Zijun Wei - How to Make Almost Anything
Week 12.
Interface and Application Programming
This week I have been trying to write an interface between a capacitive sensor and my PC.
I originally though of using python as it is more straighforward. But I also want to get more familiar with the development environmemt of Node.js and the 3D object representation of Three.js is also very interesting, so I turned to the javascript in the end.
The big idea is that I will have Node.js talking to the serial and set up a local server. And three.js will be loaded on the local server, and implemented through a browser.
To talk to the sensor, I need to implement serial communication. This was previously done in Neil's code using pySerial. On Node.js, its counterpart is Serialport, which I installed using npm.
The program loaded on the t44 step response is Neil's c-code. What it does is essentially sending a sequence of 1,2,3,4 in four separate bytes, and then four data bytes, corresponding to the high and low bytes for voltage values at the two t44 ADC ports, respectively. The 1,2,3,4 serves as the start sequence to synchronize the reading process. To read the data on the PC, the interface program needs to first capture the start sequence then parse the data bytes.
To implement this on SerialPort, I set the data buffer size to be one byte and have a byte array of four moving elements. Once all four elements matches the sequence of 1,2,3,4, I use another byte array to parse the databyte into two voltage values.
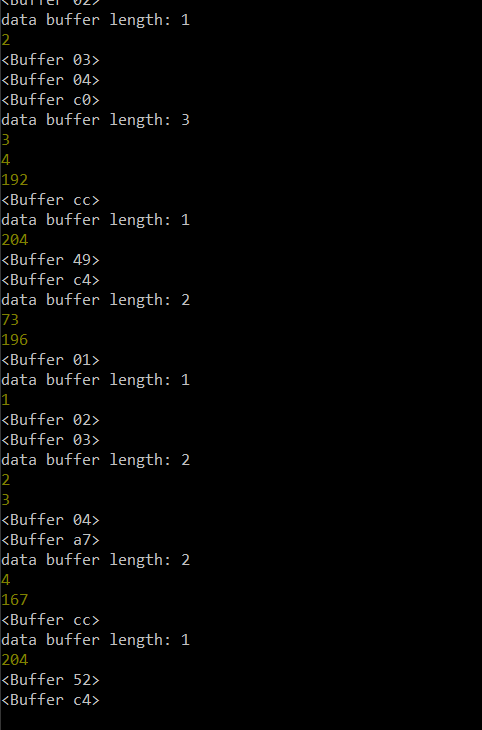
This is how it looks like on the console, after setting up the SerialPort. Up to this point, the reading of serial data into the computer seems successful.

The next step is to feed this data to the browser to visualize it. I learned that socket.io can take care of the communication between a server and client (browser), and also found this example of sending data from a serial device to the browser . Alongside this, I will use three.js to visualize the data content. The idea is to have a sphere whose dimension will be propertional to the difference of the voltage value, essentially also to the magnitude of the effective capacitance between the two t44 input ports.
Following the structure in the example, I have: 1. an html that binds everything together, called main.html, which invokes 2. a javascript that that calls for SerialPort to send serial data from device to Node.js, which starts a server, and socket.io to send that data from the server to the client (browser), and 3. a javascript for visualization through three.js.
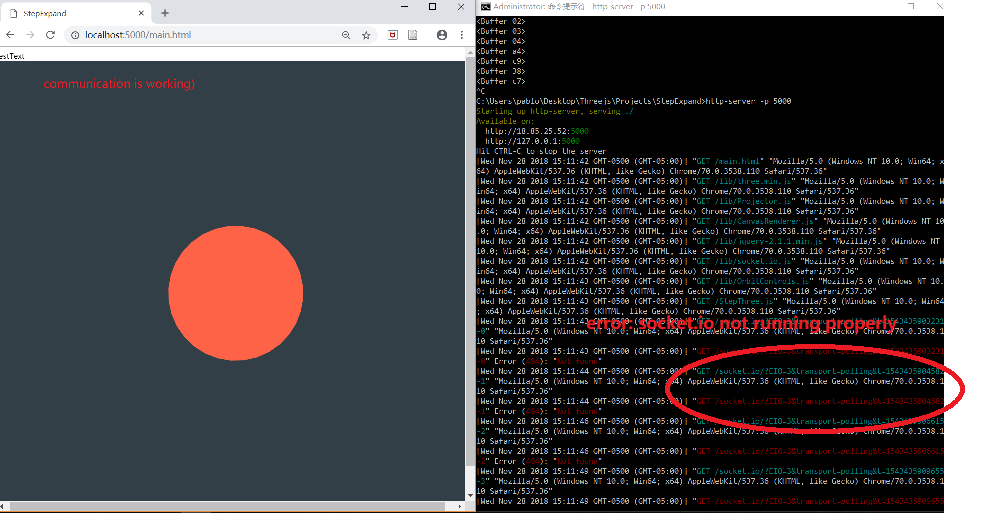
I was able to implement serial communication and starting a server and loading a static webpage that invoke the three.js script, which at this point shows an orange sphere. The console shows the properly parsed data, and the local server can load the page and show three.js object. However it seems that, from the console.log, something has gone wrong with the socket.io, as I could never in three.js script use console.log to show the socket.io connection status and the console periodically shows me this error.

