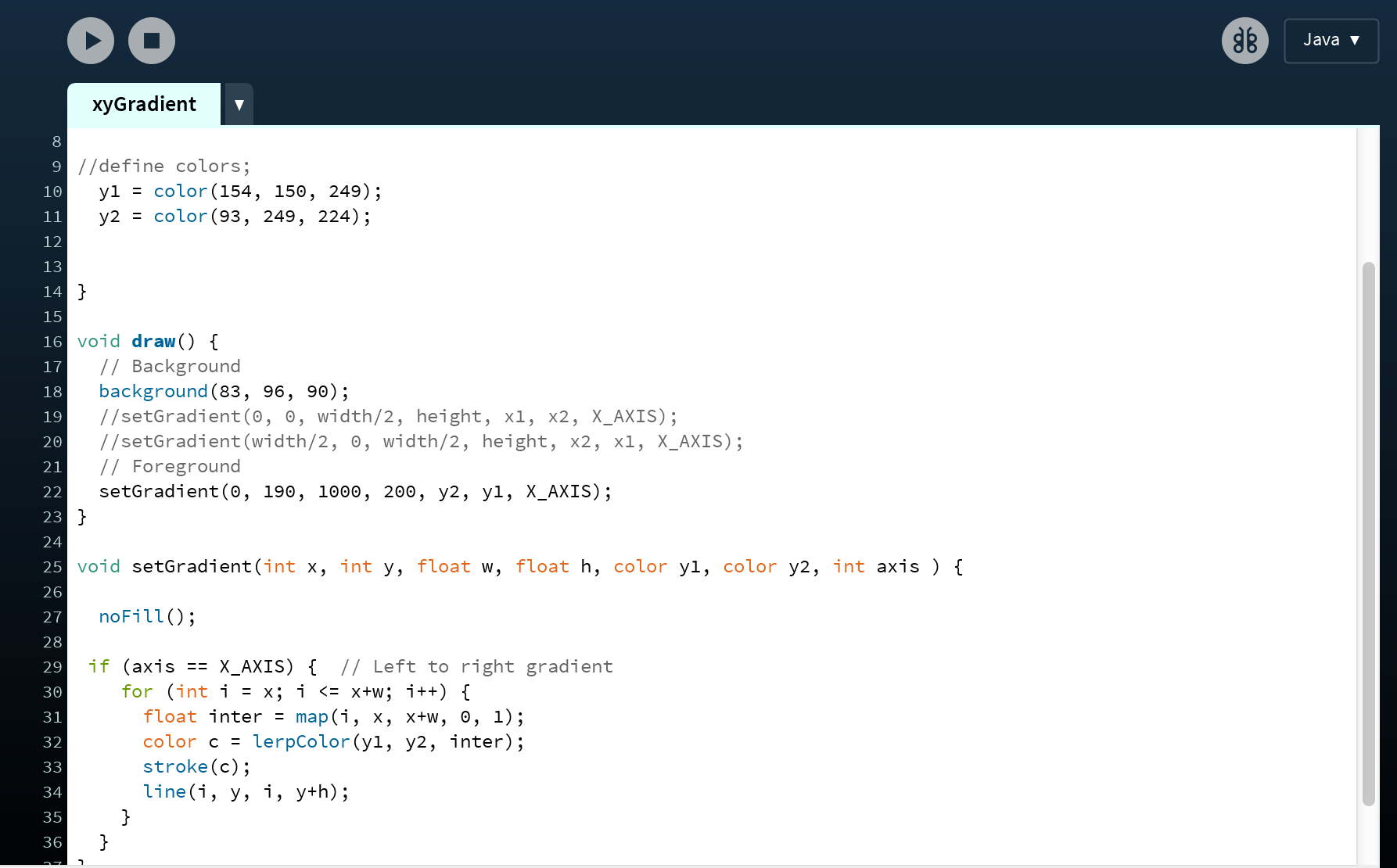
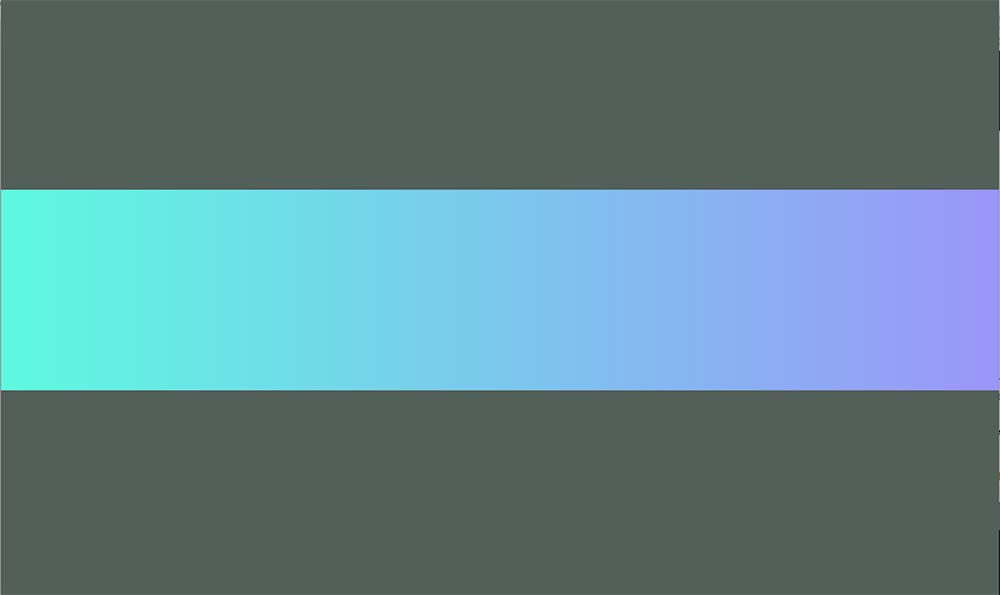
I returned to Processing, and played around for a while, trying to create some sketches. I made a simple gradient, edited from an example, as an example of what I would like to create for the accelerometer app. It is a gradient, and I would ideally like to use it to read the data and have the proportions of the gradient dynamically change according to the shift in x and y on the accelerometer.