To sum up:
1. Serial communication to node.js works
2. Node.js communication to client (browser) through socket.io is yet to work
3. Three.js modules are able to load and run
I later rewrote the socket.io javascript, which once run by node.js, will load the index.html and set up socket.io, which in turn load the three.js modules, including the custom javascript I wrote for visualization. Therefore, in short, there are three parts, the index.js, index.html and the three.js modules(custom js included).
On running the index.js with node, I could see real time data feed on the browser, shown as numbers.
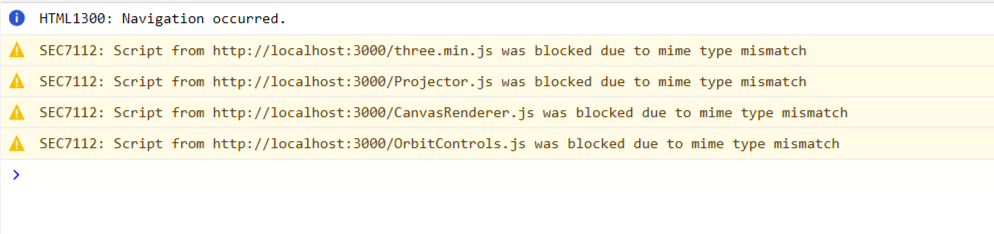
This shows that the socket.io is finally working. However, the three.js modules cannot be loaded, as the custom three.js visual was never shown, and when I checked the log in the chrome developer tool, I see this error of "not loaded because MIME type mismatch" for all the three.js modules.

In other words:
1. Serial communication to node.js works
2. Node.js communication to client works
3. Three.js modules are not able to load and run
I found on some forums that this sometimes happened when using express() to start a http server, which I did, in following the socket.io examples.
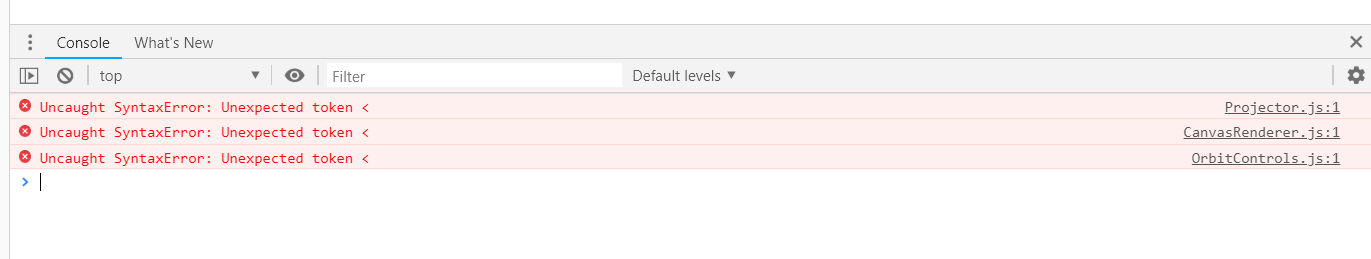
In trying to solve this issue, I rewrote the code that sets up the http server without express. This time, a new error occure that I am yet to resolve.

I will continue to look at this issue and hope to solve it for visualization in my final project. One alternative I am going to try is to set up node server and http server separatly, but not invoking the index page in the main javascript.