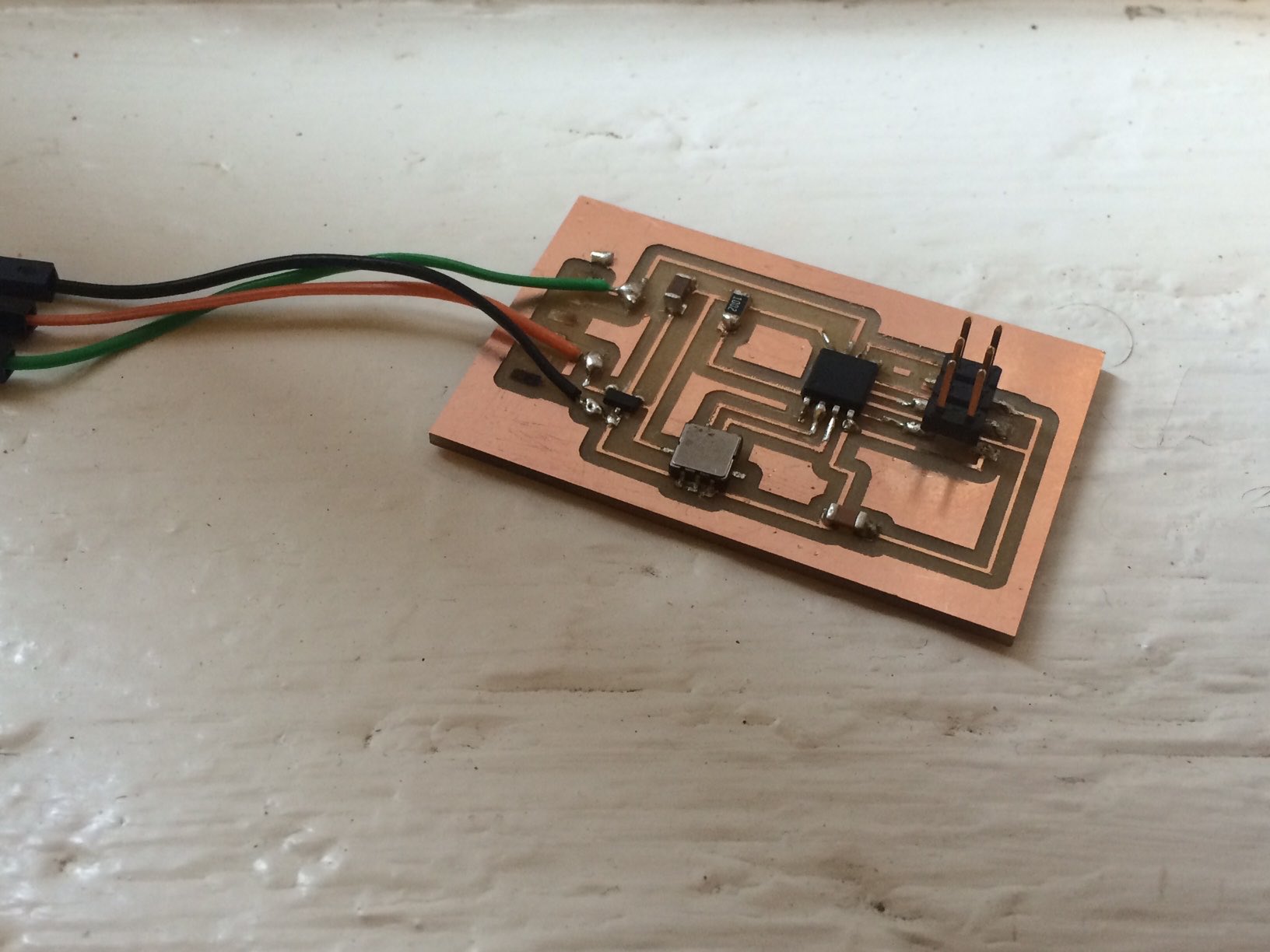
Broken Board
While I was trying to get some readings in Arduino, I broke off the FTDI header on the board. Fortunately, I was able (with Caroline's help) to replace the connections with new individual connections.

Python
Since I was able to get a reading from Neil's python code, I played around with his code for a while and tried to figure some of it out. I changed some variables and tried to visually amplify my readings, since my accelerometer was not giving a strong reading. While it was communicating, the shift in movement was sublte and perhaps I had trouble on my board or needed more power...I really don't know. Anyhow, I changed a lot in the code and tried to understan it better. Here is a simple example of changing the sizes slightly and using different colors:
